在上篇文章給大家介紹了javascript jquery ajax的小結,今天接著給大家介紹javascript jquery與ajax的關系,感興趣的朋友一起學習吧
簡單總結:
1、JS是一門前端語言。
2、Ajax是一門技術,它提供了異步更新的機制,使用客戶端與服務器間交換數據而非整個頁面文檔,實現頁面的局部更新。
3、jQuery是一個框架,它對JS進行了封裝,使其更方便使用。jQuery使得JS與Ajax的使用更方便
詳細情況:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "<p>some content</p>";
el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("<div><p>some content</p></div>");
1.javascript是一種在客戶端執行的腳本語言。ajax是基於javascript的一種技術,它主要用途是提供異步刷新(只刷新頁面的一部分,而不是整個頁面都刷新)。一個是語言,一個是技術,兩者有本質區別.
2.javascript是一種在浏覽器端執行的腳本語言,Ajax是一種創建交互式網頁應用的開發技術 ,它是利用了一系列相關的技術其中就包括javascript。
3.
JavaScript可以做什麼?
用JavaScript可以做很多事情,使網頁更具交互性,給站點的用戶提供更好,更令人興奮的體驗。JavaScript使你可以創建活躍的用戶界面,當用戶在頁面間導航時向他們反饋。
使用JavaScript來確保用戶以表單形式輸入有效的信息,這可以節省你的業務時間和開支。
使用JavaScript,根據用戶的操作可以創建定制的HTML頁面。
JavaScript還可以處理表單,設置cookie,即時構建HTML頁面以及創建基於Web的應用程序。
JavaScript不能做什麼?
JavaScript是一種客戶端語言。(實際上,也存有服務器端實現的JavaScript版本)。也就是說,設計它的目的是在用戶的機器上執行任務,而不是在服務器上。因此,JavaScript有一些固有的限制,這些限制主要出於如下安全原因:
1.JavaScript不允許讀寫客戶機器上的文件。這是有好處的,因為你肯定不希望網頁能夠讀取自己硬盤上的文件,或者能夠將病毒寫入硬盤,或者能夠操作你的計算機上的文件。唯一例外是,JavaScript可以寫到浏覽器的cookie文件,但是也有一些限制。
2.JavaScript不允許寫服務器機器上的文件。盡管寫服務器上的文件在許多方面是很方便的(比如存儲頁面點擊數或用戶填寫表單的數據),但是JavaScript不允許這麼做。相反,需要用服務器上的一個程序處理和存儲這些數據。這個程序可以是Perl或者PHP等語言編寫的CGI運行在服務器上的程序或者Java程序
3.JavaScript不能關閉不是它自己打開的窗口。這是為了避免一個站點關閉其他任何站點的窗口,從而獨占浏覽器。
4.JavaScript不能從來自另一個服務器的已經打開的網頁中讀取信息。換句話說,網頁不能讀取已經打開的其它窗口中的信息,因此無法探查訪問這個站點沖浪者還在訪問其它哪些站點。
Ajax是什麼?
Ajax是一種創建交互式web應用程序的方式。Ajax是ASynchronouS JavaScript and XML(異步JavaScript和xml)的縮寫,這個詞是由web開發人員JeSSe JameS Garrett在2005年年初首創的。嚴格地說,Ajax只是JavaScript的一小部分(盡管這一部分特別流行)。但是,隨著頻繁的使用,這個詞不再指某種技術本身(比如Java或JavaScript)。
在大多數情況下,Ajax一般是指以下這些技術的組合:
XMTML;
CSS(CaScading Style Sheet,層疊樣式表);
使用JavaScript訪問的DOM(Document Object Model,文檔對象模型);
XML,這是在服務器和客戶端之間傳輸的數據格式;
XMLHttpRequeSt,用來從服務器獲取數據。
