js實現文字滾動效果
編輯:關於JavaScript
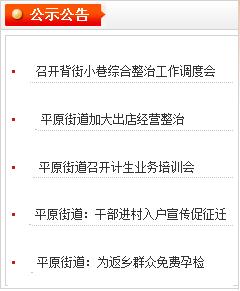
首先先看一下大致效果圖,因為是動態的,在頁面無法顯示出來。

具體的實現代碼如下:
1.首先是css代碼:
<style type="text/css">
body,ul,li,a,p,div{padding:0px; margin:0px; font-size:14px;}
ul,li{list-style:none;}
a{ text-decoration:none; color:#333;}
#demo{
overflow:hidden; /*溢出的部分不顯示*/
width:290px;
height:228px;/*一定要確切,避免demo1與demo2之間的距離過大*/
padding:5px;
margin:50px auto;
}
#express li{
list-style:none;
font-size:14px;
height:25px;
margin:0px 5px;
line-height:180%;/*行與行之間的距離*/
letter-spacing:2px;/*字與字之間的距離*/
border-bottom:1px dashed #ccc;
cursor:pointer;
}
</style>
2.內容代碼如下:
<div id="demo" >
<div id="demo1" >
<ul id="express">
<li><a href="#">召開背街小巷綜合整治工作調度會</a></li>
<li><a href="#">平原街道加大出店經營整治</a></li>
<li><a href="#">平原街道召開計生業務培訓會</a></li>
<li><a href="#">平原街道:干部進村入戶宣傳促征遷</a></li>
<li><a href="#">平原街道:為返鄉群眾免費孕檢</a></li>
<li><a href="#">平原街道:狠抓春運道路交通安全</a></li>
</ul>
</div>
<div id="demo2"></div>
</div>
3.最後是最關鍵的js代碼:
<script type="text/javascript">
//獲取id=demo,id=demo1,id=demo2的元素對象,並把id=demo1的內容賦值給id=demo2
var demo=document.getElementById("demo");
var demo1=document.getElementById("demo1");
var demo2=document.getElementById("demo2");
demo2.innerHTML=demo1.innerHTML;
//給demo1,demo2加相同的高度
demo1.style.height=demo.offsetHeight+"px";
demo2.style.height=demo.offsetHeight+"px";
//定時器,每隔50毫秒調用一次scrollup()函數,來實現文字的滾動
var timer=window.setInterval("scrollup()",50);
//定義函數
function scrollup()
{
//如果demo滾上去的高度大於demo的高度,重新給demo賦值從0再開始滑動
if(demo.scrollTop>=demo.offsetHeight)
{
demo.scrollTop=0;
}else
{
demo.scrollTop++;
}
}
//鼠標放上停止滾動,鼠標離開繼續滾動
demo.onmouseover=function(){
//清除定時器
clearInterval(timer);
}
demo.onmouseout=function(){
//添加定時器
timer=window.setInterval("scrollup()",50);
}
</script>
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。
小編推薦
熱門推薦