以Bootstrap框架來進行設計和開發,是目前國際上比較流行的一個趨勢。很多軟件公司在優化新產品時,因為其在js和控件上的綜合優勢,會選用這個開發框架。
Bootstrap框架是一個前端UI設計的框架,它提供了統一的UI界面,簡化了設計界面UI的過程(缺點是定制了界面,調整的余地不是太大)。尤其是現在的響應時布局(我的理解是頁面根據不同的分辨率,采用不同的頁面元素的布局),在Bootstrap中很好的支持了,只要簡單設置了屬性,就能自動實現響應時布局,大大簡化了程序員的界面的過程。
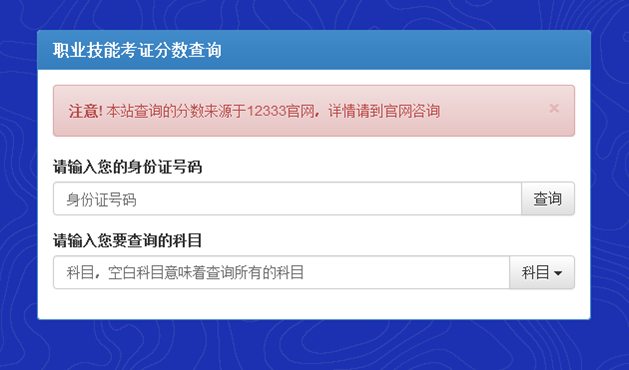
因此,本人用Bootstrap框架實現了如下的界面,雖然簡單,但也不凡(真要自己實現的話,不知要猴年馬月了)

整個頁面分為幾個部分,分別用Bootstrap官網上的示例代碼實現,最終拼成一個頁面。各部分示意如下圖所示

接下來依次講解各個部分的代碼
首先,構造空白頁面,代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>職業技能考證分數查詢(Bootstrap)</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap-theme.min.css">
<!--[if lt IE 9]><script src="../../docs-assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
.bs-docs-home
{
background-color: #1B31B1;
background-image: url(line.png);
}
</style>
</head>
<body class="bs-docs-home">
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script>
</body>
</html>
要想使用Bootstrap框架,就要在頁面中引用Bootstrap框架文件。一共四個:bootstrap.min.css、bootstrap-theme.min.css、jquery-1.10.2.min.js、bootstrap.min.js
只有引用了這些文件,接下來才可以使用Bootstrap框架提供的各種UI元素
接下來按照上圖依次說明各個部分的代碼
頂部說明文字:
設計整個頁面的思路是整個頁面放在一個面板(Panel)上,頂部的說明的文字就是面板頭(Panel Head)
而Bootstrap框架的頁面是一個12列的網格布局。因此,我把整個頁面分成三部分。左右各3列寬的空白,中間6列寬放一個面板(Panel)。
代碼如下:剩下部分的代碼都依次在<div class="panel-body"> </div>中
<body class="bs-docs-home"> <div class="container theme-showcase"> <h1 style=" line-height:2em;"> </h1><br /> <div class="row"> <div class="col-sm-3"></div> <div class="col-sm-6"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title"><strong>職業技能考證分數查詢</strong></h3> </div> <div class="panel-body"> </div> </div> </div> <div class="col-sm-3"></div> </div> </div> <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script> </body>
提示文字
提示文字用的是Bootstrap框架中的提示(alert)組件,代碼如下:
<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> <strong>注意!</strong> 本站查詢的分數來源於12333官網,詳情請到官網咨詢 </div>
身份證表單和查詢按鈕
身份證表單和後面的科目表單都應該在一個表單中。身份證表單和查詢按鈕是利用Bootstrap框架的表單元素組。利用input group把文本框(input)和按鈕(button)組合在一起。而Bootstrap框架提供了諸如水印、高亮等效果。為表單增色不少
<form role="form" name="form1"> <div class="form-group"> <label for="IDCard">請輸入您的身份證號碼</label> <div class="input-group"> <input type="text" class="form-control" id="IDCard" name="IDCard" placeholder="身份證號碼" > <span class="input-group-btn"> <button class="btn btn-default" type="button" onClick="form1.submit();" >查詢</button> </span> </div> </div> </form>
科目表單
科目表單也是利用Bootstrap框架的表單元素組。利用input group把文本框(input)和按鈕(button)和下拉列表(ul)組合在一起。
可以在文本框裡直接輸入科目,也可以在下拉菜單中選擇科目。具體的實現是在超鏈接(a)的點擊事件(click)中用$('#Subject').val('計算機操作員')等代碼來改變文本框中的內容。科目表單位置在身份證表單的下方,在表單(form)裡面
代碼如下:
<div class="form-group">
<label for="Subject">請輸入您要查詢的科目</label>
<div class="input-group">
<input type="text" class="form-control" id="Subject" name="Subject" placeholder="科目,空白科目意味著查詢所有的科目" >
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">科目 <span class="caret"></span></button>
<ul class="dropdown-menu pull-right">
<li><a href="#" onClick="$('#Subject').val('計算機操作員');">計算機操作員</a></li>
<li><a href="#" onClick="$('#Subject').val('網頁設計');">網頁設計</a></li>
<li><a href="#" onClick="$('#Subject').val('多媒體');">多媒體</a></li>
</ul>
</div>
</div>
</div>
查詢錯誤信息
當點擊查詢按鈕時,沒有查到記錄的時候,則顯示該查詢錯誤信息。和之前的提示文字一樣,用的是Bootstrap框架中的提示(alert)組件。
這個信息是否顯示,還需要後台動態代碼的配合,動態代碼根據查詢的結果來決定是否顯示該信息(沒有記錄,則顯示該信息)。動態代碼不在這篇文章裡討論。
位置在表單(form)的後面,代碼如下:
<div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> <strong>注意!</strong> 沒有查到成績,請檢查身份證號碼和科目後,再次查詢 </div>
成績表格
當點擊查詢按鈕時,查到記錄的時候,則顯示成績表格。同樣,是否顯示也需要後台的動態代碼的配合。
查詢錯誤信息和成績表格同時只能出現一個
代碼如下:
<div class="table-responsive"> <table border="0" cellspacing="0" cellpadding="0" class="table"> <tr class=" label-primary"> <th scope="col" width="50%" ><span style="color:white">科目</span></th> <th scope="col"><span style="color:white">成績</span></th> </tr> <tr class="active"> <td>計算機操作員</td> <td>沒有成績</td> </tr> <tr class="success"> <td>計算機操作員</td> <td>優秀</td> </tr> <tr class="active"> <td>多媒體操作員</td> <td>良好</td> </tr> <tr class="success"> <td>網頁設計</td> <td>不及格</td> </tr> </table> </div>
這個頁面是利用Bootstrap框架來實現的,得益於Bootstrap框架的強大,使得設計UI不再成為一件難事。但Bootstrap僅僅是UI框架,它的出彩還得依靠後台的動態代碼的配合。
下面這個網址,就是筆者用上面的界面加上後台動態代碼(PHP)來實現職業技能考試分數(僅限於上海)的查詢的功能。大家可以去看看,並提出寶貴的意見(有效期1個月)。
http://bertin.sturgeon.mopaas.com/

