兩個listbox實現選項的添加,刪除和搜索
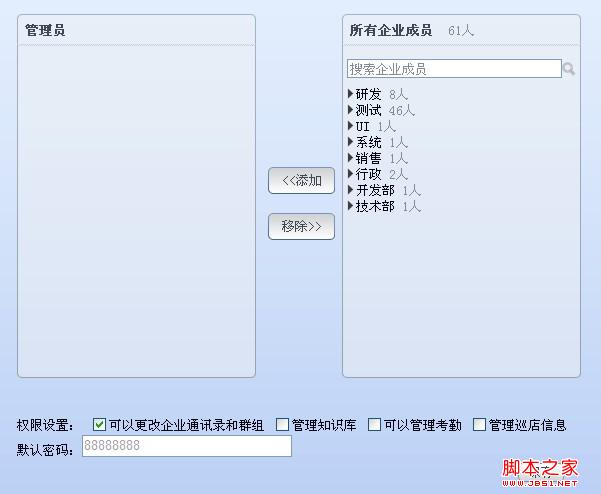
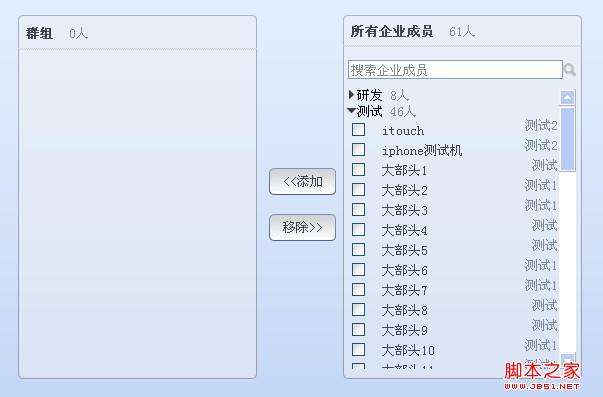
貼一下主要的js代碼,一些資源我就不傳了。下面是效果圖。




group.js
復制代碼 代碼如下:
function addMember()
{
//右側選中的項添加到左側
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var ext=$("#existedMemberId").val();
var newAddId="";
//獲取新加的userId
var addedUsers=$("#enterpriseMember input:checkbox[checked]");
for(var i=0;i<addedUsers.length;i++)
{
var checkbox=$(addedUsers[i]);
var uid=checkbox.next().val();
if(add.indexOf(uid)>=0 || (ext.indexOf(uid)>=0 && del.indexOf(uid)<0))
{
continue;
}
if(!(ext.indexOf(uid)>=0 && del.indexOf(uid)>=0))
{
if(add.indexOf(uid)<0)
{
if(add.length==0)
add+=uid;
else
add+=","+uid;
}
}
//添加數據到左側列表
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
$("#groupMember").append(userDiv.clone());
del=del.replace(uid+",","");
del=del.replace(uid,"");
$("#deleteMembersId").val(del);
}
$("#newAddMembersId").val(add);
}
function removeMember()
{
//左側移除成員
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var newRemoveId="";
var removedUsers=$("#groupMember input:checkbox[checked]");
for(var i=0;i<removedUsers.length;i++)
{
var checkbox=$(removedUsers[i]);
var uid=checkbox.next().val();
if(del.indexOf(uid)>=0)
{
continue;
}
if(del.indexOf(uid)<0)
{
if(del.length==0)
del+=uid;
else
del+=","+uid;
}
//左側列表中移除數據
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
userDiv.remove();
//$("#enterpriseMember").append(userDiv);
add=add.replace(uid + ",", "");
add=add.replace(uid, "");
$("#newAddMembersId").val(add);
}
$("#deleteMembersId").val(del);
}
//搜索成員,按名字,按部門
function searchMember()
{
var searchTxt=$.trim($("#searchTxt").val());
var memberLIsts=$(".dmlist");
//移除上次的結果
var lastReusts=$(".tempResult");
for(var i=0;i<lastReusts.length;i++)
{
$(lastReusts[i]).remove();
}
//為空搜索顯示全部列表
if(searchTxt=="" || searchTxt=="搜索企業成員")
{
//show all hidded ml
for(var i=0;i<memberLIsts.length;i++)
{
$(memberLIsts[i]).css("display","");
}
return ;
}
//hide all memberlist,隱藏所有的列表
for(var i=0;i<memberLIsts.length;i++)
{
$(memberLIsts[i]).css("display","none");
}
//搜索-------------
var enterpriseMemberDiv=$("#enterpriseMember");
//search by name,add class:tempResult
var names=$(".sname");
for(var i=0;i<names.length;i++)
{
var name=$(names[i]).text();
if(name.indexOf(searchTxt)>=0)
{
var result=$(names[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
//search by departmentName
var departmentNames=$(".sdepartment");
for(var i=0;i<departmentNames.length;i++)
{
var name=$(departmentNames[i]).text();
if(name.indexOf(searchTxt)>=0)
{
var result=$(departmentNames[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
}
function clearTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="搜索企業成員")
$("#searchTxt").val("");
}
function setsearchTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="")
$("#searchTxt").val("搜索企業成員");
}
//展開折疊器
function folderToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next().next();
listDiv.toggleClass("memberlist");
}
//點擊名字折疊
function folderNameToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next();
listDiv.toggleClass("memberlist");
}
function folderNumToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().parent().next().next();
listDiv.toggleClass("memberlist");
