Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。下面通過本文給大家介紹Bootstrap 折疊(Collapse)插件用法實例,一起看看吧!
折疊(Collapse)插件可以很容易地讓頁面區域折疊起來。無論您用它來創建折疊導航還是內容面板,它都允許很多內容選項。
如果您想要單獨引用該插件的功能,那麼您需要引用 collapse.js。同時,也需要在您的 Bootstrap 版本中引用 Transition(過渡)插件。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
您可以使用折疊(Collapse)插件:
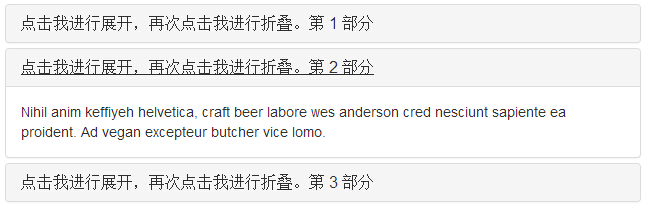
創建可折疊的分組或折疊面板(accordion),如下所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 折疊面板</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 點擊我進行展開,再次點擊我進行折疊。第 1 部分 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 點擊我進行展開,再次點擊我進行折疊。第 2 部分 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree"> 點擊我進行展開,再次點擊我進行折疊。第 3 部分 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div> </body> </html>
結果如下所示:

data-toggle="collapse" 添加到您想要展開或折疊的組件的鏈接上。
href 或 data-target 屬性添加到父組件,它的值是子組件的 id。
data-parent 屬性把折疊面板(accordion)的 id 添加到要展開或折疊的組件的鏈接上。
創建不帶 accordion 標記的簡單的可折疊組件(collapsible),如下所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 簡單的可折疊組件</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo"> 簡單的可折疊組件 </button> <div id="demo" class="collapse in"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </body> </html>
結果如下所示:

正如您在實例中看到的,我們創建了一個可折疊的組件,與折疊面板(accordion)不同,我們沒有添加屬性 data-parent。
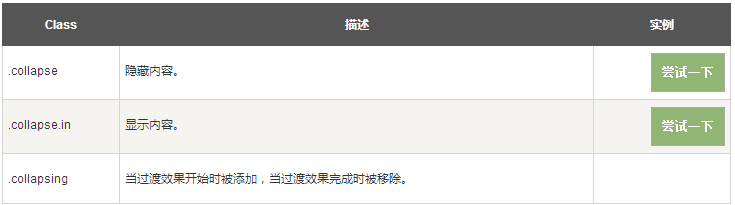
用法
下表列出了折疊(Collapse)插件用於處理繁重的伸縮的 class:

您可以通過以下兩種方式使用折疊(Collapse)插件:
通過 data 屬性:向元素添加 data-toggle="collapse" 和 data-target,自動分配可折疊元素的控制。data-target 屬性接受一個 CSS 選擇器,並會對其應用折疊效果。請確保向可折疊元素添加 class .collapse。如果您希望它默認情況下是打開的,請添加額外的 class .in。
為了向可折疊控件添加類似折疊面板的分組管理,請添加 data 屬性 data-parent="#selector"。
通過 JavaScript:可通過 JavaScript 激活 collapse 方法,如下所示:
$('.collapse').collapse()
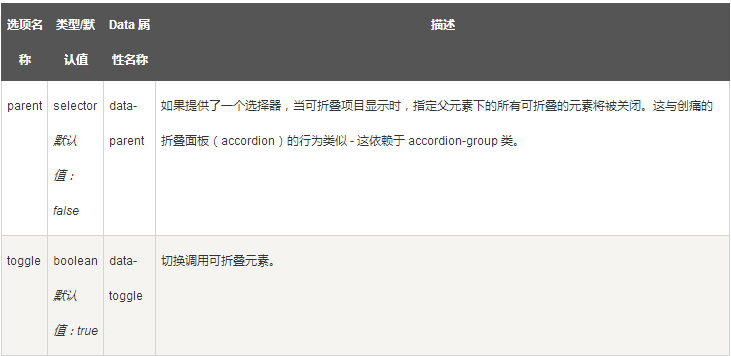
選項
有一些選項是通過 data 屬性或 JavaScript 來傳遞的。下表列出了這些選項:

方法
下面是一些折疊(Collapse)插件中有用的方法:

