JS實現常見的TAB、彈出層效果(TAB標簽,斑馬線,遮罩層等)
編輯:關於JavaScript
本文實例講述了JS實現常見的TAB、彈出層效果。分享給大家供大家參考。具體如下:
這裡演示tab活頁夾(網頁標簽),斑馬線,遮罩層、彈出層的簡單實現,裡面的JS文件,可下拉保存為JS代碼調用即可,也可以拷貝在本網頁中使用。這個小網頁囊括了目前網上流行的風頁標簽、彈出層以及斑馬線效果,很實用啦。
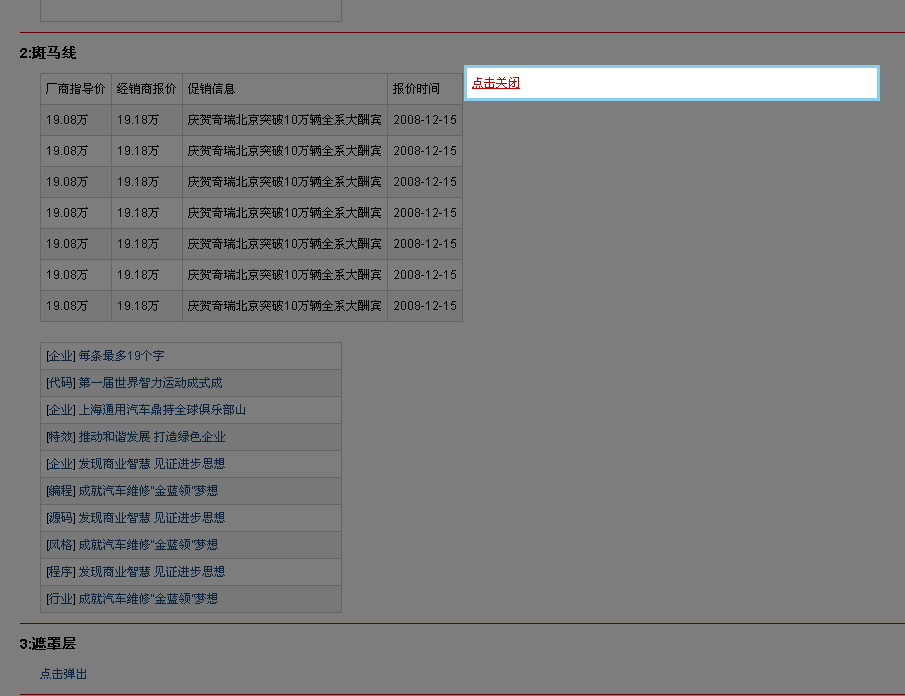
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-tab-alert-bq-style-demo/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tab活頁夾,斑馬線,遮罩層)的簡單實現</title>
<style type="text/css">
* {margin:0;padding:0;list-style:none;font-size:12px;line-height:20px;font-family:Arial;}
h1,h2,h3 { font-size:14px; margin:10px 0;}
hr { margin:10px 0; height:1px;clear:both;border:0; background:#c00;}
a:link,a:visited{color:#164A84;text-decoration:none;}
a:hover,a:active{color:#c00;text-decoration:underline;}
table { border-collapse:collapse;border:1px solid #ccc;border-width:1px 1px 0 0; margin-left:20px;}
td,th { padding:5px;border:1px solid #ccc;border-width:0 0 1px 1px;}
</style>
<script type="text/javascript">
function BtHide(id){var Div = document.getElementById(id);if(Div){Div.style.display="none"}}
function BtShow(id){var Div = document.getElementById(id);if(Div){Div.style.display="block"}}
function BtTabRemove(index,head,divs) {
var tab_heads = document.getElementById(head);
if (tab_heads) {
var lis = tab_heads.getElementsByTagName("li"); var as = tab_heads.getElementsByTagName("a");
for(var i=0;i<as.length;i++){lis[i].className = "";BtHide(divs+"_"+i);if (i==index) {lis[i].className = "current";}}
BtShow(divs+"_"+index)}
}
function BtTabOn(head,divs){
var tab_heads=document.getElementById(head);
if (tab_heads) {
BtTabRemove(0,head,divs);
var alis=tab_heads.getElementsByTagName("a");
for(var i=0;i<alis.length;i++) {
alis[i].num=i;
alis[i].onclick = function(){BtTabRemove(this.num,head,divs);this.blur();return false;}
alis[i].onfocus = function(){BtTabRemove(this.num,head,divs)}}}
}
function BtZebraStrips(id,tag) {
var ListId = document.getElementById(id);
if(ListId){
var tags = ListId.getElementsByTagName(tag);
for(var i=0;i<tags.length;i++) {
tags[i].className += " barry"+i%2;
tags[i].onmouseover = function(){this.className += " hover"}
tags[i].onmouseout = function(){this.className = this.className.replace(" hover","")}}}
}
function BtPopload(showId){//蒙版生成div+iframe
var h = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight) + 'px';
var w = document.documentElement.scrollWidth + 'px';
var popCss = "background:#000;opacity:0.3;filter:alpha(opacity=30);position:absolute;left:0;top:0;overflow:hidden;"
