Vue.js介紹

Vue.js是JavaScript MVVM(Model-View-ViewModel)庫,十分簡潔,Vue核心只關注視圖層,相對AngularJS提供更加簡潔、易於理解的API。Vue盡可能通過簡單的API實現響應的數據綁定和組合的視圖組件。
Vue和MVVM模式

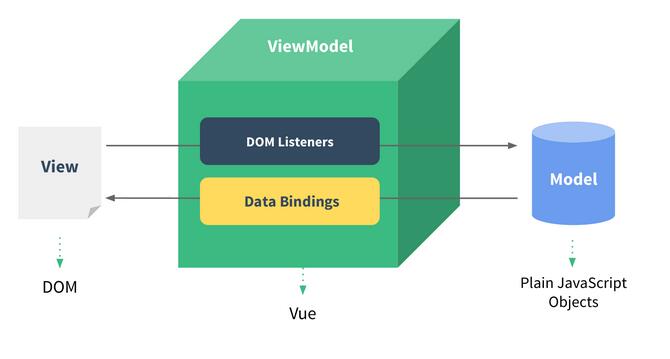
MVVM模式即Model-View-ViewModel。
Vue是以數據為驅動的,Vue自身將DOM和數據進行綁定,一旦創建綁定,DOM和數據將保持同步,每當數據發生變化,DOM會跟著變化。
ViewModel是Vue的核心,它是Vue的一個實例。Vue實例時作用域某個HTML元素上的,這個HTML元素可以是body,也可以是某個id所指代的元素。
DOM Listeners和Data Bindings是實現雙向綁定的關鍵。DOM Listeners監聽頁面所有View層DOM元素的變化,當發生變化,Model層的數據隨之變化;Data Bindings監聽Model層的數據,當數據發生變化,View層的DOM元素隨之變化。
Vue.js特點
簡潔:頁面由HTML模板+Json數據+Vue實例組成
數據驅動:自動計算屬性和追蹤依賴的模板表達式
組件化:用可復用、解耦的組件來構造頁面
輕量:代碼量小,不依賴其他庫
快速:精確有效批量DOM更新
模板友好:可通過npm,bower等多種方式安裝,很容易融入
Vue.js入門小例子
聲明式渲染
本例子由HTML模板(View)+Json數據(Model)+Vue實例(ViewModel)組成。
創建Vue的實例,需傳入一個選項對象,如:數據、掛載元素、方法、模生命周期鉤子等。本例子中,選項對象的el屬性為#app,表示Vue實例掛載在<div id="app">...</div>元素上,data屬性為exampleData,表示Model為exampleData。View中{{message}}是Vue的一種數據綁定語法,在運行時,{{message}}會被數據對象的message屬性替換。
<!DOCTYPE html>
<html>
<head>
<title>聲明式渲染</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!-- View -->
<div id="app">
{{message}}
</div>
<script>
//Model
var exampleData = {
message: 'Hello Vue!'
}
//ViewModel
var app = new Vue({
el: '#app',
data: exampleData
})
</script>
</body>
</html>
雙向綁定
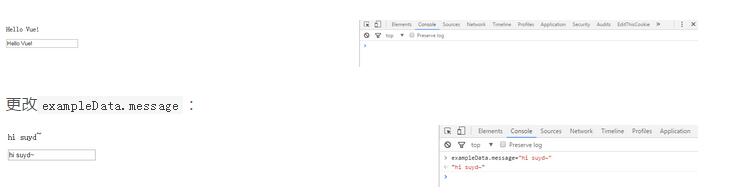
在Vue中使用v-model在表單元素上實現雙向綁定。當在輸入框輸入的信息發生變化,<p>...</p>中的信息隨之變化;當通過控制台中的Console,修改exampleData.message的值,輸入框中的信息也隨之變化。
<!DOCTYPE html>
<html lang="en">
<head>
<title>雙向綁定</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!-- View -->
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message">
</div>
<script>
//Model
var exampleData = {
message: 'Hello Vue!'
}
//ViewModel
var app = new Vue({
el: '#app',
data: exampleData
})
</script>
</body>
</html>
運行截圖:

Vue.js常用指令
Vue指令以v-開頭,作用在HTML元素上,將指令綁定在元素上時,會給綁定的元素添加一些特殊行為,可將指令視作特殊的HTML屬性(attribute)。
下面將介紹Vue中常用的幾個內置指令。當然,Vue除了內置指令,也可以根據需求自定義指令。
v-if指令
條件判斷指令,根據表達式值的真假來插入或刪除元素,表達式返回一個布爾值,語法如下:
v-if = "expression"
例子:
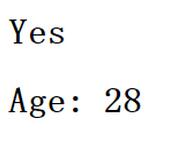
在本例中,表達式是yes,no,和age>25,yes的值為true,因此在HTML中顯示該元素,其他同理。
<!DOCTYPE html>
<html lang="en">
<head>
<title>v-if指令</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-if="yes">Yes</h1>
<h1 v-if="no">No</h1>
<h1 v-if="age > 25">Age: {{age}}</h1>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
yes: true,//值為真,插入元素
no: false,//值為假,不插入元素
age: 28
}
})
</script>
</body>
</html>
運行截圖:

