Bootstrap導航欄各元素操作方法(表單、按鈕、文本)
編輯:關於JavaScript
本文主要包括三大方面,大家仔細學習。
1、導航欄中的表單
導航欄中的表單不是使用 Bootstrap 表單 章節中所講到的默認的 class,它是使用 .navbar-form class。這確保了表單適當的垂直對齊和在較窄的視口中折疊的行為。使用對齊方式選項(這將在組件對齊方式部分進行詳細講解)來決定導航欄中的內容放置在哪裡。
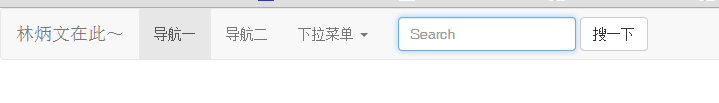
下面的實例演示了這點:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 默認的導航欄</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">導航一</a></li> <li><a href="#">導航二</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜單 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">我是誰呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是誰呢?</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> <li class="divider"></li> <li><a href="#">另一個分離的鏈接</a></li> </ul> </li> </ul> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜一下</button> </form> </div> </nav> </body> </html>
效果:

黑色效果

2、導航欄中的按鈕
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按鈕,按鈕在導航欄上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。
不要在 .navbar-nav 內的 <a> 元素上使用 .navbar-btn,因為它不是標准的 button class。
下面的實例演示了這點:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 默認的導航欄</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">導航一</a></li> <li><a href="#">導航二</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜單 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">我是誰呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是誰呢?</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> <li class="divider"></li> <li><a href="#">另一個分離的鏈接</a></li> </ul> </li> </ul> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜一下</button> </form> <button type="button" class="btn btn-default navbar-btn"> 導航欄按鈕 </button> </div> </nav> </body> </html>
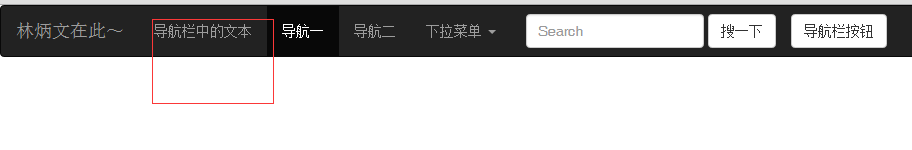
效果如下:

3、導航欄中的文本
如果需要在導航中包含文本字符串,請使用 class .navbar-text。這通常與 <p> 標簽一起使用,確保適當的前導和顏色。下面的實例演示了這點:
<div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <p class="navbar-text">導航欄中的文本</p> </div> <div>
效果如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,大家可以更加熟練地實現Bootstrap導航欄。
小編推薦
熱門推薦