從jQuery API 文檔中可以知道,jQuery自定義動畫的函數.animate( properties [, duration] [, easing] [, complete] )有四個參數:
• properties:一組包含作為動畫屬性和終值的樣式屬性和及其值的集合
• duration(可選):動畫執行時間,其值可以是三種預定速度之一的字符串("slow", "normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
• easing(可選):要使用的過渡效果的名稱,如:"linear" 或"swing"
• complete(可選):在動畫完成時執行的函數
其中參數easing默認有兩個效果:"linear"和"swing",如果需要更多效果就要插件支持了,jQuery Easing Plugin提供了像"easeOutExpo"、"easeOutBounce"等30多種效果,大家可以點擊這裡去看每一種easing的演示效果,下面詳細介紹下其使用方法及每種easing的曲線圖。
jQuery easing 使用方法
首先,項目中如果需要使用特殊的動畫效果,則需要在引入jQuery之後引入jquery.easing.1.3.js
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js"></script> <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script>
引入之後,easing參數可選的值就有以下32種:
1. linear
2. swing
3. easeInQuad
4. easeOutQuad
5. easeInOutQuad
6. easeInCubic
7. easeOutCubic
8. easeInOutCubic
9. easeInQuart
10. easeOutQuart
11. easeInOutQuart
12. easeInQuint
13. easeOutQuint
14. easeInOutQuint
15. easeInExpo
16. easeOutExpo
17. easeInOutExpo
18. easeInSine
19. easeOutSine
20. easeInOutSine
21. easeInCirc
22. easeOutCirc
23. easeInOutCirc
24. easeInElastic
25. easeOutElastic
26. easeInOutElastic
27. easeInBack
28. easeOutBack
29. easeInOutBack
30. easeInBounce
31. easeOutBounce
32. easeInOutBounce
當 然一般一個項目中不可能會用到這麼多效果,為了減少代碼冗余,必要時可以不用引入整個jquery.easing.1.3.js,我們可以只把我們需要的 幾種easing放入Javascript文件中,如項目中只用到"easeOutExpo"和"easeOutBounce"兩種效果,只需要下面的代 碼就可以了
jQuery.extend( jQuery.easing,
{
easeOutExpo: function (x, t, b, c, d) {
return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b;
},
easeOutBounce: function (x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
});
使用jQuery自定義動畫函數animate來指定easing效果,如自定義一種類彈簧效果的動畫:
$(myElement).animate({
top: 500,
opacity: 1
}, 1000, 'easeOutBounce');
值得一提的是jQuery 1.4版本中對animate()方法,easing的方法進行了擴展,支持為每個屬性指定easing方法,詳細請參考這裡,如:
//第一種寫法
$(myElement).animate({
left: [500, 'swing'],
top: [200, 'easeOutBounce']
});
//第二種寫法
$(myElement).animate({
left: 500,
top: 200
}, {
specialEasing: {
left: 'swing',
top: 'easeOutBounce'
}
});
使用jQuery內置動畫函數如slideUp()、slideDown()等來指定easing效果,以下兩種方法都可以:
$(myElement).slideUp(1000, method, callback});
$(myElement).slideUp({
duration: 1000,
easing: method,
complete: callback
});
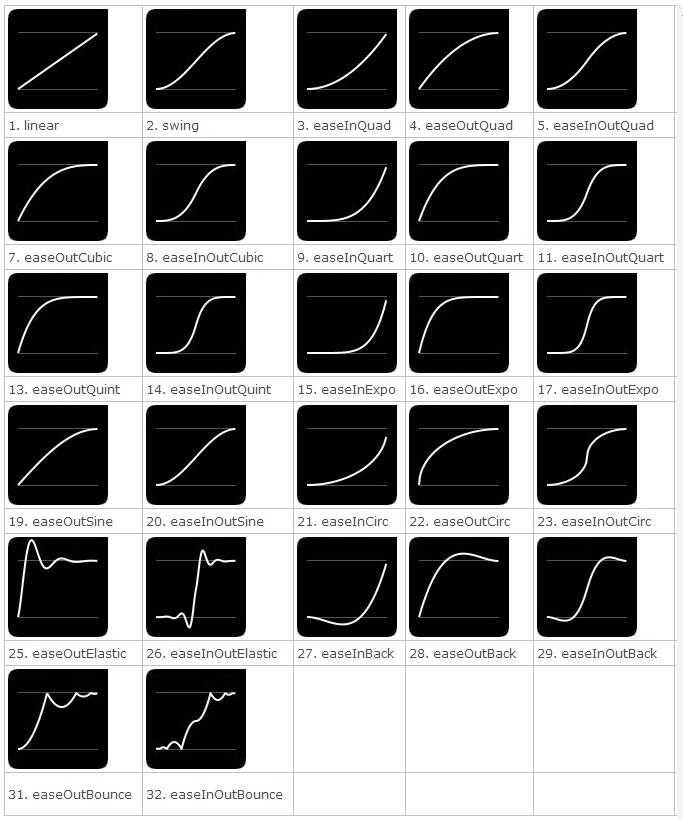
jQuery easing 圖解
以下圖解可以讓你更容易理解每一種easing的效果

以上所述是小編給大家介紹的jQuery animate easing使用方法詳解的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持!