var exsit = document.getElementById("popBox");
if (!exsit) {
pop_Box = document.createElement("div");pop_Box.id = "popBox";
document.getElementsByTagName("body")[0].appendChild(pop_Box);
pop_Box.style.cssText = popCss;pop_Box.style.zIndex = "10";
pop_Box.style.height = h;pop_Box.style.width = w;
pop_Iframe = document.createElement("iframe");pop_Iframe.id = "popIframe";
document.getElementsByTagName("body")[0].appendChild(pop_Iframe);
pop_Iframe.style.cssText = popCss;pop_Iframe.style.zIndex = "9";
pop_Iframe.style.height = h;pop_Iframe.style.width = (parseInt(w)-5)+"px";
}
BtShow("popIframe");BtShow("popBox");BtShow(showId);
pop_Win = document.getElementById(showId);
pop_Win.style.position = "absolute";
pop_Win.style.zIndex = "11";
pop_Win.style.top = document.documentElement.scrollTop+document.documentElement.clientHeight/2-pop_Win.offsetHeight/2+ 'px';
pop_Win.style.left = (document.documentElement.clientWidth/2-pop_Win.offsetWidth/2) + 'px';
}
function BtPopShow(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtPopload(Did);return false;}}
}
function BtPopHide(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtHide(Did);BtHide("popBox");BtHide("popIframe");return false;}}
}
</script>
</head>
<body style="padding:0 40px;">
<style type="text/css">
.tabs {position:relative;width:300px;height:260px;border:1px solid #ccc;margin:0 20px;}
.tabs ul {width:200px;height:21px;overflow:hidden;position:absolute;top:0;left:0;}
.tabs ul li {float:left;width:60px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;text-align:center;background:#f5f5f5;}
.tabs ul li.current { border-bottom:0; background:#fff;}
.tabs ul li a {color:#4a4a4a;display:block;width:100%;font-size:14px;text-decoration:none;}
.tabs ul li a:visited { color:#4a4a4a;}
.tabs .tablist {height:260px;overflow:hidden;}
.tabs .s {width:300px;height:460px;overflow:hidden;text-align:center;font-size:40px;color:#4a4a4a;line-height:160px; background:#fff;}
.tabs a.more { background:#fff;color:#4a4a4a;line-height:20px;float:right;padding:0 5px; font-family:Verdana;}
</style>
<h2>1:tab</h2>
<div class="tabs">
<ul id="head">
<li><a href="#s_0">S1</a></li>
<li><a href="#s_1">S2</a></li>
<li><a href="#s_2">S3</a></li>
</ul>
<div class="tablist">
<div class="s" id="s_0">
<a href="#" class="more">More s1</a>
s1 content
</div>
<div class="s" id="s_1">
<a href="#" class="more">More s2</a>
s2 content
</div>
<div class="s" id="s_2">
<a href="#" class="more">More s3</a>
