對Bootstrap來說去年8月19日是個特別的日子——不僅是項目四周年紀念日,也是經過了一年密集開發之後發布Bootstrap 4內測版的日子。Bootstrap 4是一次重大更新,幾乎涉及每行代碼。
1、新增功能

Bootstrap 4中有太多重大的更新,本文不能面面俱到,下面是一些頗受關注的亮點:
從Less遷移到Sass: 現在,Bootstrap已加入Sass的大家庭中。得益於Libsass,Bootstrap的編譯速度比以前更快;
改進網格系統:新增一個網格層適配移動設備,並整頓語義混合。
支持選擇彈性盒模型(flexbox):這是項劃時代的功能——只要修改一個Boolean變量,就可以利用flexbox的優勢快速布局。
廢棄了wells、thumbnails和panels,使用cards代替:Cards是個全新概念,但使用起來與wells、thumbnails及panels很像,且更方便。
將所有HTML重置樣式表整合到Reboot中:在用不了Normalize.css的地方可以用Reboot了,它提供了更多選項。例如box-sizing: border-box、margin tweaks等都存放在一個單獨的 Sass 文件中。
新的自定義選項:不再像上個版本一樣,將漸變、淡入淡出、陰影等效果分放在單獨的樣式表中。而是將所有選項都移到一個Sass變量中。想要給全局或考慮不到的角落定義一個默認效果?很簡單,只要更新變量值,然後重新編譯就可以了。
不再支持IE8,使用rem和em單位:放棄對IE8的支持意味著開發者可以放心地利用CSS的優點,不必研究css hack技巧或回退機制了。使用rem和em代替px單位,更適合做響應式布局,控制組件大小。如果要支持IE8,只能繼續用Bootstrap 3。
重寫所有JavaScript插件:為了利用JavaScript的新特性,Bootstrap 4用ES6重寫了所有插件。現在提供UMD支持、泛型拆解方法、選項類型檢查等特性。
改進工具提示和popovers自動定位:這部分要感謝Tether工具的幫助。
改進文檔:所有文檔以Markdown格式重寫,添加了一些方便的插件組織示例和代碼片段,文檔使用起來會更方便,搜索的優化工作也在進行中。
更多變化:支持自定義窗體控件、空白和填充類,此外還包括新的實用程序類等。
以上更新只是冰山一角, v4版共有1100多次commits和 12萬行代碼更新,這些更新可以在v4-alpha文檔中查看。
2、開發計劃
v4版本所有的源代碼都在Github的v4-dev分支上開源。此外,還有一個v4開發和跟蹤pr ,公布master的changes列表和待開發列表。大家可以貢獻自己的代碼,來讓這個項目變得更好。
總體的開發和發布計劃如下:
還會在不斷改進中發布幾個alpha版本; 新特性和新功能凍結之後發布兩個Beta版本進行充分測試; 發布 2 個候選版本,測試是否能用於生產環境; 發布最終版本。
Slack上還有個專門討論v4的頻道,Bootstrapers可以點擊這裡加入。
3、支持v3
發布Bootstrap 3時,Bootstrap曾放棄了對2.x版本的支持,給很多用戶造成了麻煩,同樣的錯誤不會犯第二次。在不久的將來,開發團隊還會繼續修復v3的bug,改進文檔。v4最終發布之後,v3的文檔也不會下線。
4、One more thing……
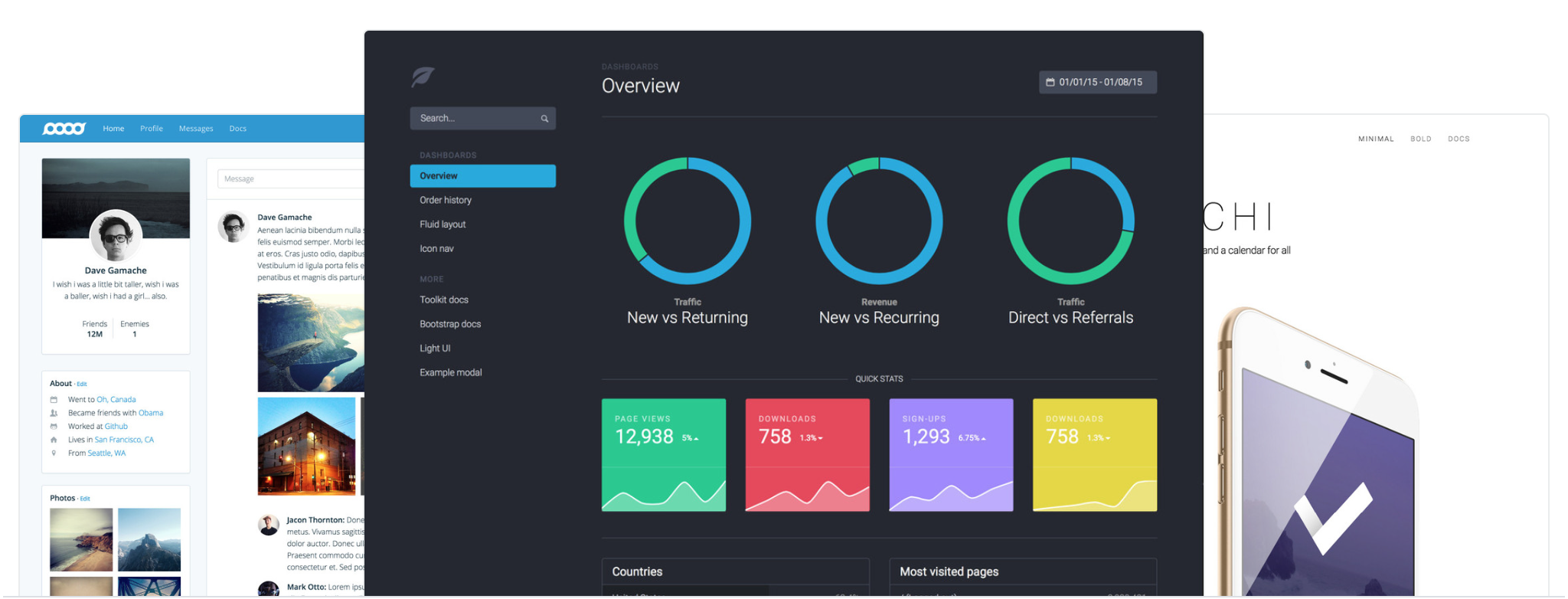
除了發布Bootstrap 4 alpha外,官方還發布了Bootstrap主題。
 這些主題耗費的精力很大,它們自己就有很多工具集,和Bootstrap本身一樣。
這些主題耗費的精力很大,它們自己就有很多工具集,和Bootstrap本身一樣。
作為開始,發布的主題有: dashboard, application,和marketing,使用multiple-use license 協議。
點擊這裡查看更多主題信息。
5、反饋
1)有人提到,在v3.5.5(最後的穩定版本)中,bootstrap.min.css是123KB,而在新的4.0.0alpha bootstrap.min.css 中只有88KB,值得慶祝。
2)有人反饋說dashboard主題並不是完完全全的響應式,比如在tables->order history中。
3)Bootstrap改成默認使用Sass,引起了廣泛的討論。
4)也有人表示,一個組織願意放棄舊技術(不再支持IE8)用新技術(ES6)來重寫庫,值得尊敬。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。