js實現多圖左右切換功能
編輯:關於JavaScript
本文實例為大家分享了js多圖左右切換功能,供大家參考,具體內容如下
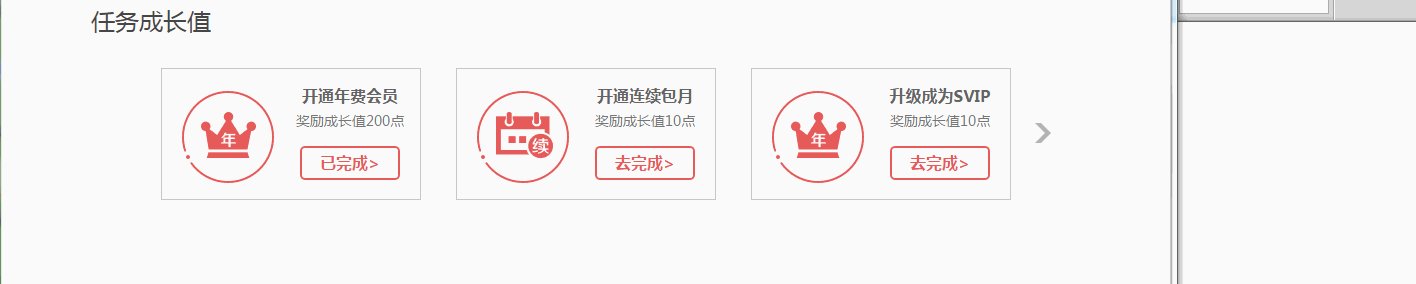
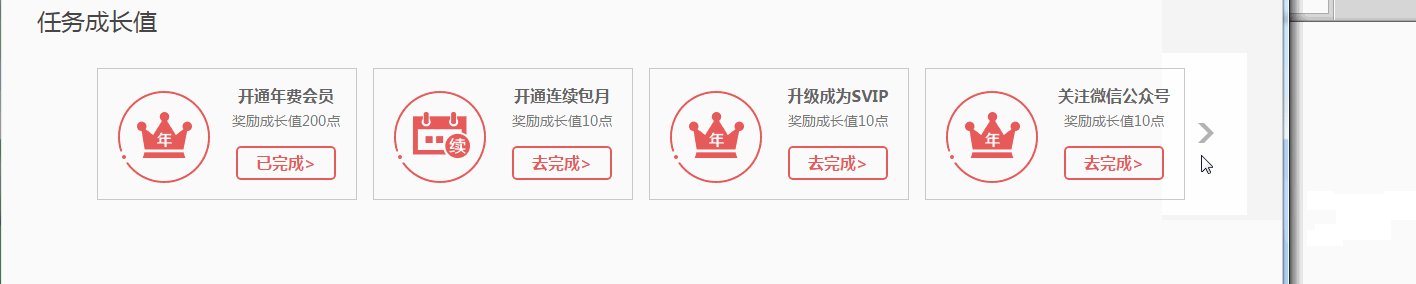
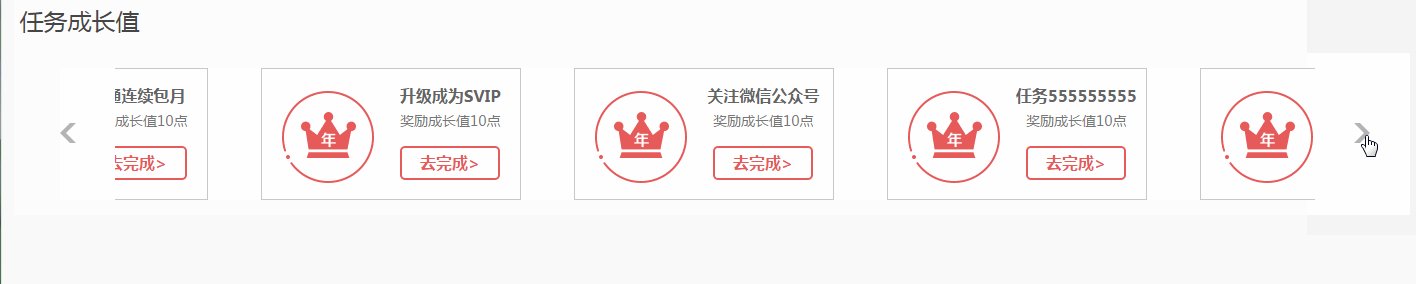
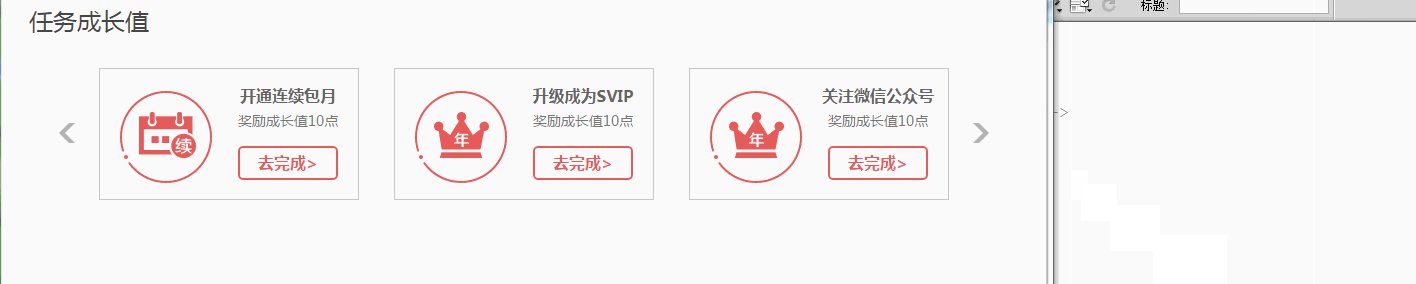
效果圖:

<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="http://static9.pplive.cn/pub/flagment/v_20150114110035/header.min.css" />
<!--頁面初始化CSS和頁面公用頭部的css-->
<style type="text/css">
@charset "utf-8";
html,
body {
background-color: #f6f5f5;
}
.vg-body {
width: 1390px;
margin: 0 auto;
}
/*任務成長值*/
.vg_title {
font-size: 24px;
line-height: 24px;
padding: 20px 0;
color: #464646;
}
.vg_task {
background-color: #fff;
position: relative;
}
.vg_task .arrowbtn-left,
.vg_task .arrowbtn-right {
position: absolute;
top: 70px;
width: 16px;
height: 20px;
cursor: pointer;
}
.vg_task .arrowbtn-left {
left: 40px;
border: 1px solid red;
background: url(../images/arrow-left.png) no-repeat;
;
}
.vg_task .arrowbtn-right {
right: 40px;border: 1px solid red;
background: url(../images/arrow-right.png) no-repeat;
;
}
.vg_tasklist {
width: 1200px;
overflow: hidden;
margin: 0 auto;
}
.vg_tasklist ul {
width: 999%;
}
.vg_tasklist li {
width: 258px;
height: 130px;
float: left;
border: 1px solid #c8c8c8;
margin: 15px 53px 15px 0;
position: relative;
}
.vg_tasklist li .task_hover {
position: absolute;
left: -1px;
top: -1px;
width: 212px;
padding: 20px 25px 20px 23px;
height: 90px;
border-bottom: 2px solid #e65a5a;
overflow: hidden;
background-color: #f0f0f0;
display: none;
}
.vg_tasklist li:hover .task_hover {
display: block;
}
.task_hover .task_desc {
font-size: 16px;
line-height: 20px;
color: #646464;
}
.task_hover .task_limittimes {
font-size: 14px;
color: #787878;
float: left;
padding-top: 12px;
}
.vg_tasklist li img {
float: left;
margin: 22px 8px 20px 20px;
}
.vg_tasklist li .rightinfo {
width: 136px;
float: left;
text-align: center;
}
.rightinfo h3 {
font-size: 16px;
color: #646464;
padding-top: 15px;
}
.rightinfo p {
font-size: 14px;
line-height: 26px;
color: #787878;
}
.rightinfo a,
