Bootstrap實現響應式導航欄效果
編輯:關於JavaScript
為了給導航欄添加響應式特性,您要折疊的內容必須包裹在帶有 classes .collapse、.navbar-collapse 的 <div> 中。折疊起來的導航欄實際上是一個帶有class .navbar-toggle 及兩個 data- 元素的按鈕。第一個是 data-toggle,用於告訴 JavaScript 需要對按鈕做什麼,第二個是 data-target,指示要切換到哪一個元素。三個帶有 class .icon-bar 的 <span> 創建所謂的漢堡按鈕。這些會切換為 .nav-collapse <div> 中的元素。為了實現以上這些功能,您必須包含 Bootstrap 折疊(Collapse)插件。
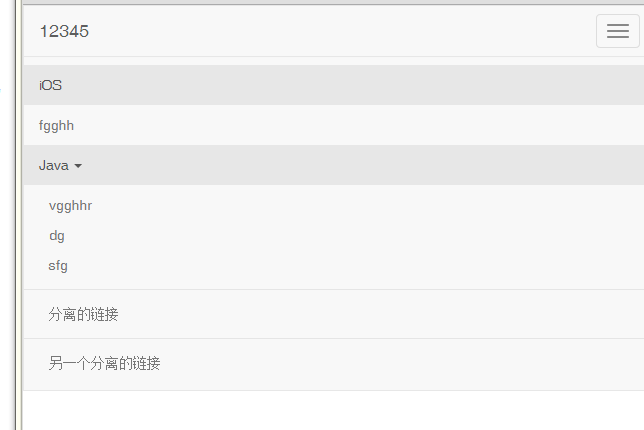
效果圖:

下面的實例演示了這點:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 響應式的導航欄</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切換導航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">12345</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOS</a></li> <li><a href="#">fgghh</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">vgghhr</a></li> <li><a href="#">dg</a></li> <li><a href="#">sfg</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> <li class="divider"></li> <li><a href="#">另一個分離的鏈接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