v-show指令
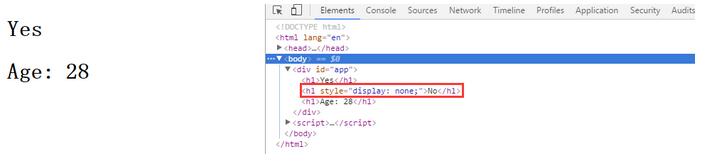
條件渲染指令,與v-if不同的是,無論v-show的值為true或false,元素都會存在於HTML代碼中;而只有當v-if的值為true,元素才會存在於HTML代碼中。v-show指令只是設置了元素CSS的style值。語法如下:
v-show = "expression"
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>v-show指令</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-show="yes">Yes</h1>
<h1 v-show="no">No</h1>
<h1 v-show="age > 25">Age: {{age}}</h1>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
yes: true,//值為真
no: false,//值為假
age: 28
}
})
</script>
</body>
</html>
運行截圖:

v-else指令
可配合v-if或v-show使用,v-else指令必須緊鄰v-if或v-show,否則該命令無法正常工作。v-else綁定的元素能否渲染在HTML中,取決於前面使用的是v-if還是v-show。若前面使用的是v-if,且v-if值為true,則v-else元素不會渲染;若前面使用的是v-show,且v-show值為true,則v-else元素仍會渲染到HTML。
v-for指令
循環指令,基於一個數組渲染一個列表,與JavaScript遍歷類似,語法如下:
v-for = "item in items"
例子:
在本例中,數組是todos,依次遍歷數組todos中的每個元素,將text部分顯示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>v-for指令</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<li v-for="todo in todos">{{todo.text}}</li>
</ol>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
todos: [
{text: 'learn Javascript'},
{text: 'learn Vue'},
{text: 'learn ...'}
]
}
})
</script>
</body>
</html>
運行截圖:

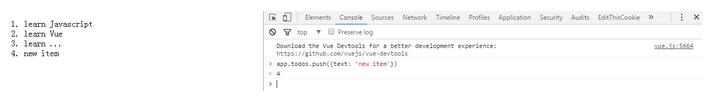
在浏覽器控制台裡Console,輸入app.todos.push({text: 'new item'}),則會插入新的一條信息。
運行截圖:

v-bind指令
給DOM綁定元素屬性,語法如下:
v-bind:argument="expression"
其中,argument通常是HTML元素的特性,如:v-bind:class="expression"。
注:v-bind指令可以縮寫為:冒號。如::class="expression"。
例子:
在本例子中,當鼠標懸停在span標簽的文字上時,會顯示加載網頁的時間。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-bind:title="message">Hover your mouse over me</span>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'you loaded this page on ' + new Date()
}
})
</script>
</body>
</html>
v-on指令
用於監聽DOM事件,語法與v-bind類似,如監聽點擊事件v-on:click="doSth"。
注:v-on指令可以縮寫為@符號。如:@click="doSth"。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p><input type="text" v-model="message"></p>
<p>
<button v-on:click="greet">Greet</button>
</p>
<p>
<button v-on:click="say('hello vue')">Hello</button>
</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Greet to Vue'
},
methods: {
greet: function(){
alert(this.message);
},
say: function(msg){
alert(msg);
}
}
})
</script>
</body>
</html>
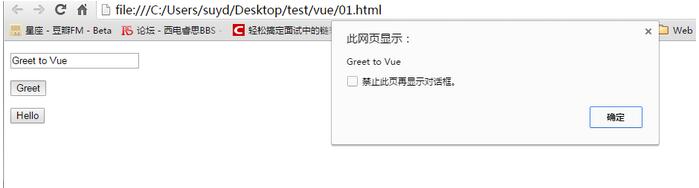
運行結果:

一個綜合性例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<fieldset>
<legend>Create New</legend>
<label for="">Name:</label>
<input type="text" v-model="newPerson.name">
<label for="">Age:</label>
<input type="text" v-model="newPerson.age">
<label for="">Age:</label>
<select name="" id="" v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
<button @click="createPerson">Create</button>
</fieldset>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Delete</th>
</tr>
<tr v-for="person in people">
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.sex}}</td>
<td><button @click="deletePerson($index)">Delete</button></td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'tyy',
age: 24,
sex: 'Male'
}, {
name: 'syd',
age: 24,
sex: 'Female'
}]
},
methods: {
createPerson: function(){
this.people.push(this.newPerson);
this.newPerson = {
name: '',
age: 0,
sex: 'Male'
}
},
deletePerson: function(index){
this.people.splice(index, 1);
}
}
})
</script>
</body>
</html>
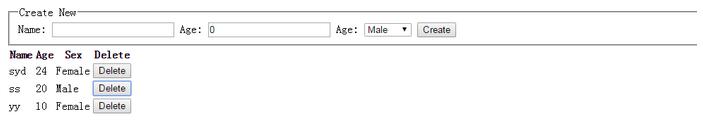
運行截圖:

參考鏈接:
Vue.js 60分鐘輕松入門
介紹vue.js
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。