完整的UI代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>職業技能考證分數查詢(Bootstrap)</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap-theme.min.css">
<!--[if lt IE 9]><script src="../../docs-assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
.bs-docs-home
{
background-color: #1B31B1;
background-image: url(line.png);
}
</style>
</head>
<body class="bs-docs-home">
<div class="container theme-showcase">
<h1 style=" line-height:2em;"> </h1><br />
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-6">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title"><strong>職業技能考證分數查詢</strong></h3>
</div>
<div class="panel-body">
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>注意!</strong> 本站查詢的分數來源於12333官網,詳情請到官網咨詢</div>
<form role="form" name="form1">
<div class="form-group">
<label for="IDCard">請輸入您的身份證號碼</label>
<div class="input-group">
<input type="text" class="form-control" id="IDCard" name="IDCard" placeholder="身份證號碼" >
<span class="input-group-btn">
<button class="btn btn-default" type="button" onClick="form1.submit();" >查詢</button>
</span>
</div>
</div>
<div class="form-group">
<label for="Subject">請輸入您要查詢的科目</label>
<div class="input-group">
<input type="text" class="form-control" id="Subject" name="Subject" placeholder="科目,空白科目意味著查詢所有的科目" >
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">科目 <span class="caret"></span></button>
<ul class="dropdown-menu pull-right">
<li><a href="#" onClick="$('#Subject').val('計算機操作員');">計算機操作員</a></li>
<li><a href="#" onClick="$('#Subject').val('網頁設計');">網頁設計</a></li>
<li><a href="#" onClick="$('#Subject').val('多媒體');">多媒體</a></li>
</ul>
</div>
</div>
</div>
</form>
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>注意!</strong> 沒有查到成績,請檢查身份證號碼和科目後,再次查詢
</div>
<div class="table-responsive">
<table border="0" cellspacing="0" cellpadding="0" class="table">
<tr class=" label-primary">
<th scope="col" width="50%" ><span style="color:white">科目</span></th>
<th scope="col"><span style="color:white">成績</span></th>
</tr>
<tr class="active">
<td width="50%">計算機操作員</td>
<td>沒有成績</td>
</tr>
<tr class="success">
<td>計算機操作員</td>
<td>優秀</td>
</tr>
<tr class="active">
<td>多媒體操作員</td>
<td>良好</td>
</tr>
<tr class="success">
<td>網頁設計</td>
<td>不及格</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div class="col-sm-3"></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script>
</body>
</html>
以上所述是小編給大家介紹的使用Bootstrap框架制作查詢頁面的界面實例代碼的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!