.task_hover a {
display: block;
text-align: center;
width: 96px;
height: 30px;
line-height: 30px;
border: 2px solid #e65a5a;
border-radius: 5px;
font-size: 16px;
font-weight: 700;
color: #e65a5a;
}
.task_hover a.done,
.task_hover a.done:hover {
background-color: #b4b4b4;
color: #fff;
border-color: #b4b4b4;
cursor: default;
}
.rightinfo a {
margin: 12px auto 0;
}
.task_hover a {
float: right;
margin-top: 18px;
margin-right: -4px;
}
.task_hover a:hover {
text-decoration: none;
background-color: #e65a5a;
color: #fff;
}
/*grid-1230*/
.grid-1230 .vg-body {
width: 1210px;
}
.grid-1230 .vg_tasklist {
width: 1090px;
}
.grid-1230 .vg_tasklist li {
margin-right: 16px;
}
.grid-1230 .vg_task .arrowbtn-left {
left: 33px;
}
.grid-1230 .vg_task .arrowbtn-right {
right: 33px;
}
.grid-1230 .vg_growth_table {
padding: 24px 30px;
}
.grid-1010 .vg-body {
width: 990px;
}
.grid-1010 .vg_tasklist {
width: 850px;
}
.grid-1010 .vg_tasklist li {
margin-right: 35px;
}
.grid-1010 .vg_task .arrowbtn-left {
left: 30px;
}
.grid-1010 .vg_task .arrowbtn-right {
right: 30px;
}
.grid-1010 .vg_growth_table {
padding: 24px;
}
</style>
<!--新增樣式的css,名稱可根據具體需求修改-->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
window.onresize = function() {
var winWidth = document.body.clientWidth;
if(winWidth <= 1230) {
body.className = "grid-1010";
} else if(winWidth <= 1410) {
body.className = "grid-1230";
} else if(winWidth > 1410) {
body.className = "grid-1410";
} else {
alert("do not know!");
}
}
</script>
</head>
<body id="body">
<script>
//初始化狀態顯示樣式判斷,放在body後面
var winWidth = document.body.clientWidth;
if(winWidth <= 1230) {
body.className = "grid-1010";
} else if(winWidth <= 1410) {
body.className = "grid-1230";
} else if(winWidth > 1410) {
body.className = "grid-1410";
} else {
alert("do not know!");
}
</script>
<div class="vg-body">
<!--任務成長值 開始-->
<div class="vg_title">
<p>任務成長值</p>
</div>
<div class="vg_task">
<div class="arrowbtn-left"></div>
<div class="arrowbtn-right"></div>
<div class="vg_tasklist">
<ul class="cf" id="switchPic">