Ajax的好處是:
應用程序的大多數處理在用戶的浏覽器中發生,而且對服務器的數據請求往往很短。所以可以使用Ajax建立功能豐富的應用程序,這些應用程序依賴基於web的數據,但是其性能遠遠超過老式的,因為老式方法要求服務器傳回整個HTML頁面來響應用戶操作。
一些公司已經在Ajax方面投入大量資金,尤其是Google。Google已經建立了幾個著名的Ajax應用程序,包括Gmail(基於web的電子郵件),Google calendar,Google docS和Google mapS。另外一個大型的Ajax支持者Yahoo!,它使用Ajax增強個性化的MY Yahoo門戶,Yahoo首頁,Yahoo Mail,等等。這兩家公司都向公眾開放了其web應用程序的接口,人們可以使用這些程序會獲得地圖並且在地圖上加上有意思,有用或者好玩的信息,比如洛杉矶地區所有日本餐館的位置或者電影射鵬的位置。
1、JavaScript
定義:
javaScript的簡寫形式就是JS,是由Netscape公司開發的一種腳本語言,一種廣泛用於客戶端Web開發的腳本語言,常用來給HTML網頁添加動態功能(其編寫的程序可以被嵌入到HTML或XML頁面中,並直接在浏覽器中解釋執行)。
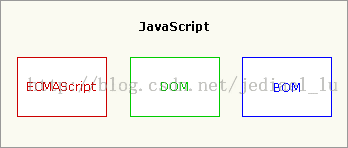
組成部分:

核心(ECMAScript)、文檔對象模型(Document Object Model,簡稱DOM)、浏覽器對象模型(Browser Object Model,簡稱BOM)
描述:
Javascript就是適應動態網頁制作的需要而誕生的一種新的編程語言,如今越來越廣泛地使用於Internet網頁制作上。
Javascript是由 Netscape公司開發的一種腳本語言(scripting language),或者稱為描述語言。在HTML基礎上,使用Javascript可以開發交互式Web網頁。
Javascript的出現使得網頁和用戶之間實現了一種實時性的、動態的、交互性的關系,使網頁包含更多活躍的元素和更加精彩的內容。
Javascript短小精悍,又是在客戶機上執行的,大大提高了網頁的浏覽速度和交互能力。同時它又是專門為制作Web網頁而量身定做的一種簡單的編程語言。
主流的javaScript框架有:YUI ,Dojo,Prototype,jQuery...
2、Ajax
定義:
AJAX即“Asynchronous JavaScript and XML”(異步JavaScript和XML),AJAX並非縮寫詞,而是由Jesse James Gaiiett創造的名詞,是指一種創建交互式網頁應用的網頁開發技術。
AJAX不是一個技術,它實際上是幾種技術,每種技術都有其獨特之處,合在一起就成了一個功能強大的新技術。
組成:
基於XHTML和CSS標准的表示;
使用Document Object Model進行動態顯示和交互;
使用XML和XSLT做數據交互和操作;
使用XML HttpRequest與服務器進行異步通信;
使用JavaScript綁定一切。
描述:
Ajax是結合了Java技術、XML以及JavaScript等編程技術,可以讓開發人員構建基於Java技術的Web應用,並打破了使用頁面重載的管理。
Ajax技術使用非同步的HTTP請求,在Browser和Web Server之間傳遞數據,使Browser只更新部分網頁內容而不重新載入整個網頁.
Ajax是使用客戶端腳本與Web服務器交換數據的Web應用開發方法。這樣,Web頁面不用打斷交互流程進行重新加裁,就可以動態地更新。使用Ajax,用戶可以創建接近本地桌面應用的直接、高可用、更豐富、更動態的Web用戶界面。
3、jQuery
定義:
jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX交互。
特點:
輕量級、鏈式語法、CSS1-3選擇器、跨浏覽器、簡單、易擴展;
jQuery是一種獨立於服務器端代碼的框架,獨立於ASP.NET或者JAVA;
