在前面的文章中講了簡單的Javascript動畫效果,這篇文章主要介紹我在改變之前代碼時發現的一些問題及解決方法。
在前面的多物體寬度變化的例子中,我們給其增加代碼:border: 4px solid #000;我們發現,鼠標移出後,寬度不是200px了,那麼究竟是如何產生這種情況的呢?下面我們通過一個新的例子來分析
html代碼:
<div id="div1">hello</div>
css代碼:
body,div{ margin: 0px; padding: 0px; }
div{ width: 200px; height: 200px; background: red; border: 1px solid #000;}
Javascript代碼:
window.onload = function(){
startMove();
}
function startMove(){
setInterval(function(){
var oDiv = document.getElementById('div1');
oDiv.style.width = oDiv.offsetWidth-1+'px';
},30)
}
/*此時的效果為寬度不斷增加
* 加上border: 2px solid #000;之後,不斷增大
* 原因:當前的寬為202,減一後為201,大於200
* 改變:oDiv.offsetWidth-2
* 結果:寬永遠為200px
* 改變:字行內樣式中加寬為200px<div id="div1" style="width: 200px;"></div>
* 結果:改變border的值,可以得到寬度減小的效果
* 思考:使用getStyle函數
*/
在這裡,我們感覺是offsetWidth上存在問題,我們引入getStyle函數(其中的判斷分別為兼容ie和firefox),
function getStyle(obj,attr){
if(obj.currentStyle){//ie
return obj.currentStyle[attr];
}
else{//firefox
return getComputedStyle(obj,false)[attr];
}
}
然後我們對oDiv.style.width = oDiv.offsetWidth-1+'px';代碼進行修改,代碼如下:
oDiv.style.width = parseInt(getStyle(oDiv,'width'))-1+'px';
在這裡,得到的就是不斷減小的效果。我們繼續對代碼進行修改
css中:
div{ font-size: 12px;color: #fff;}
Javascript中:
oDiv.style.fontSize = parseInt(getStyle(oDiv,'fontSize'))+1+'px';
此時的效果為寬度不斷減小,字體不斷增大。(前面主要是學習getStyle的用法)
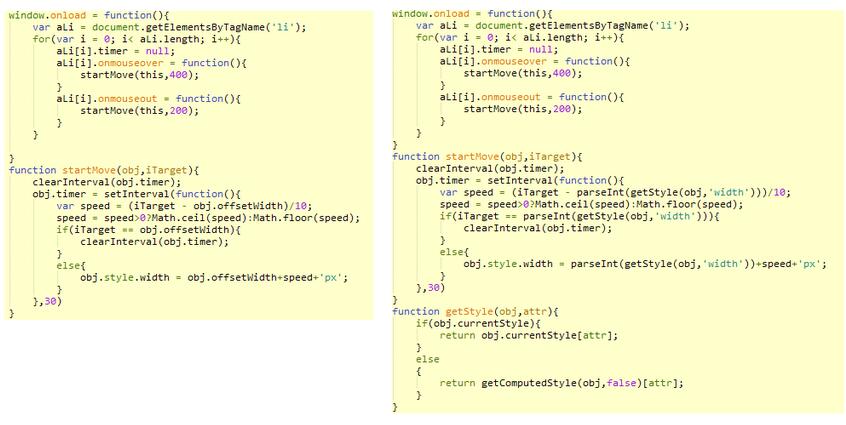
在這裡,我們再回到多物體動畫上,我們將之前代碼中的的obj.offsetWidth改為parseInt(getStyle(obj,'width')),在這裡我們通過圖片看一下他們間的不同:

我們可以發現,parseInt(getStyle(obj,'width'))出現了多次,我們可以將將parseInt(getStyle(obj,'width'))賦值給變量icur,這時我們得到的效果就比較好了,此時的代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body,ul,li{
margin: 0px;
padding: 0px;
}
ul,li{
list-style: none;
}
ul li{
width: 200px;
height: 100px;
background: yellow;
margin-bottom: 20px;
border: 4px solid #000;
}
</style>
<script type="text/javascript">
window.onload = function(){
var aLi = document.getElementsByTagName('li');
for(var i = 0; i< aLi.length; i++){
aLi[i].timer = null;
aLi[i].onmouseover = function(){
startMove(this,400);
}
aLi[i].onmouseout = function(){
startMove(this,200);
}
}
}
function startMove(obj,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,'width'));
//將parseInt(getStyle(obj,'width'))賦值給變量icur
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
//obj.style.width = icur+speed+'px';
obj.style['width'] = icur+speed+'px';
}
},30)
}
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else
{
return getComputedStyle(obj,false)[attr];
}
}
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
到這裡,單一動畫效果實現了,如果我們想要第一個li改變寬度,第二個li改變高度,這裡我們應該怎樣呢?
