靈活使用數組制作圖片切換js實現
編輯:關於JavaScript
js活用數組制作圖片切換效果,供大家參考,具體內容如下
數組元素位置變換:
將內容分割為數組,將第一個加到最後,刪掉第一個
<div id="box">1,2,3,4</div>
<input type="button" value='切換' id='input'>
<script>
window.onload=function(){
var oDiv=document.getElementById('box');
var oInput=document.getElementById('input');
oInput.onclick=function(){
var arr=oDiv.innerHTML.split(',');
// console.log(arr);
arr.push(arr[0]);//將第一個加到最後,刪掉第一個
arr.shift();
oDiv.innerHTML=arr;
}
}
</script>
模擬圖片切換效果:
window.onload=function(){
var aDiv=document.getElementsByTagName('div');
var aInput=document.getElementsByTagName('input');
var arr=[];//創建空數組用於存放屬性
for(var i=0;i<aDiv.length;i++){
console.dir(getStyle(aDiv[i],'left'));//獲取到純淨的最終樣式
//將屬性作為 符合數組 加入arr中,可用於多屬性
arr.push([getStyle(aDiv[i],'left'),getStyle(aDiv[i],'top')]);
}
// console.dir(arr);
aInput[0].onclick=function(){//將第一個加到最後,刪掉第一個
arr.push(arr[0]);
arr.shift();
for(var i=0;i<aDiv.length;i++){//操作完數組後重新賦值
aDiv[i].style.left=arr[i][0];
aDiv[i].style.top=arr[i][1];
}
};
aInput[1].onclick=function(){//將最後一個加到最前,刪最後
arr.unshift(arr[arr.length-1]);
arr.pop();
for(var i=0;i<aDiv.length;i++){
aDiv[i].style.left=arr[i][0];
aDiv[i].style.top=arr[i][1];
}
};
function getStyle(obj,attr){//獲取最終樣式
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}
}
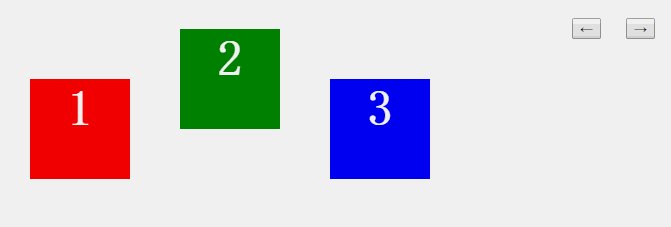
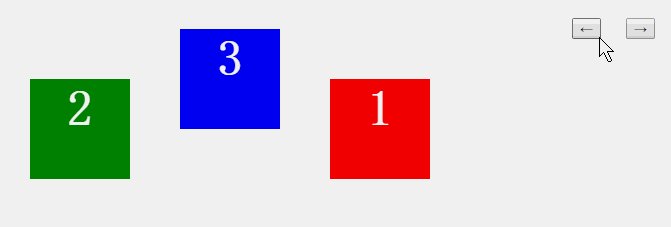
簡陋效果圖:

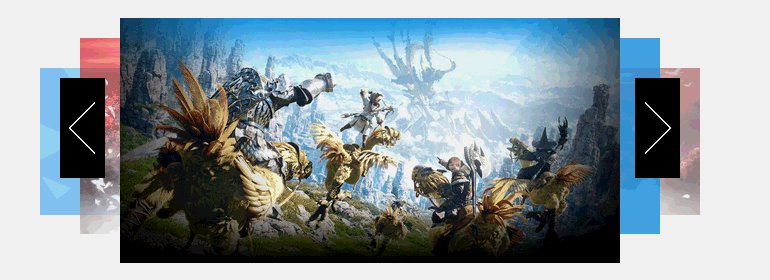
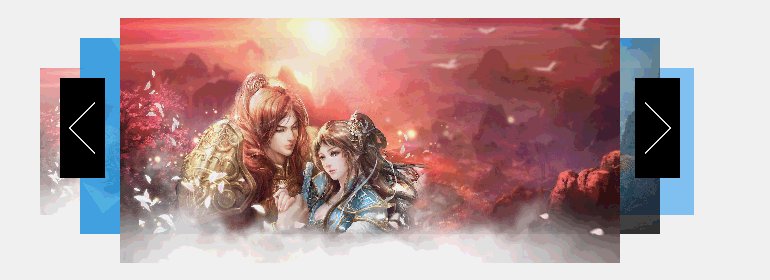
實例版:
思路:
若有五張圖片:圖1~5的left值分別為:20px、60px、100px、240px、380px;
點擊左切換按鈕後,對應的圖1~5left值變為:60px、100px、240px、380px、20px;
--------------------------------------------------------------------------------
相當於這組數組第一個元素移到最後:20px、60px、100px、240px、380px、20px;
然後再把第一個元素刪除得:60px、100px、240px、380px、20px;
以此類推:
實例布局:
<div id="box"> <ul> <li class='pos_0'><img src="images/1.png" width='300'></li> <li class='pos_1'><img src="images/1.jpg" width='400'></li> <li class='pos_2'><img src="images/2.jpg" width='500'></li> <li class='pos_3'><img src="images/3.jpg" width='400'></li> <li class='pos_4'><img src="images/1.jpg" width='300'></li> </ul> <span class='dir dirl'></span> <span class='dir dirr'></span> </div>