jQuery是當前很流行的一個JavaScript框架,使用類似於CSS的選擇器,可以方便的操作HTML元素,擁有很好的可擴展性,擁有不少插件。
描述:
對於程序員來說,簡化javascript和ajax編程,能夠使程序員從設計和書寫繁雜的JS應用中解脫出來,將關注點轉向功能需求而非實現細節上,從而提高項目的開發速度。
對於用戶來說,改善了頁面的視覺效果,增強了與頁面的交互性,體驗更絢麗的網頁物資。
javaScript框架實際上是一系列工具和函數。
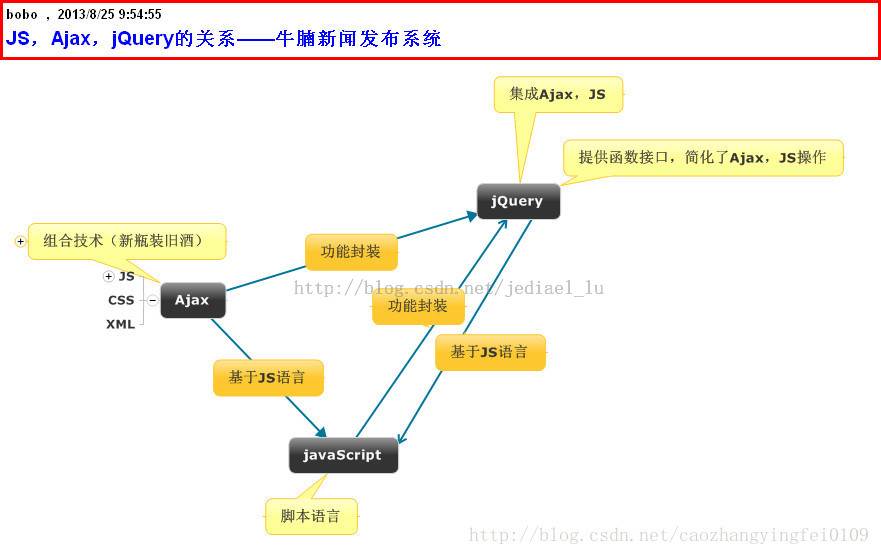
二、三者的關系
下面我用一張導圖來闡述這三者的關系:

解釋:
javaScript是用於Web客戶端開發的腳本語言,Ajax是基於JS語言,主要組合JS、CSS、XML三種技術的新技術,是用於創建交互式網頁應用的網頁開發技術。jQuery是JS的框架,基於JS語言,集合Ajax技術開發出來的JS庫,封裝JS和Ajax的功能,提供函數接口,大大簡化了Ajax,JS的操作。
簡單總結:
1、JS是一門前端語言。
2、Ajax是一門技術,它提供了異步更新的機制,使用客戶端與服務器間交換數據而非整個頁面文檔,實現頁面的局部更新。
3、jQuery是一個框架,它對JS進行了封裝,使其更方便使用。jQuery使得JS與Ajax的使用更方便
詳細情況:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "<p>some content</p>";
el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("<div><p>some content</p></div>");
1.javascript是一種在客戶端執行的腳本語言。ajax是基於javascript的一種技術,它主要用途是提供異步刷新(只刷新頁面的一部分,而不是整個頁面都刷新)。一個是語言,一個是技術,兩者有本質區別.
2.javascript是一種在浏覽器端執行的腳本語言,Ajax是一種創建交互式網頁應用的開發技術 ,它是利用了一系列相關的技術其中就包括javascript。
3.
JavaScript可以做什麼?
用JavaScript可以做很多事情,使網頁更具交互性,給站點的用戶提供更好,更令人興奮的體驗。JavaScript使你可以創建活躍的用戶界面,當用戶在頁面間導航時向他們反饋。
使用JavaScript來確保用戶以表單形式輸入有效的信息,這可以節省你的業務時間和開支。
使用JavaScript,根據用戶的操作可以創建定制的HTML頁面。
JavaScript還可以處理表單,設置cookie,即時構建HTML頁面以及創建基於Web的應用程序。
JavaScript不能做什麼?
JavaScript是一種客戶端語言。(實際上,也存有服務器端實現的JavaScript版本)。也就是說,設計它的目的是在用戶的機器上執行任務,而不是在服務器上。因此,JavaScript有一些固有的限制,這些限制主要出於如下安全原因:
1.JavaScript不允許讀寫客戶機器上的文件。這是有好處的,因為你肯定不希望網頁能夠讀取自己硬盤上的文件,或者能夠將病毒寫入硬盤,或者能夠操作你的計算機上的文件。唯一例外是,JavaScript可以寫到浏覽器的cookie文件,但是也有一些限制。
2.JavaScript不允許寫服務器機器上的文件。盡管寫服務器上的文件在許多方面是很方便的(比如存儲頁面點擊數或用戶填寫表單的數據),但是JavaScript不允許這麼做。相反,需要用服務器上的一個程序處理和存儲這些數據。這個程序可以是Perl或者PHP等語言編寫的CGI運行在服務器上的程序或者Java程序
3.JavaScript不能關閉不是它自己打開的窗口。這是為了避免一個站點關閉其他任何站點的窗口,從而獨占浏覽器。
4.JavaScript不能從來自另一個服務器的已經打開的網頁中讀取信息。換句話說,網頁不能讀取已經打開的其它窗口中的信息,因此無法探查訪問這個站點沖浪者還在訪問其它哪些站點。
Ajax是什麼?