思路:在li裡面加入id,分情況實現,代碼:<li id="li1"></li> <li id="li2"></li>
實現:
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,400);
}
Li1.onmouseout = function(){
startMove(this,100)
}
Li2.onmouseover = function(){
startMove1(this,400);
}
Li2.onmouseout = function(){
startMove1(this,200)
}
}
function startMove(obj,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,'height'));
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
obj.style['height'] = icur+speed+'px';
}
},30)
}
function startMove1(obj,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,'width'));
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
obj.style['width'] = icur+speed+'px';
}
},30)
}
function getStyle(obj,attr){
if(obj.currentStyle){//ie
return obj.currentStyle[attr];
}
else
{
return getComputedStyle(obj,false)[attr];
}
}
這裡的效果是:鼠標在第一個時,改變高度;在第二個時,改變寬度。並且我們發現前面的代碼中有很多重復的,我們依然根據以前的方法,將不同的部分取出來,用參數的方法傳進去同樣達到我們想要的效果,(這裡不同的是width和height,我們用一個參數attr來傳進去),代碼如下:
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,'height',400);
}
Li1.onmouseout = function(){
startMove(this,'height',100)
}
Li2.onmouseover = function(){
startMove(this,'width',400);
}
Li2.onmouseout = function(){
startMove(this,'width',200)
}
}
function startMove(obj,attr,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = parseInt(getStyle(obj,attr));
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
obj.style[attr] = icur+speed+'px';
}
},30)
}
在這裡,我們試著給透明度也來進行變化,
css中:
ul li{ filter:alpha(opacity:30);opacity:0.3;}
Javascript中:
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,'opacity',100);
}
Li1.onmouseout = function(){
startMove(this,'opacity',30)
}
}
奇怪的是,居然沒有我們想要的結果
原因:假設1:寬度一般為整型,而opacity的值為0-1;假設2:opacity是沒有單位的
修改1:增加一個判斷,當傳入的值為opacity的時候,我們執行parseFloat,代碼如下:
var icur = 0;
if(attr == 'opacity'){
icur = parseFloat(getStyle(obj,attr))*100;
}else{
icur = parseInt(getStyle(obj,attr));
}
修改2:再增加一個判斷
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
if(attr = 'opacity'){
obj.style.filter = 'alpha(opacity:'+(icur+speed)+')';
obj.style.opacity = (icur+speed)/100;
}
else{
obj.style[attr] = icur+speed+'px';
}
}
修改後我們在浏覽器下,仍能發現問題,就是opacity的值比1大了一點點
原因分析:計算機的運算並不是那麼准確,會出現誤差,
修改:我們在前面增加一個 Math.round,對小數部分進行四捨五入,代碼如下
var icur = 0;
if(attr == 'opacity'){
icur = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
icur = parseInt(getStyle(obj,attr));
}
這樣,我們的效果就基本完成了,全部代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body,ul,li{
margin: 0px;
padding: 0px;
}
ul,li{
list-style: none;
}
ul li{
width: 200px;
height: 100px;
background: yellow;
margin-bottom: 20px;
border: 4px solid #000;
filter:alpha(opacity:30);
opacity:0.3;
}
</style>
<script type="text/javascript">
window.onload = function(){
var Li1 = document.getElementById('li1');
var Li2 = document.getElementById('li2');
Li1.onmouseover = function(){
startMove(this,'opacity',100);
}
Li1.onmouseout = function(){
startMove(this,'opacity',30)
}
}
function startMove(obj,attr,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur = 0;
if(attr == 'opacity'){
icur = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
icur = parseInt(getStyle(obj,attr));
}
var speed = (iTarget - icur)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(iTarget == icur){
clearInterval(obj.timer);
}
else{
if(attr = 'opacity'){
obj.style.filter = 'alpha(opacity:'+(icur+speed)+')';
obj.style.opacity = (icur+speed)/100;
}
else{
obj.style[attr] = icur+speed+'px';
}
}
},30)
}
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else
{
return getComputedStyle(obj,false)[attr];
}
}
</script>
</head>
<body>
<ul>
<li id="li1"></li>
</ul>
</body>
</html>
這樣,我們就可以對我們的運動進行任意值的變化了。
其實,在不是不覺間,就已經將一個簡單的動畫進行了封裝,得到一個簡單的Javascript動畫庫了。後面,我們將繼續對我們Javascript庫進行補充。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。