微信小程序之仿微信漂流瓶實例
編輯:關於JavaScript
周末找事做做.看到微信裡有個漂流瓶.試著敲了敲.
這裡是用leancloud做後台.涉及到語音和文字的儲存,查詢.自己不會寫後台代碼,對於我算是個福利.
歡迎交流!

下面帶圖說模塊:
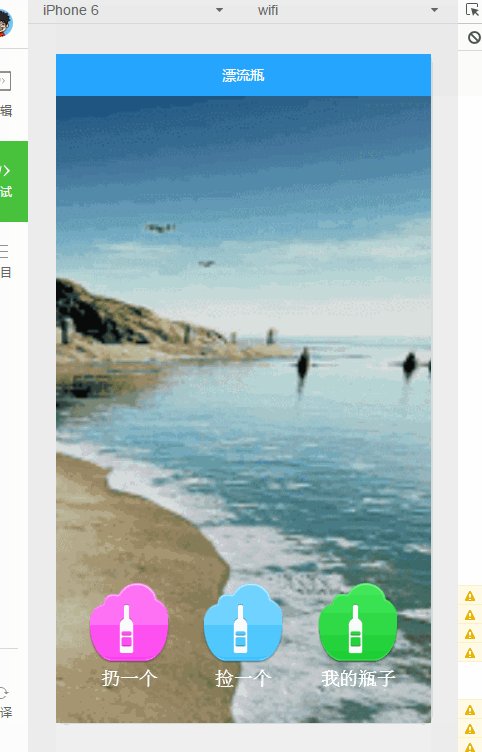
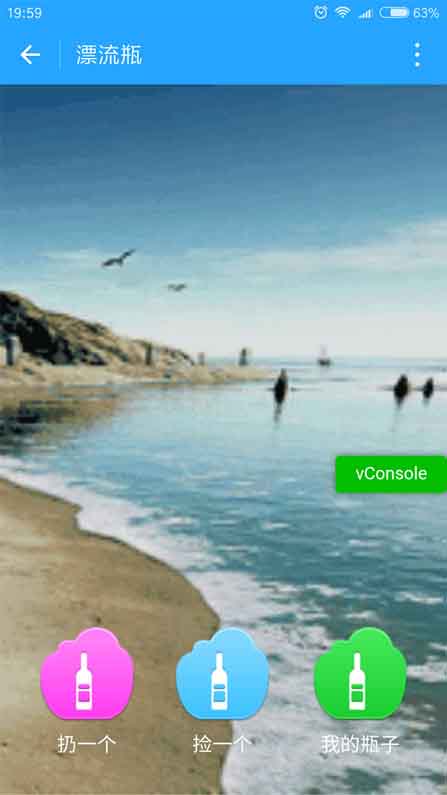
1.主頁面
三個button.不多說了.別吐槽這畫風.哈哈哈.