Ajax是一種創建交互式web應用程序的方式。Ajax是ASynchronouS JavaScript and XML(異步JavaScript和xml)的縮寫,這個詞是由web開發人員JeSSe JameS Garrett在2005年年初首創的。嚴格地說,Ajax只是JavaScript的一小部分(盡管這一部分特別流行)。但是,隨著頻繁的使用,這個詞不再指某種技術本身(比如Java或JavaScript)。
在大多數情況下,Ajax一般是指以下這些技術的組合:
XMTML;
CSS(CaScading Style Sheet,層疊樣式表);
使用JavaScript訪問的DOM(Document Object Model,文檔對象模型);
XML,這是在服務器和客戶端之間傳輸的數據格式;
XMLHttpRequeSt,用來從服務器獲取數據。
Ajax的好處是:
應用程序的大多數處理在用戶的浏覽器中發生,而且對服務器的數據請求往往很短。所以可以使用Ajax建立功能豐富的應用程序,這些應用程序依賴基於web的數據,但是其性能遠遠超過老式的,因為老式方法要求服務器傳回整個HTML頁面來響應用戶操作。
一些公司已經在Ajax方面投入大量資金,尤其是Google。Google已經建立了幾個著名的Ajax應用程序,包括Gmail(基於web的電子郵件),Google calendar,Google docS和Google mapS。另外一個大型的Ajax支持者Yahoo!,它使用Ajax增強個性化的MY Yahoo門戶,Yahoo首頁,Yahoo Mail,等等。這兩家公司都向公眾開放了其web應用程序的接口,人們可以使用這些程序會獲得地圖並且在地圖上加上有意思,有用或者好玩的信息,比如洛杉矶地區所有日本餐館的位置或者電影射鵬的位置。
1、JavaScript
定義:
javaScript的簡寫形式就是JS,是由Netscape公司開發的一種腳本語言,一種廣泛用於客戶端Web開發的腳本語言,常用來給HTML網頁添加動態功能(其編寫的程序可以被嵌入到HTML或XML頁面中,並直接在浏覽器中解釋執行)。
組成部分:
核心(ECMAScript)、文檔對象模型(Document Object Model,簡稱DOM)、浏覽器對象模型(Browser Object Model,簡稱BOM)
描述:
Javascript就是適應動態網頁制作的需要而誕生的一種新的編程語言,如今越來越廣泛地使用於Internet網頁制作上。
Javascript是由 Netscape公司開發的一種腳本語言(scripting language),或者稱為描述語言。在HTML基礎上,使用Javascript可以開發交互式Web網頁。
Javascript的出現使得網頁和用戶之間實現了一種實時性的、動態的、交互性的關系,使網頁包含更多活躍的元素和更加精彩的內容。
Javascript短小精悍,又是在客戶機上執行的,大大提高了網頁的浏覽速度和交互能力。同時它又是專門為制作Web網頁而量身定做的一種簡單的編程語言。
主流的javaScript框架有:YUI ,Dojo,Prototype,jQuery...
2、Ajax
定義:
AJAX即“Asynchronous JavaScript and XML”(異步JavaScript和XML),AJAX並非縮寫詞,而是由Jesse James Gaiiett創造的名詞,是指一種創建交互式網頁應用的網頁開發技術。
AJAX不是一個技術,它實際上是幾種技術,每種技術都有其獨特之處,合在一起就成了一個功能強大的新技術。
組成:
基於XHTML和CSS標准的表示;
使用Document Object Model進行動態顯示和交互;
使用XML和XSLT做數據交互和操作;
使用XML HttpRequest與服務器進行異步通信;
使用JavaScript綁定一切。
描述:
Ajax是結合了Java技術、XML以及JavaScript等編程技術,可以讓開發人員構建基於Java技術的Web應用,並打破了使用頁面重載的管理。
Ajax技術使用非同步的HTTP請求,在Browser和Web Server之間傳遞數據,使Browser只更新部分網頁內容而不重新載入整個網頁。
Ajax是使用客戶端腳本與Web服務器交換數據的Web應用開發方法。這樣,Web頁面不用打斷交互流程進行重新加裁,就可以動態地更新。使用Ajax,用戶可以創建接近本地桌面應用的直接、高可用、更豐富、更動態的Web用戶界面。
3、jQuery
定義:
jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX交互。
特點:
輕量級、鏈式語法、CSS1-3選擇器、跨浏覽器、簡單、易擴展;
jQuery是一種獨立於服務器端代碼的框架,獨立於ASP.NET或者JAVA;
jQuery是當前很流行的一個JavaScript框架,使用類似於CSS的選擇器,可以方便的操作HTML元素,擁有很好的可擴展性,擁有不少插件。
描述:
對於程序員來說,簡化javascript和ajax編程,能夠使程序員從設計和書寫繁雜的JS應用中解脫出來,將關注點轉向功能需求而非實現細節上,從而提高項目的開發速度。
對於用戶來說,改善了頁面的視覺效果,增強了與頁面的交互性,體驗更絢麗的網頁物資。
javaScript框架實際上是一系列工具和函數。
二、三者的關系
下面我用一張導圖來闡述這三者的關系:
解釋:
javaScript是用於Web客戶端開發的腳本語言,Ajax是基於JS語言,主要組合JS、CSS、XML三種技術的新技術,是用於創建交互式網頁應用的網頁開發技術。jQuery是JS的框架,基於JS語言,集合Ajax技術開發出來的JS庫,封裝JS和Ajax的功能,提供函數接口,大大簡化了Ajax,JS的操作。