其實在學習之前,就已經用上了js,jquery和ajax,不過當時不清楚這些的區別,就全都當成js來看,然後別人一說jquery,ajax都覺得好像很高級,等到自己學習的時候,倒是對這些更清楚了一點,下面就來寫一下我的總結。
簡介
Javascript
JavaScript,一種直譯式腳本語言,是一種動態類型、基於原型的語言,內置支持類。它的解釋器被稱為JavaScript引擎,為浏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。然而現在JavaScript也可被用於網絡服務器,如Node.js。
在1995年時,由網景公司的布蘭登·艾克,在網景導航者浏覽器上首次設計實現而成。因為網景公司與昇陽公司的營銷合作,加上網景公司管理層希望它外觀看起來像Java,因此取名為JavaScript。但實際上它的語義與Self及Scheme較為接近。
為了獲取技術優勢,微軟推出了JScript,與JavaScript同樣可在浏覽器上運行。為了統一規格,1997年,在ECMA(歐洲計算機制造商協會)的協調下,由網景、昇陽、微軟和Borland公司組成的工作組確定統一標准:ECMA-262。因為JavaScript兼容於ECMA標准,因此也稱為ECMAScript。
Juery
jQuery是一套跨浏覽器的JavaScript庫,簡化HTML與JavaScript之間的操作。由約翰·雷西格(John Resig)在2006年1月的BarCamp NYC上發布第一個版本。目前是由Dave Methvin領導的開發團隊進行開發。全球前10,000個訪問最高的網站中,有65%使用了jQuery,是目前最受歡迎的JavaScript庫。
AJAX
AJAX即“Asynchronous JavaScript and XML”(異步的JavaScript與XML技術),指的是一套綜合了多項技術的浏覽器端網頁開發技術。Ajax的概念由傑西·詹姆士·賈瑞特所提出[1]。
傳統的Web應用允許用戶端填寫表單(form),當提交表單時就向Web服務器發送一個請求。服務器接收並處理傳來的表單,然後送回一個新的網頁,但這個做法浪費了許多帶寬,因為在前後兩個頁面中的大部分HTML碼往往是相同的。由於每次應用的溝通都需要向服務器發送請求,應用的回應時間依賴於服務器的回應時間。這導致了用戶界面的回應比本機應用慢得多。
與此不同,AJAX應用可以僅向服務器發送並取回必須的數據,並在客戶端采用JavaScript處理來自服務器的回應。因為在服務器和浏覽器之間交換的數據大量減少(大約只有原來的5%)[來源請求],服務器回應更快了。同時,很多的處理工作可以在發出請求的客戶端機器上完成,因此Web服務器的負荷也減少了。
類似於DHTML或LAMP,AJAX不是指一種單一的技術,而是有機地利用了一系列相關的技術。雖然其名稱包含XML,但實際上數據格式可以由JSON代替,進一步減少數據量,形成所謂的AJAJ。而客戶端與服務器也並不需要異步。一些基於AJAX的“派生/合成”式(derivative/composite)的技術也正在出現,如AFLAX。
區別
從簡介我們可以看出,javascript就是一種腳本語言,而jquery是對js的封裝,ajax則是很多種技術的雜糅,他們的區別還是很明顯的,但是他們都為我們的程序提供了更加簡便的技術。
總結
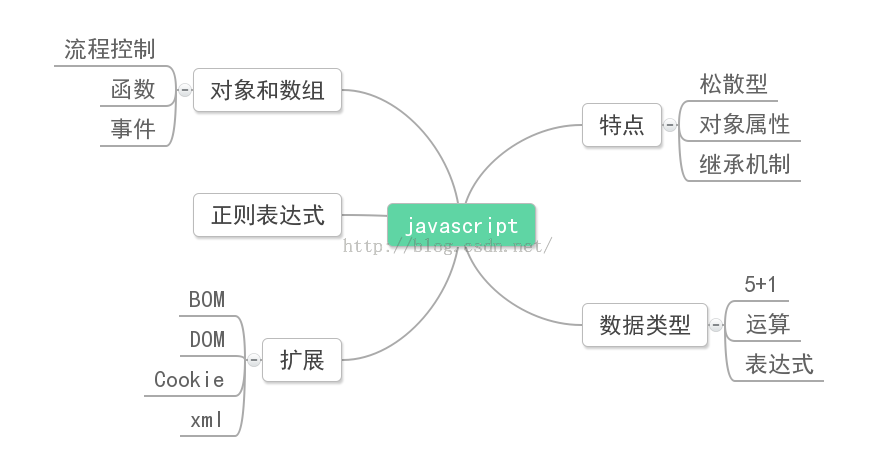
javascript

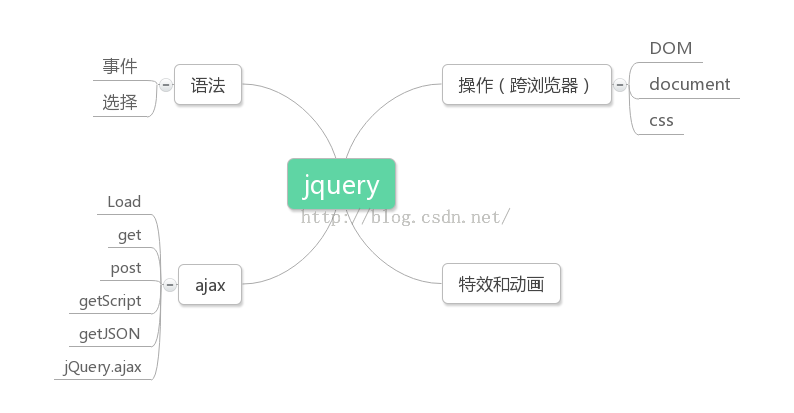
jquery+AJAX

很多時候其實直接看視頻效果並不好,經常就陷入一種,這是在講啥的情況,這個時候,多敲些代碼調調簡單的錯效果是比較好的,一開始肯定會照著敲,敲得多了慢慢就知道是怎麼用的了,當然實踐完以後,還需要回頭去把理論學了~
關於javascript jquery ajax的總結就給大家介紹這麼多,下篇文章給大家介紹javascript jquery ajax的關系,喜歡的朋友直接點擊了解詳情。