s3 content
</div>
</div>
</div>
<script type="text/javascript">BtTabOn("head","s")</script>
<hr />
<style type="text/css">
.barry1 {background:#f5f5f5;}
.barry0 {background:#fff;}
.hover {background:#ddd;}
</style>
<h2>2:斑馬線</h2>
<div class="hot_car" id="hot_car">
<table cellpadding="0" cellspacing="0">
<thead><tr><td>廠商指導價</td><td>經銷商報價</td><td>促銷信息</td><td>報價時間</td></tr></thead>
<tr><td>19.08萬</td><td>19.18萬</td> <td>慶賀奇瑞北京突破10萬輛全系大酬賓</td><td>2008-12-15</td></tr>
<tr><td>19.08萬</td><td>19.18萬</td> <td>慶賀奇瑞北京突破10萬輛全系大酬賓</td><td>2008-12-15</td></tr>
<tr><td>19.08萬</td><td>19.18萬</td> <td>慶賀奇瑞北京突破10萬輛全系大酬賓</td><td>2008-12-15</td></tr>
<tr><td>19.08萬</td><td>19.18萬</td> <td>慶賀奇瑞北京突破10萬輛全系大酬賓</td><td>2008-12-15</td></tr>
<tr><td>19.08萬</td><td>19.18萬</td> <td>慶賀奇瑞北京突破10萬輛全系大酬賓</td><td>2008-12-15</td></tr>
<tr><td>19.08萬</td><td>19.18萬</td> <td>慶賀奇瑞北京突破10萬輛全系大酬賓</td><td>2008-12-15</td></tr>
<tr><td>19.08萬</td><td>19.18萬</td> <td>慶賀奇瑞北京突破10萬輛全系大酬賓</td><td>2008-12-15</td></tr>
</table>
</div>
<style type="text/css">
.ul { margin:20px 0 0 20px;width:300px;border:1px solid #ccc;border-bottom:0;}
.ul li { height:20px; padding:3px 5px;border-bottom:1px solid #ccc;}
</style>
<ul id="ul" class="ul">
<li><span>[<a href="#">企業</a>]</span> <a href="#">每條最多19個字 </a></li>
<li><span>[<a href="#">代碼</a>]</span> <a href="#">第一屆世界智力運動成式成</a></li>
<li><span>[<a href="#">企業</a>]</span> <a href="#">上海通用汽車鼎持全球俱樂部山 </a></li>
<li><span>[<a href="#">特效</a>]</span> <a href="#">推動和諧發展 打造綠色企業</a></li>
<li><span>[<a href="#">企業</a>]</span> <a href="#">發現商業智慧 見證進步思想</a></li>
<li><span>[<a href="#">編程</a>]</span> <a href="#">成就汽車維修“金藍領”夢想</a></li>
<li><span>[<a href="#">源碼</a>]</span> <a href="#">發現商業智慧 見證進步思想</a></li>
<li><span>[<a href="#">風格</a>]</span> <a href="#">成就汽車維修“金藍領”夢想</a></li>
<li><span>[<a href="#">程序</a>]</span> <a href="#">發現商業智慧 見證進步思想</a></li>
<li><span>[<a href="#">行業</a>]</span> <a href="#">成就汽車維修“金藍領”夢想</a></li>
</ul>
<script type="text/javascript">BtZebraStrips("hot_car","tr");BtZebraStrips("ul","li")</script>
<hr />
<style type="text/css">
.pop { border:3px solid skyblue;width:400px; background:#fff; padding:5px; display:none;}
</style>
<h2>3:遮罩層</h2>
<a href="#" id="open" style="margin-left:20px">點擊彈出</a>
<div class="pop" id="pop"><a href="#" id="close">點擊關閉</a></div>
<script type="text/javascript">BtPopShow("open","pop");BtPopHide("close","pop")</script>
<hr />
</body>
</html>
希望本文所述對大家的JavaScript程序設計有所幫助。
小編推薦
熱門推薦