<li>
<img src="images/task_year.png">
<div class="rightinfo">
<h3>開通年費會員</h3>
<p>獎勵成長值<span>200</span>點</p>
<a href="javascript:;">已完成></a>
</div>
<div class="task_hover">
<p class="task_desc">一次性開通年費會員(12個月及以上)</p>
<p class="task_limittimes">月限<span>1</span>次</p>
<a href="javascript:;" class="done">已完成</a>
</div>
</li>
<li>
<img src="images/task_lianxubaoyue.png">
<div class="rightinfo">
<h3>開通連續包月</h3>
<p>獎勵成長值<span>10</span>點</p>
<a href="javascript:;">去完成></a>
</div>
<div class="task_hover">
<p class="task_desc">一次性開通年費會員(12個月及以上)</p>
<p class="task_limittimes">月限<span>1</span>次</p>
<a href="javascript:;">去完成></a>
</div>
</li>
<li>
<img src="images/task_year.png">
<div class="rightinfo">
<h3>升級成為SVIP</h3>
<p>獎勵成長值<span>10</span>點</p>
<a href="javascript:;">去完成></a>
</div>
<div class="task_hover">
<p class="task_desc">一次性開通年費會員(12個月及以上)</p>
<p class="task_limittimes">月限<span>1</span>次</p>
<a href="javascript:;">去完成></a>
</div>
</li>
<li>
<img src="images/task_year.png">
<div class="rightinfo">
<h3>關注微信公眾號</h3>
<p>獎勵成長值<span>10</span>點</p>
<a href="javascript:;">去完成></a>
</div>
<div class="task_hover">
<p class="task_desc">一次性開通年費會員(12個月及以上)</p>
<p class="task_limittimes">月限<span>1</span>次</p>
<a href="javascript:;">去完成></a>
</div>
</li>
<li>
<img src="images/task_year.png">
<div class="rightinfo">
<h3>任務555555555</h3>
<p>獎勵成長值<span>10</span>點</p>
<a href="javascript:;">去完成></a>
</div>
<div class="task_hover">
<p class="task_desc">一次性開通年費會員(12個月及以上)</p>
<p class="task_limittimes">月限<span>1</span>次</p>
<a href="javascript:;">去完成></a>
</div>
</li>
<li>
<img src="images/task_year.png">
<div class="rightinfo">
<h3>任務666666666</h3>
<p>獎勵成長值<span>10</span>點</p>
<a href="javascript:;">去完成></a>
</div>
<div class="task_hover">
<p class="task_desc">一次性開通年費會員(12個月及以上)</p>
<p class="task_limittimes">月限<span>1</span>次</p>
<a href="javascript:;">去完成></a>
</div>
</li>
<li>
<img src="images/task_year.png">
<div class="rightinfo">
<h3>任務7777777</h3>
<p>獎勵成長值<span>10</span>點</p>
<a href="javascript:;">去完成></a>