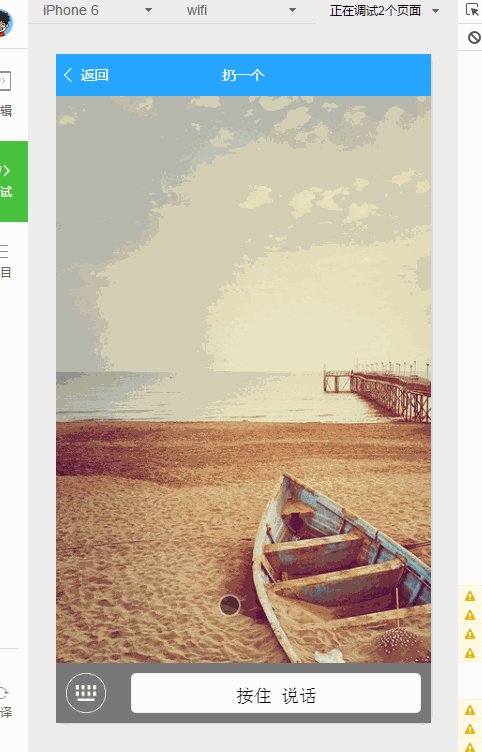
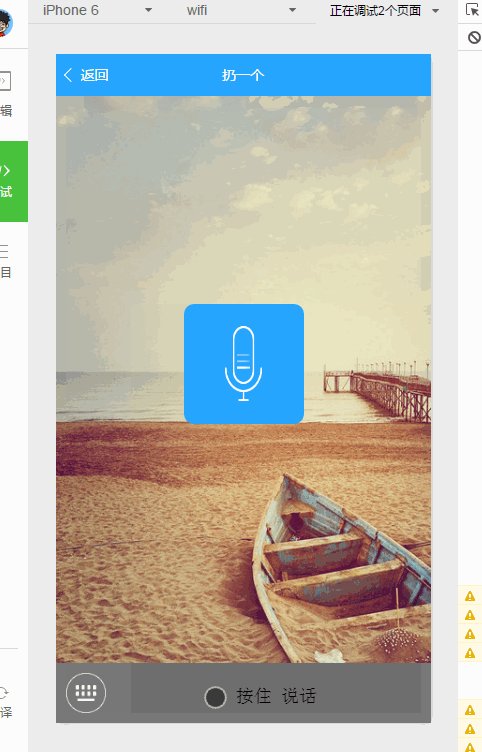
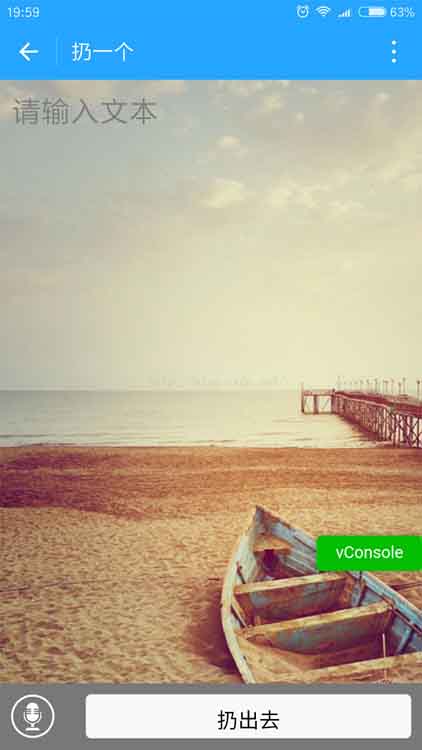
2.編輯漂流瓶內容
內容可以是語音,也可以是文字.隨意切換.

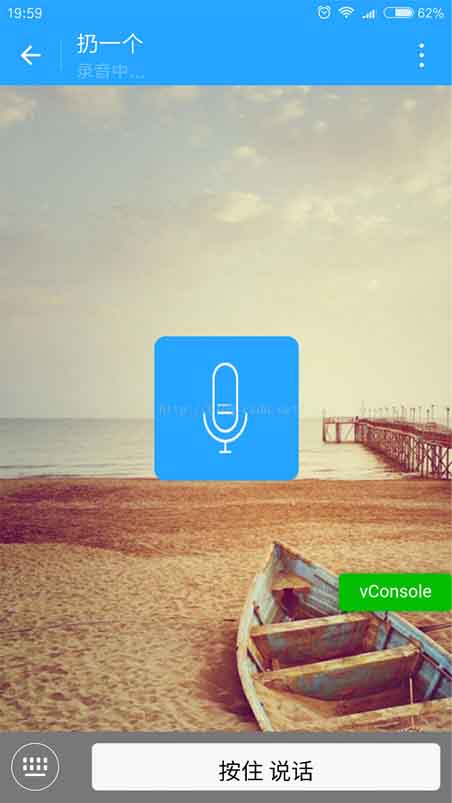
這裡是語音的.錄音完成後直接扔出去.

