由於項目需要,所以打算好好學習下bootstrap框架,之前了解一點,框架總體不難,但涉及到的東西還是很多,想要熟練掌握它,還是要多練練。
一、bootstrap是什麼?
bs是什麼? 即前端頁面搭建的標准化框架工具,已經寫好了css.js樣式,只需要拿來用即可。
怎麼用bs呢?主要是通過使用不同的類增加效果,每一種類,對應的功能不同。
bs好處:增加了開發效率,頁面設計更加美觀,支持響應式開發。下載地址:https://github.com/foreverjiangting/bootstrap
學習文檔:http://v3.bootcss.com/getting-started/
二、css樣式設計
1.基於Html文檔
bootstrap引用了部分html元素,所以頭部需寫成下面所示的樣列。
<!DOCTYPE html> ---包含HTML5文檔聲明,所有浏覽器均開啟標准模式 <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後!確保支持響應式布局 --> <title>Bootstrap</title> [/code][code]<!-- 新 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"><!-- 可選的Bootstrap主題文件(一般不用引入) --><link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"><!-- jQuery文件。務必在bootstrap.min.js 之前引入 --><script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
2.柵格系統布局
通過設置行和列來進行內容的布局。bootstrap把頁面設置為12列。通過改變列的數字來進行布局,比如設置三個等寬的列:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後! --> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <!-- 設置柵欄式布局--> <div class="container"><!--或者container-fluid--> <div class="row"> -- col-xs-4 : 指小於768px的小設備 <div class="col-xs-4">11</div> -- col-sm-4 :指>=768px的設備 <div class="col-xs-4">22</div> -- col-md-4 :指>=992px設備 <div class="col-xs-4">33</div> -- col-lg-4 :值1200px設備 </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4">22</div> <div class="col-md-4">33</div> </div> <div class="row"> <div class="col-sm-4">11</div> <div class="col-sm-4">22</div> <div class="col-sm-4">33</div> </div> <div class="row"> <div class="col-lg-4">11</div> <div class="col-lg-4">22</div> <div class="col-lg-4">33</div> </div> </div> </body> </html>
css網格式有四種寫法,主要應用於不同設備的分辨率。
2:平移列
使用offset來進行平移。即平移的列數
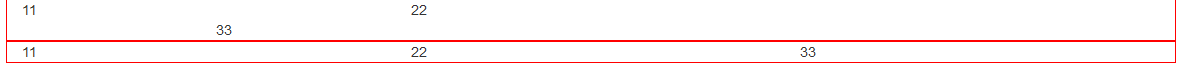
<div class="container"><!--或者container-fluid--> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-offset-2 col-xs-4">33</div>---指33向右平移了兩列 </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4 col-md-offset-2">22</div> <div class="col-md-4">33</div> </div> <div class="row"> <div class="col-md-4">11</div> <div class="col-md-4 col-md-offset-2">22</div> <div class="col-md-4">33</div> </div> </div> <!-- 平移列-->
效果如下:

33由於平移了兩列,不能滿足它占4列的要求,於是被擠到下一行開始占據4列。簡單來說,相當於將整個div塊右移。

3:嵌套列
即在網格列裡面再嵌套列。我們對比來看。
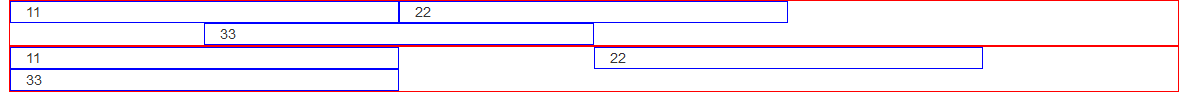
<div class="container"><!--或者container-fluid--> <div class="row"> <div class="col-xs-8"> <div class="col-xs-2">11</div> <div class="col-xs-4">22</div> <div class="col-xs-2">33</div> </div> </div> <div class="row"> <div class="col-xs-8">11</div> </div> <div class="row"> <div class="col-xs-4">11</div> <div class="col-xs-4">22</div> <div class="col-xs-4">33</div> </div> </div>
效果如下:

