問題:在中文輸入法輸入文字時按ENTER鍵;綁定keyup事件會將輸入法中的英文文字輸入到文字框並直接觸發發送按鈕
鍵盤事件:
當一個按鍵被pressed或者released,在每一個浏覽器中都可能會觸發三種鍵盤事件
keydown
keypress
keyup
keydown事件發生在按鍵被按下的時候,接著觸發keypress,松開按鍵的時候觸發keyup事件
中文輸入法:
firfox:輸入觸發keydown,回車確認輸入觸發keyup
chrome:輸入觸發keydown、keyup,回車確認輸入只觸發keydown
IE:輸入觸發keydown、keyup,回車確認輸入觸發keydown,keyup
Safari:輸入觸發keydown、keyup,回車確認輸入觸發keydown,keyup
opera:輸入觸發keydown、keyup,回車確認輸入觸發keydown,keyup
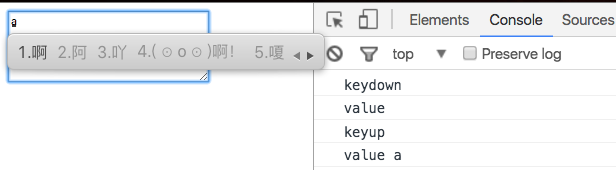
在input、textarea中,中文輸入法時:沒有觸發keypress事件
keypress事件:對中文輸入法支持不好,無法響應中文輸入;無法響應系統功能鍵
HTML代碼:
<textarea name="" id="text" cols="30" rows="5"></textarea>
<script type="text/javascript">
var text = document.getElementById('text');
text.onkeydown = function(e) {
console.log('keydown');
if(e.keyCode == 13) {
console.log('keydown enter send');
}
console.log('value', text.value);
}
text.onkeypress = function(e) {
console.log('keypress');
console.log('value', text.value);
}
text.onkeyup = function(e) {
console.log('keyup');
if(e.keyCode == 13) {
console.log('keyup enter send');
}
console.log('value', text.value);
}
</script>
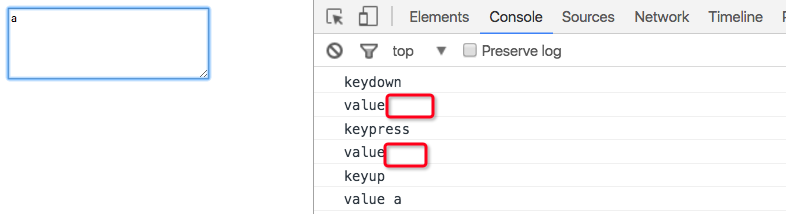
英文輸入法:

上圖可得結論:
keydown、keypress發生在文字還沒敲入輸入框時,如果在keydown、keypress事件中輸出文本框的文本,得到的是觸發鍵盤事件前文本框中的文本;
keyup事件觸發時,整個鍵盤事件輸入文字的操作已經完成,得到的是觸發鍵盤事件後的文本內容。
中文輸入法:【沒有keypress事件】

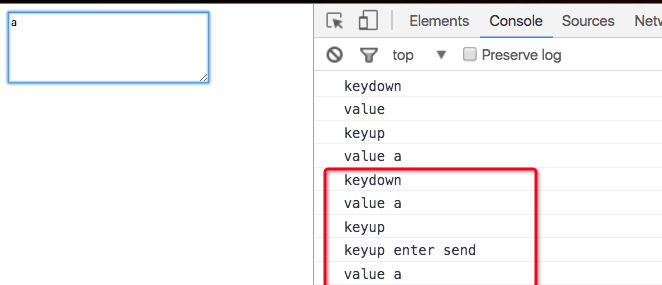
按下enter鍵確認後:

中文輸入法在輸入未確定時按下回車鍵,keydown與keyup效果不同,keydown不會觸發預設的回車方法事件
解答:
大多數輸入法都是在keydown中完成輸入過程,所以如果回車提交是在keyup事件中的話就會出現輸完字後直接觸發回車鍵提交,從而產生沖突問題。
辦法:回車提交事件改為keydown,這時候當keydown事件發生的時候是在輸入法上,而不會發生在提交框的發送事件上,進而解決了沖突。
部分tips:
KeyDown觸發後,不一定觸發KeyUp,當KeyDown 按下後,拖動鼠標,那麼將不會觸發KeyUp事件。
KeyPress主要用來捕獲數字(注意:包括Shift+數字的符號)、字母(注意:包括大小寫)、小鍵盤等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜單鍵}、{開始鍵}和方向鍵外的ANSI字符
KeyDown 和KeyUp 通常可以捕獲鍵盤除了PrScrn所有按鍵
KeyPress 只能捕獲單個字符
KeyDown 和KeyUp 可以捕獲組合鍵。
KeyPress 可以捕獲單個字符的大小寫
KeyDown和KeyUp 對於單個字符捕獲的KeyValue 都是一個值,也就是不能判斷單個字符的大小寫。
KeyPress 不區分小鍵盤和主鍵盤的數字字符。
KeyDown 和KeyUp 區分小鍵盤和主鍵盤的數字字符。
其中PrScrn 按鍵KeyPress、KeyDown和KeyUp 都不能捕獲。
在使用鍵盤的時候,通常會使用到CTRL+SHIFT+ALT 類似的組合鍵功能。
以上這篇輸入法的回車與消息發送快捷鍵回車的沖突解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:HTML頁面,測試JS對C函數的調用簡單實例
- 下一頁:輪播圖組件js代碼