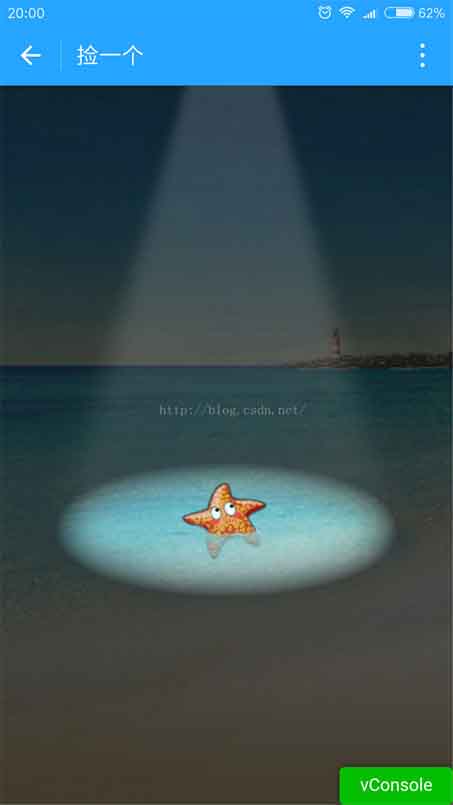
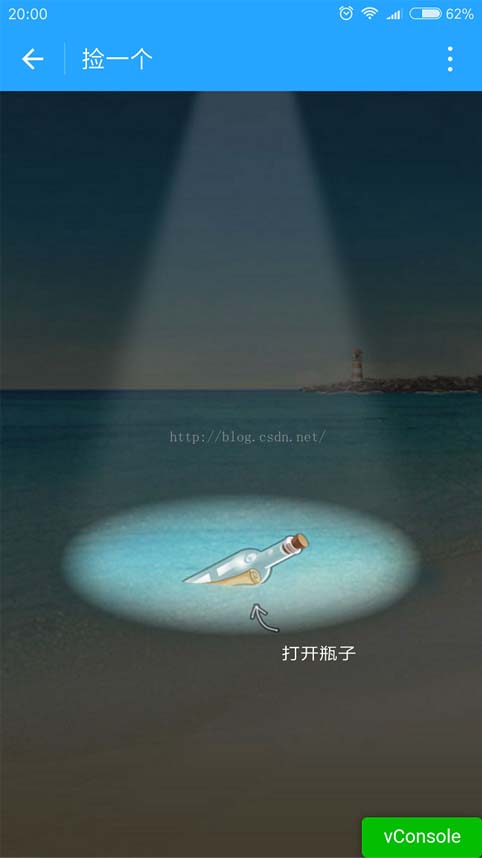
3.撿一個漂流瓶
有兩種情況.一是沒有撿到.就是一個海星;二是撿到了.語音或者是文字.
1.海星

2.撿到了漂流瓶

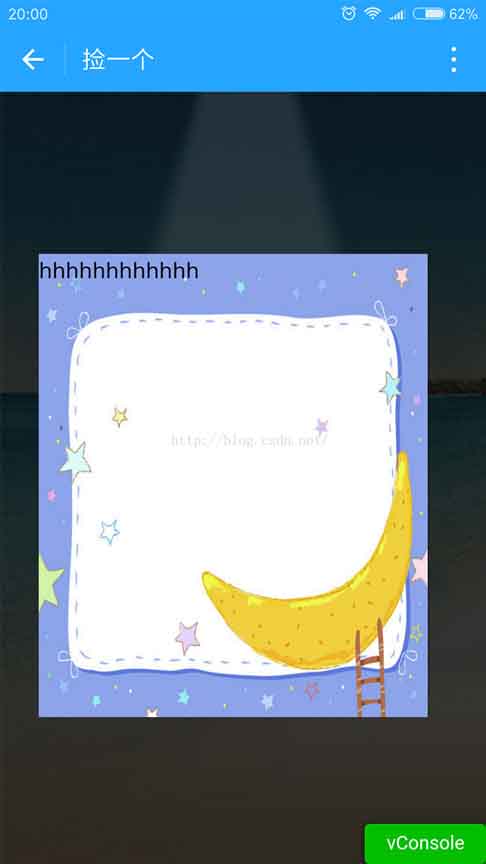
2.1 獲取到文字.彈框顯示文字

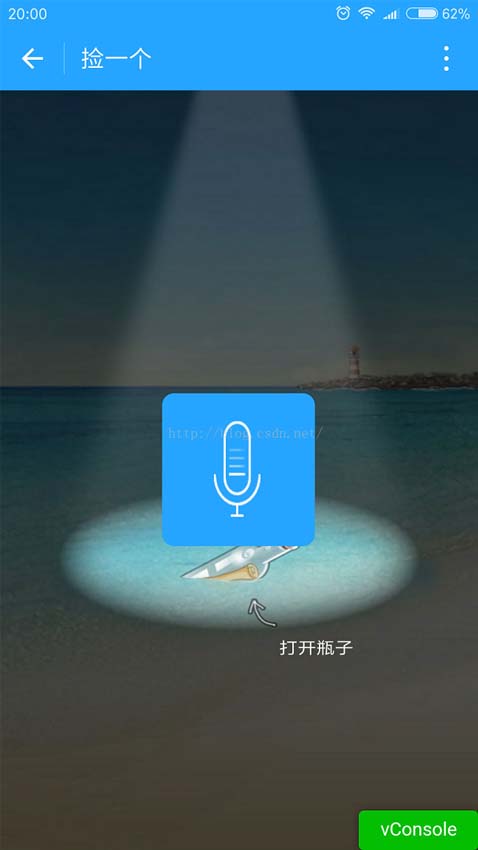
2.2 獲取到語音.直接播放

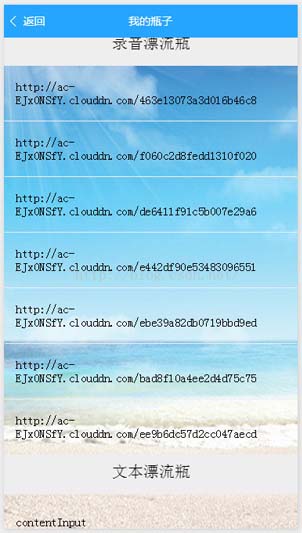
3.我的瓶子
語音和文字兩類.

下面上代碼:
1.index.wxml
<!--index.wxml-->
<view class="play-style">
<view class="playstyle">
<image class="img" src="{{getSrc}}" bindtap="get"></image>
<text>撿一個</text>
</view>
<view class="leftstyle">
<image class="img" src="{{throwSrc}}" bindtap="throw"></image>
<text>扔一個</text>
</view>
<view class="rightstyle">
<image class="img" src="{{mySrc}}" bindtap="mine"></image>
<text>我的瓶子</text>
</view>
</view>
2.index.wxss
/**index.wxss**/
page {
background-image: url('http://ac-nfyusptg.clouddn.com/0ee678402f996ad3a5c2.gif');
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
.play-style {
position: fixed;
bottom: 50rpx;
left: 0;
height: 240rpx;
width: 100%;
text-align: center;
color: #fff;
}
.playstyle {
position: absolute;
width: 160rpx;
height: 160rpx;
top: 10rpx;
left: 295rpx;
}
.leftstyle {
position: absolute;
width: 160rpx;
height: 160rpx;
top: 10rpx;
left: 67.5rpx;
}
.rightstyle {
position: absolute;
width: 160rpx;
height: 160rpx;
top: 10rpx;
right: 67.5rpx;
}
.img {
width: 160rpx;
height: 160rpx;
}
3.index.js
//index.js
//獲取應用實例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
getSrc: "../../images/a.png",//撿一個
throwSrc: "../../images/b.png",//扔一個
mySrc: "../../images/c.png"//我的
},
onLoad: function () {
const user = AV.User.current();
// 調用小程序 API,得到用戶信息
wx.getUserInfo({
success: ({userInfo}) => {
console.log(userInfo)
// 更新當前用戶的信息
user.set(userInfo).save().then(user => {
// 成功,此時可在控制台中看到更新後的用戶信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});
},
//撿一個
get: function () {
console.log("撿一個")
//隨機去後台拉取一個錄音
wx.navigateTo({
url: '../get/get',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
//扔一個
throw: function () {
console.log("扔一個")
wx.navigateTo({
url: '../write/write',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
//我的瓶子
mine: function () {
console.log("我的瓶子")
wx.navigateTo({
url: '../mine/mine',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