實例
下面的實例演示了方法的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 折疊(Collapse)插件方法</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
點擊我進行展開,再次點擊我進行折疊。第 1 部分--hide 方法
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
點擊我進行展開,再次點擊我進行折疊。第 2 部分--show 方法
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
點擊我進行展開,再次點擊我進行折疊。第 3 部分--toggle 方法
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseFour">
點擊我進行展開,再次點擊我進行折疊。第 4 部分--options 方法
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice
lomo.
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () { $('#collapseFour').collapse({
toggle: false
})});
$(function () { $('#collapseTwo').collapse('show')});
$(function () { $('#collapseThree').collapse('toggle')});
$(function () { $('#collapseOne').collapse('hide')});
</script>
</body>
</html>
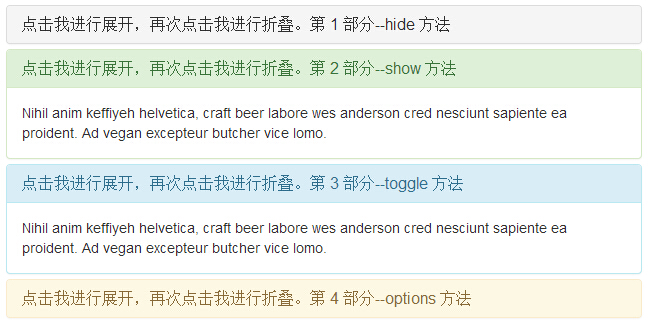
結果如下所示:

事件
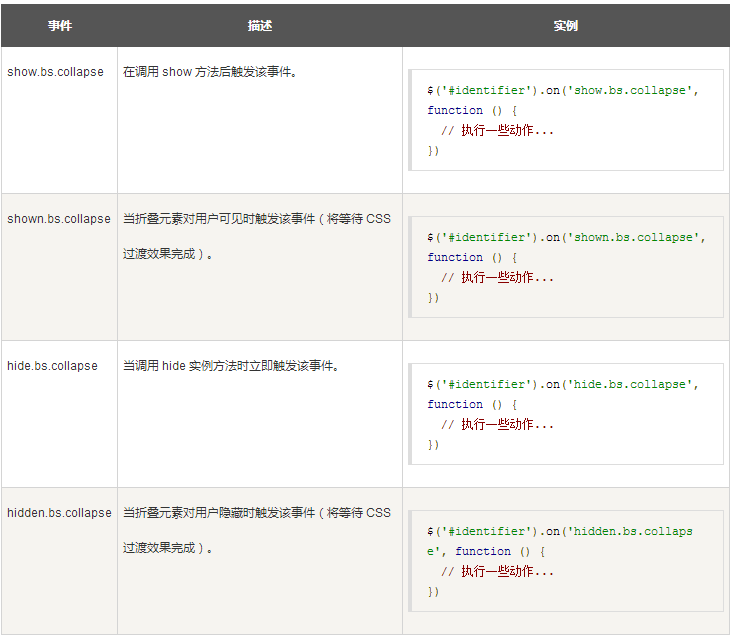
下表列出了折疊(Collapse)插件中要用到的事件。這些事件可在函數中當鉤子使用。

實例
下面的實例演示了事件的用法:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 折疊(Collapse)插件事件</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-group" id="accordion">
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseexample">
點擊我進行展開,再次點擊我進行折疊。--shown 事件
</a>
</h4>
</div>
<div id="collapseexample" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident.
Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#collapseexample').on('show.bs.collapse', function () {
alert('嘿,當您展開時會提示本警告');})
});
</script>
</body>
</html>
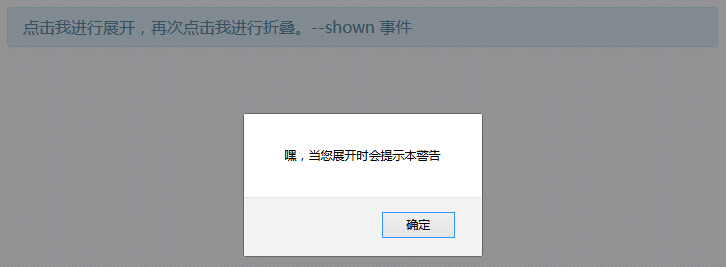
結果如下所示:

以上所述是小編給大家介紹的Bootstrap 折疊(Collapse)插件用法實例詳解的相關內容,希望對大家有所幫助!