}
function setCss(event,onoff)
{
var theclass=$.trim(onoff);
var offclass="addmemberBtnoff";
var onclass="addmemberBtnon";
var event=event||window.event;
var thisbtn=event.target||event.srcElement;
$(thisbtn).removeClass(onclass);
$(thisbtn).removeClass(offclass);
if(theclass=="on")
{
$(thisbtn).addClass(onclass);
}
else
{
$(thisbtn).addClass(offclass);
}
}
test.jsp
復制代碼 代碼如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="/pages/common/Taglibs.jsp"%>
<%@ include file="/pages/common/Header.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加群組成員</title>
<script type="text/javascript" src="<%=basePath%>/script/group.js"></script>
<script type="text/javascript">
$(document).keydown(function (event){
if(event && event.keyCode==13){
$("#searchBtn").click();
}
});
function backpage(group_id){
//window.history.back();
window.location.href="<%=basePath%>/server/group?group_id="+group_id;
}
function closeWin()
{
this.close();
}
function saveChanges() {
function okFun() {
var deleteMembersId = $("#deleteMembersId").val();
var newAddMembersId = $("#newAddMembersId").val();
var group_id = $("#group_id").val();
window.location.href = "<%=basePath%>/server/group!saveGroupMember?group_id="
+ group_id
+ "&newAddMembersId="
+ newAddMembersId
+ "&deleteMembersId=" + deleteMembersId;
};
function cancelFun() {
};
//PopuMsgBox("確認提示","是否保存?",okFun,cancelFun,150,100);
okFun();
}
</script>
</head>
<body class="bgClass">
<div id="addGroupMembercontainer" style="padding:20px 40px;width:auto;height:auto;">
<div class="roundGroup" style="float:left;width:241px;height:380px;">
<div style="margin-bottom:5px;margin-top:10px;padding-right:2px;">
<span class="spangrouptitle" style="line-height:16px;color:#404754;font-weight:bold;font-size:13px;"> 群組<s:property value="group_name"></s:property> </span>
<span id="menberCount" style="color:#838a97;"> ${gNumber}人</span><br/>
<hr style="border: 1px dotted #C0D3DC"/>
</div>
<div id="groupMember" style="margin-right:8px;height:306px;overflow-y:auto;overflow-x:hidden;width:237px;">
<!-- 內容列表 -->
<s:if test="#request.groupMemberList!=null && #request.groupMemberList.size!=0">
<s:iterator value="#request.groupMemberList" id="gmember">
<div style="padding-left:5px;padding-right:1px;">
<div style="height:16px;" onclick="toggleCheck(event);">
<div style="width:auto;float:left;">
<input type="checkbox" />
<input type="hidden" value="<s:property value="#gmember.id"/>" name="userId" />
<span style="color:#404754;"><s:property value="#gmember.name" /></span>
</div>
<div class="positionblue" style="float:right;width:auto;text-align:right;">
<span style="color:#838a97;"><s:property value="#gmember.position_name" /></span>
</div>
</div>
<div style="clear:left;"></div>
</div>
</s:iterator>
</s:if>
</div>
</div>
<div style="float:left;width:80px;padding-top:150px;text-align:center;">
<div style="height: auto;">
<input class="addmemberBtn addmemberBtnon" onmouseover="setCss(event,'on')" onmouseout="setCss(event,'off')" type="button" value="<<添加" onclick="addMember()" />
</div>
<br/>
<div style="height:auto;">
<input class="addmemberBtn addmemberBtnon" onmouseover="setCss(event,'on')" onmouseout="setCss(event,'off')" type="button" value="移除>>" onclick="removeMember()" />