})
4.write.js
//index.js
//獲取應用實例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
getSrc: "../../images/a.png",//撿一個
throwSrc: "../../images/b.png",//扔一個
mySrc: "../../images/c.png"//我的
},
onLoad: function () {
const user = AV.User.current();
// 調用小程序 API,得到用戶信息
wx.getUserInfo({
success: ({userInfo}) => {
console.log(userInfo)
// 更新當前用戶的信息
user.set(userInfo).save().then(user => {
// 成功,此時可在控制台中看到更新後的用戶信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});
},
//撿一個
get: function () {
console.log("撿一個")
//隨機去後台拉取一個錄音
wx.navigateTo({
url: '../get/get',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
//扔一個
throw: function () {
console.log("扔一個")
wx.navigateTo({
url: '../write/write',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
//我的瓶子
mine: function () {
console.log("我的瓶子")
wx.navigateTo({
url: '../mine/mine',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
})
5.get.js
//get.js
//獲取應用實例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
getPngSecond: "http://ac-ejx0nsfy.clouddn.com/6f50e35237db20a4edd6.png",//海星
getPngThrid: "http://ac-ejx0nsfy.clouddn.com/15070f4f33bb6090ec1b.png",//漂流瓶
isGet: true,//是否撿到了漂流瓶
maskDisplay: 'none',
slideAnimation: {},
slideHeight: 0,
slideRight: 0,
slideWidth: 0,
isPlaying: false,
plp: [],
j: 1,
contentText: ''
},
onLoad: function () {
var _this = this;
//獲取屏幕寬高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
var windowHeight = res.windowHeight;
console.log('windowWidth: ' + windowWidth)
console.log('windowHeight: ' + windowHeight)
_this.setData({
imageWidth: windowWidth,
imageHeight: windowHeight,
slideHeight: res.windowHeight * 0.6,
slideRight: res.windowWidth,
slideWidth: res.windowWidth * 0.80
})
}
})
var num = Math.round(Math.random() * 9 + 1);
console.log(num)
if (num > 5) {
//撿到漂流瓶
this.setData({
bgPng: this.data.getPngThrid,
isGet: true
})
} else {
//海星
this.setData({
bgPng: this.data.getPngSecond,
isGet: false
})
}
//去後台拉取漂流瓶數據,1.獲取到文字,左邊彈框;2.獲取到語音,播放
//1.獲取語音
var _this = this;
//獲取語音漂流瓶
var queryRecord = new AV.Query('_File');
queryRecord.find().then(function (myrecord) {
console.log(myrecord);
var audio = []
for (var i = 0; i < myrecord.length; i++) {
