什麼是 Bootstrap?
Bootstrap 是一個用於快速開發 Web 應用程序和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
歷史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。Bootstrap 是 2011 年八月在 GitHub 上發布的開源產品。
Bootstrap 包的內容
基本結構:Bootstrap 提供了一個帶有網格系統、鏈接樣式、背景的基本結構。這將在 Bootstrap 基本結構 部分詳細講解。
CSS:Bootstrap 自帶以下特性:全局的 CSS 設置、定義基本的 HTML 元素樣式、可擴展的 class,以及一個先進的網格系統。這將在 Bootstrap CSS 部分詳細講解。
組件:Bootstrap 包含了十幾個可重用的組件,用於創建圖像、下拉菜單、導航、警告框、彈出框等等。這將在 布局組件 部分詳細講解。
JavaScript 插件:Bootstrap 包含了十幾個自定義的 jQuery 插件。您可以直接包含所有的插件,也可以逐個包含這些插件。這將在 Bootstrap 插件 部分詳細講解。
定制:您可以定制 Bootstrap 的組件、LESS 變量和 jQuery 插件來得到您自己的版本。
在項目中我們經常可以見到像省市縣選擇,其實實現方法有很多種,下面小編給大家介紹bootstrap 智能表單之bootstrap級聯下拉的支持,具體介紹如下所示:
1.有在第一級選擇的時候去加載或者從本地對象中拿第一級對應的數據源顯示到列表中,第二級以此類推
2.也有將所有的項都加載到select中,然後通過關聯來顯示或隱藏與上一級別無關的項
感覺還是第二種簡單一些,於是使用了第二種方式來實現的,其余的就不廢話了
代碼如下(頁面地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form3-ele-cascade.html):
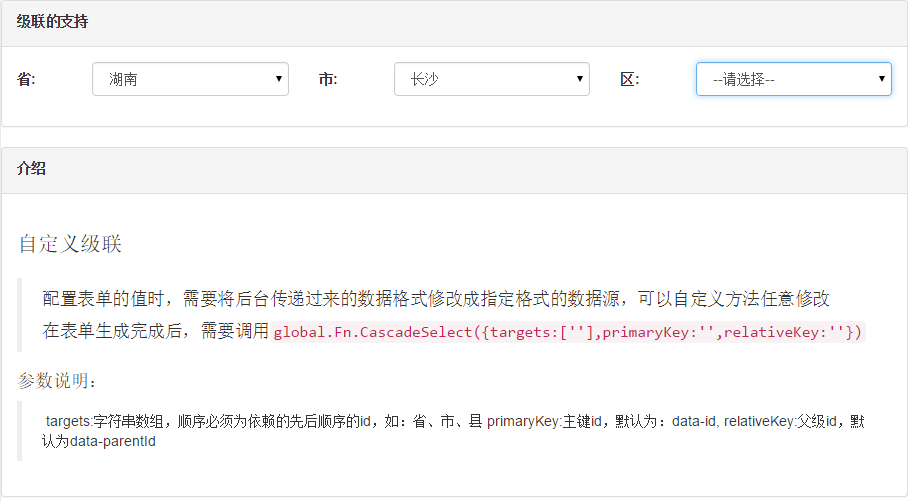
本地運行截圖:

以上所述是小編給大家介紹的BootStrap智能表單實戰系列(十一)級聯下拉的支持的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!