有沒有發現問題?為什麼上面的沒有平均分配8?
原因:我們來看下調試控制台
.col-xs-1, .col-xs-10, .col-xs-11, .col-xs-12, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9 {
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
position: relative;
}
發現padding-left 和padding-right均為15px,這是因為,列與列之間存在padding值得影響,那為什麼第二個div沒有影響呢?我們來探究一下柵欄格的原理。
1.“行(row)”必須包含在 .container (固定寬度)或 .container-fluid (100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。
2.通過為“列(column)”設置 padding 屬性,從而創建列與列之間的間隔(gutter)。通過為 .row 元素設置負值 margin 從而抵消掉為 .container 元素設置的 padding也就間接為“行(row)”所包含的“列(column)”抵消掉了
padding。
注意:此時row已經把列的padding給抵消了,所以,沒有出現padding的值情況。
4:列排序
主要是使用col-xs-push-* col-xs-pull-*(*表示0-11的數字)如何理解這兩個類呢?push表示推,pull表示拉。
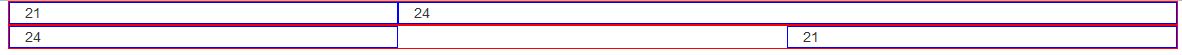
<div class="row"> <div class="col-xs-4">21</div> <div class="col-xs-8">24</div> </div> <div class="row"> <div class="col-xs-4 col-xs-push-8">21</div> <div class="col-xs-4 col-xs-pull-4">24</div> </div>
效果圖如下:

<div class="col-xs-4 col-xs-push-8">21</div>---記為div1 <div class="col-xs-8 col-xs-pull-4">24</div>---記為div2
即可理解為交換兩者位置,需要將div1向右推8列,div2需要向左拉4列。
三、流式網格布局
1.列寬使用百分比,而不是像素
2.將row類換成row-fluid
3.其它基本功能與上面的固定布局一樣,支持響應式。
4.平分某一個列時,由於流式布局采用的是百分比,所以應該按照6來計算。
//注意下面這種情況,平分8列時,並不是設置它為兩個4,而是兩個6,因為bootstrap中是12列柵格分布。 <div class="row"> <div class="col-xs-8"> <div class="col-xs-6">2</div> <div class="col-xs-6">2</div> </div> </div>
下面來看一下流式布局的應用,對比固定布局來看。
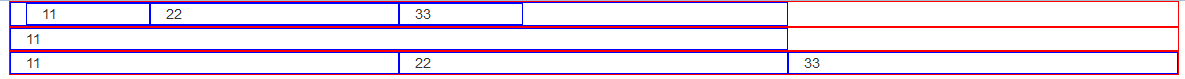
<!-- 流式布局--> <div class="container"> <div class="col-xs-6">333</div> <div class="col-xs-6">444</div> </div> <div class="container-fluid"> ---聲明container-fluid類,表明內容是流式布局,作用:作為一個包含塊,來包含流式內容 <div class="row-fluid"> <div class="col-xs-6 col-md-12">333</div> <div class="col-xs-6 col-md-12">444</div> </div> </div> <div class="row-fluid"> ----沒用聲明container和container-fluid類,此時為屏幕的寬度 <div class="col-xs-6">333</div> <div class="col-xs-6">444</div> </div>
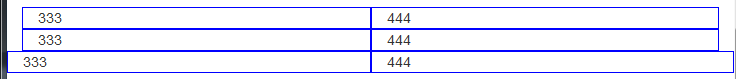
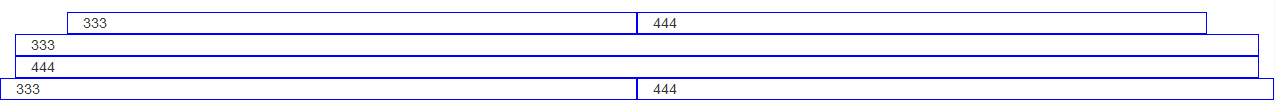
當屏幕小於768px時,效果如下:

當屏幕大於992px時,效果如下:此時獨占一行

row-fluid類(非常重要),決定是否是流布局。然後裡面的內容塊代碼編寫與網格系統一致,依然是從col-md-1到col-md-12,分別對應於不同的百分比.

四、響應式設計
簡單來說就是支持不同設備(手機,PC)的分辨率(960PX,1366PX,978PX等等)進行自適應響應。
<div class="row"> <div class="col-xs-6 col-md-12">21</div> <div class="col-xs-6 col-md-12">24</div> </div>
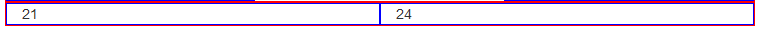
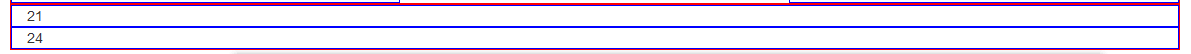
當設備小於768px時,效果如下:

當設備>=992px時。效果如下:

上面兩種類,分別表示的分辨率不一樣。col-md-12此時表示每列獨占一行即12列。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:基於JS實現無縫滾動思路及代碼分享
- 下一頁:PassWord輸入框代碼分享