//判斷上傳用戶身份
if (myrecord[i].attributes.name == 'myRecord_dzp') {
_this.data.plp = _this.data.plp.concat(myrecord[i].attributes.url);
}
console.log(myrecord[i].attributes.url);
}
}).catch(function (error) {
alert(JSON.stringify(error));
});
//2.獲取文本
var queryText = new AV.Query('TodoFolder');
// 查詢 name 是 myText 的漂流瓶內容
queryText.equalTo('name', 'myText');
queryText.find().then(function (results) {
var mytext = []
for (var i = 0; i < results.length; i++) {
var query = new AV.Query('TodoFolder');
console.log(results[i].id)
query.get(results[i].id).then(function (todo) {
// 成功獲得實例
// data 就是 id 為 57328ca079bc44005c2472d0 的 TodoFolder 對象實例
console.log(
todo.attributes.plp_content
)
_this.data.plp = _this.data.plp.concat(todo.attributes.plp_content);
}, function (error) {
// 異常處理
});
}
}, function (error) {
});
/**
* 監聽音樂停止
*/
wx.onBackgroundAudioStop(function () {
console.log('onBackgroundAudioStop')
_this.setData({
isPlaying: false
})
clearInterval(_this.timer)
})
},
onReady: function () {
// 標題欄
wx.setNavigationBarTitle({
title: '撿一個'
})
},
//右上角關閉按鈕
onClick: function () {
var _this = this;
//撿到海星,return
if (!this.data.isGet) return
this.setData({
isGet: false
})
console.log("打開漂流瓶")
//隨機獲取一個索引
var index = parseInt(Math.random() * this.data.plp.length)
var content = this.data.plp[index]
if (content.indexOf("http://") == 0) {
wx.playBackgroundAudio({
dataUrl: _this.data.plp[index],
title: _this.data.plp[index],
coverImgUrl: ''
})
playRecord.call(_this)
} else {
_this.setData({
contentText: content
})
slideUp.call(_this);
}
},
//遮罩點擊 側欄關閉
slideCloseEvent: function () {
slideDown.call(this);
}
})
//側欄展開
function slideUp() {
var animation = wx.createAnimation({
duration: 600
});
this.setData({ maskDisplay: 'block' });
animation.translateX('110%').step();
this.setData({
slideAnimation: animation.export()
});
}
//側欄關閉
function slideDown() {
var animation = wx.createAnimation({
duration: 800
});
animation.translateX('-110%').step();
this.setData({
slideAnimation: animation.export()
});
this.setData({ maskDisplay: 'none' });
}
//播放動畫
function playRecord() {
var _this = this;
this.setData({
isPlaying: true
})
//話筒幀動畫
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}