</div>
<div class="task_hover">
<p class="task_desc">一次性開通年費會員(12個月及以上)</p>
<p class="task_limittimes">月限<span>1</span>次</p>
<a href="javascript:;">去完成></a>
</div>
</li>
</ul>
</div>
</div>
<!--任務成長值 結束-->
</div>
</body>
<script>
//task growth
var switchPic = (function() {
/*
now:當前第幾個li
linum:總共幾個li
shownum:要展示幾個li
w_li:li的寬度
marginR_li:li的右邊距
*/
var now = 1;
var linum, shownum, offset, w_li, marginR_li, pre, next, wrap;
function init(o) {
pre = o.preBtn;
next = o.nextBtn;
wrap = o.wrap;
bindBtn();
}
function btnShow() {
getInfo();
if(linum <= shownum) { //如果li總個數小於要展示的個數,pre和next都不顯示
pre.hide();
next.hide();
} else if(now == 1) { //初始化,只顯示next
pre.hide();
next.show();
} else if(now == linum - shownum + 1) { //到最後一組,只顯示pre
pre.show();
next.hide();
} else { //中間pre,next都顯示。
pre.show();
next.show();
}
}
function getInfo() {
linum = $("#switchPic").find("li").size();
if($("#body").hasClass("grid-1010")) {
shownum = 3;
w_li = wrap.find("li").outerWidth(); //算上了border的寬度
marginR_li = parseInt(wrap.find("li").css("marginRight"));
offset = w_li + marginR_li;
} else if($("#body").hasClass("grid-1230")) {
shownum = 4;
w_li = wrap.find("li").outerWidth(); //算上了border的寬度
marginR_li = parseInt(wrap.find("li").css("marginRight"));
offset = w_li + marginR_li;
} else if($("#body").hasClass("grid-1410")) {
shownum = 4;
w_li = wrap.find("li").outerWidth(); //算上了border的寬度
marginR_li = parseInt(wrap.find("li").css("marginRight"));
offset = w_li + marginR_li;
}
}
function bindBtn() {
btnShow();
next.on("click", function() {
now++;
btnShow();
wrap.stop(true).animate({
"margin-left": -(now - 1) * offset
});
});
pre.on("click", function() {
now--;
btnShow();
wrap.stop(true).animate({
"margin-left": -(now - 1) * offset
});
});
$(window).resize(function() {
now = 1;
btnShow();
wrap.animate({
"margin-left": 0
});
});
}
return {
init: init
}
})();
switchPic.init({
preBtn: $(".arrowbtn-left"),
nextBtn: $(".arrowbtn-right"),
wrap: $("#switchPic")
});
</script>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