通過網頁查看JS源碼中漢字顯示亂碼的解決方法
編輯:關於JavaScript
前言
在網頁中讀取js文件,中文顯示正常(比如alert出js文件的中文信息)。但當浏覽器查看js文件源代碼時,則會看到代碼裡的中文全是亂碼。雖然不影響程序運行,但是在讀js文件代碼時,會受影響。
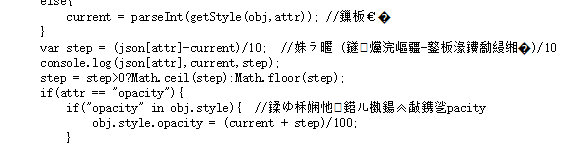
前幾天在浏覽器查看自己寫的web代碼的時候,發現外聯js文件的漢字注釋顯示為亂碼,如下圖所示:

這種瑕疵對於有輕微強迫症+代碼潔癖的人來說是不可容忍的
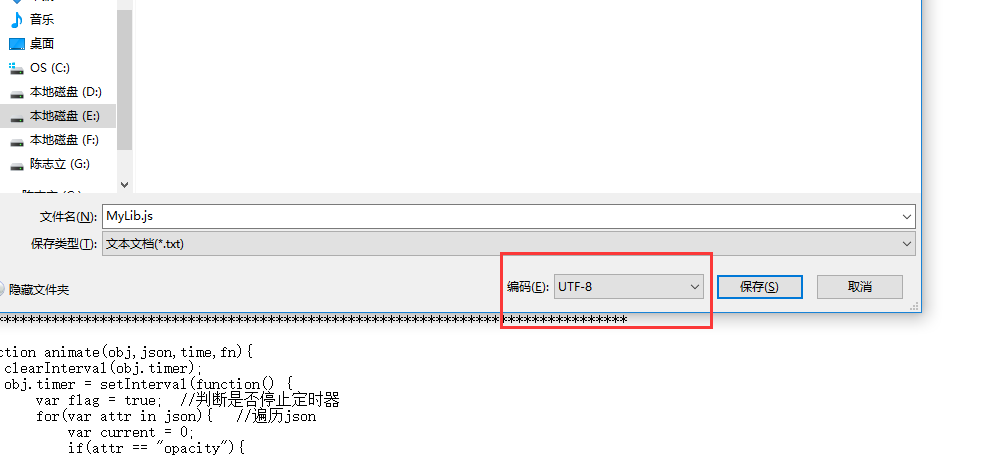
本來還以為是js文件沒保存UTF-8格式,又把js文件重新保存了一遍

可惜,然並卵。。。
不過,最後還是被我找到原因了。
其實這個只是浏覽器設置問題,下面以chrome浏覽器為例,其他浏覽器其實也大同小異
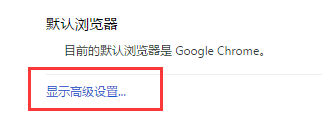
打開浏覽器,選擇 設置->顯示高級設置

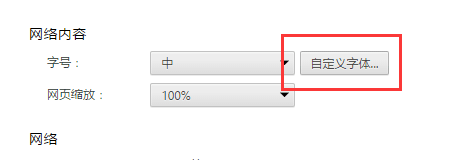
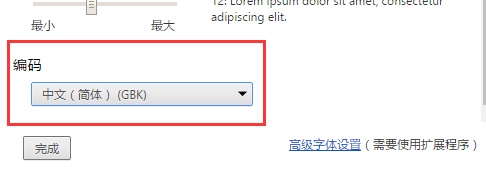
自定義字體

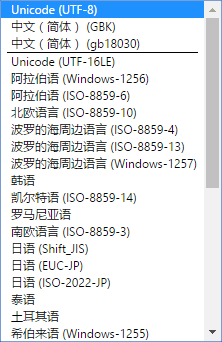
編碼,選擇UTF-8


點擊完成,就大功告成了呢

總結
以上就是這篇文章的全部內容個,希望這個小技巧能夠幫助到大家,如果有疑問大家可以留言交流。
小編推薦
熱門推薦