實例樣式:
#box{width:700px;height:300px;position:relative;margin:20px auto;text-align: center;}
#box ul{list-style: none;}
#box ul li{position:absolute;}
#box ul li.pos_0{top:50px;left:20px;z-index:1;opacity:0.5;}
#box ul li.pos_1{top:20px;left:60px;z-index:2;opacity:0.8;}
#box ul li.pos_2{top:0px;left:100px;z-index:3;opacity:1;}
#box ul li.pos_3{top:20px;left:240px;z-index:2;opacity:0.8;}
#box ul li.pos_4{top:50px;left:380px;z-index:1;opacity:0.5;}
.dir{display: inline-block;width:45px;height:100px;background:url('images/button.png') no-repeat;
position:absolute;top:60px;z-index:4;}
.dirl{background-position: 0px 0;left:40px;}
.dirr{background-position: -55px 0;right:40px;}
JS代碼:
window.onload=function(){
var oPre=document.getElementsByClassName('dir')[0];
var oNext=document.getElementsByClassName('dir')[1];
var aLi=document.getElementsByTagName('li');
var arr=[];
for(var i=0;i<aLi.length;i++){
var oImg=aLi[i].getElementsByTagName('img')[0];
// console.log(getStyle(aLi[i],'left'));
// console.log(parseInt(getStyle(aLi[i],'opacity')*100));
// console.log(getStyle(aLi[i],'z-index'));
// console.log(oImg.width);
arr.push([
parseInt(getStyle(aLi[i],'top')),
parseInt(getStyle(aLi[i],'opacity')*100),
parseInt(getStyle(aLi[i],'z-index')),
oImg.width
]);
// console.log(arr[i][2]);
}
// console.dir(arr);
oPre.onclick=function(){//左
arr.push(arr[0]);
arr.shift();
for(var i=0;i<aLi.length;i++){
var oImg=aLi[i].getElementsByTagName('img')[0];
//console.log(arr[i][2]);
startMove(aLi[i],{
left:arr[i][0],
top:arr[i][1],
opacity:arr[i][2],
});
aLi[i].style.zIndex=arr[i][3];
startMove(oImg,{width:arr[i][4]});
}
};
oNext.onclick=function(){//右
arr.unshift(arr[arr.length-1]);
arr.pop();
for(var i=0;i<aLi.length;i++){
var oImg=aLi[i].getElementsByTagName('img')[0];
startMove(aLi[i],{
left:arr[i][0],
top:arr[i][1],
opacity:arr[i][2],
});
aLi[i].style.zIndex=arr[i][3];
startMove(oImg,{width:arr[i][4]});
}
};
function getStyle(obj,attr){//得到是帶單位的數值
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}
}
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