</div>
</div>
<div class="roundGroup" style="float:left;width:241px;height:380px;">
<div style="margin-bottom:5px;margin-top:10px;padding-right:2px;">
<span class="spangrouptitle" style="color:#404754;font-weight:bold;font-size:13px;"> 所有企業成員</span>
<span style="color:#838a97;"> ${eNumber}人</span><br/>
<hr style="border: 1px dotted #C0D3DC" />
</div>
<div style="height:30px;padding-left:5px;">
<div style="height:14px;float:left;"><input id="searchTxt" style="width:215px;line-height:14px;color:#838a97;" type="text" value="搜索企業成員" onfocus="clearTxt()" onblur="setsearchTxt()"/></div>
<div style="height:14px;float:left;margin-top:4px;"><img id="searchBtn" onclick="searchMember();" style="width:14px;height:14px;cursor:pointer;" src="<%=basePath%>/images/searchBtn.PNG"/></div>
<div style="clear:both;"></div>
</div>
<div id="enterpriseMember" style="height:280px;overflow-y:auto;overflow-x:hidden;width:233px;">
<!-- 內容列表 -->
<s:if test="#request.departmentMemberList!=null && #request.departmentMemberList.size!=0">
<s:iterator value="#request.departmentMemberList" id="department">
<div class="dmlist" style="padding-bottom:2px;">
<div style="float:left;height:13px;padding-top:0px;"><img class="folder" style="" src="<%=basePath%>/images/folder_close.PNG" onclick="folderToggle(event,'<%=basePath%>')"/></div>
<div style="float:left;height:13px;"><span style="cursor:pointer;" onclick="folderNameToggle(event,'<%=basePath%>')"><s:property value="#department.departmentName"/><span style="color:#838a97;" onclick="folderNumToggle(event,'<%=basePath%>')"> <s:property value="#department.memberCount"/>人</span></span></div>
<div style="clear:both;"></div>
<div class="ml memberlist">
<s:iterator value="#department.memberList" id="emember">
<div style="padding-left:5px;padding-right:1px;">
<div style="height:16px;">
<div style="float:left;">
<input type="checkbox"/>
<input type="hidden" value="<s:property value="#emember.id"/>" name="userId" />
<span class="sname" style="color:#404754;"><s:property value="#emember.name" /></span>
</div>
<div class="positionblue" style="float:right;text-align:right;height:16px;">
<span class="sdepartment" style="color:#838a97;"><s:property value="#emember.position_name" /></span>
</div>
</div>
<div style="clear:both;"></div>
</div>
</s:iterator>
</div>
</div>
</s:iterator>
</s:if>
</div>
</div>
<div style="clear:both;width:600px;">
<div style="text-align:right;">
<input class="commonButton" style="" type="button" value="保存" onclick="saveChanges()"/>
<input type="hidden" id="newAddMembersId" name="newAddMembersId" value=""/>
<input type="hidden" id="deleteMembersId" name="deleteMembersId" value=""/>
<input type="hidden" id="existedMemberId" name="existedMemberId" value="${existedMemberId}"/>
<input type="hidden" id="group_id" name="group_id" value="${group_id}"/>
</div>
</div>
</div>
</body>
</html>
- 上一頁:js不能跳轉到上一頁面的問題解決方法
- 下一頁:循環 vs 遞歸淺談
相關文章
- css縮進2字符 (CSS縮進空格兩個漢字位置)
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- 解決wx.onMenuShareTimeline出現的問題
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件之validation插件
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- JavaScript觀察者模式(publish/subscribe)原理與實現方法
- EsLint入門學習教程