6.mine.js
//mine.js
//獲取應用實例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
audio: [],//錄音集合
mytext: [],//文本集合
isPlaying: false,//是否在播放語音
},
onLoad: function () {
var _this = this;
//獲取語音漂流瓶
var queryRecord = new AV.Query('_File');
queryRecord.find().then(function (myrecord) {
console.log(myrecord);
var audio = []
for (var i = 0; i < myrecord.length; i++) {
//判斷上傳用戶身份
if (myrecord[i].attributes.name == 'myRecord_dzp') {
_this.data.audio = _this.data.audio.concat(myrecord[i].attributes.url);
}
console.log(myrecord[i].attributes.url);
}
}).catch(function (error) {
alert(JSON.stringify(error));
});
//獲取文本漂流瓶
var queryText = new AV.Query('TodoFolder');
// 查詢 name 是 myText 的漂流瓶內容
queryText.equalTo('name', 'myText');
queryText.find().then(function (results) {
var mytext = []
for (var i = 0; i < results.length; i++) {
var query = new AV.Query('TodoFolder');
console.log(results[i].id)
query.get(results[i].id).then(function (todo) {
// 成功獲得實例
// data 就是 id 為 57328ca079bc44005c2472d0 的 TodoFolder 對象實例
console.log(
todo.attributes.plp_content
)
_this.data.mytext = _this.data.mytext.concat(todo.attributes.plp_content);
// console.log(_this.data.mytext)
}, function (error) {
// 異常處理
});
}
}, function (error) {
});
/**
* 監聽音樂停止
*/
wx.onBackgroundAudioStop(function () {
console.log('onBackgroundAudioStop')
_this.setData({
isPlaying: false
})
clearInterval(_this.timer)
})
},
onReady: function () {
// 標題欄
wx.setNavigationBarTitle({
title: '我的瓶子'
})
},
//彈框顯示文本內容
gotoDisplay: function (e) {
this.setData({
isPlaying: false
})
clearInterval(this.timer)
//數組索引
var index = e.currentTarget.dataset.key;
wx.showModal({
title: '內容',
content: this.data.mytext[index],
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用戶點擊確定')
}
}
})
},
//播放音頻
gotoPlay: function (e) {
var index = e.currentTarget.dataset.key;
console.log(this.data.audio[index])
//開啟播放動畫
playRecord.call(this)
wx.playBackgroundAudio({
dataUrl: this.data.audio[index],
title: this.data.audio[index],
coverImgUrl: ''
})
}
})
//播放動畫
function playRecord() {
var _this = this;
this.setData({
isPlaying: true
})
//話筒幀動畫
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}
數據的增刪改查請看leancloud文檔.
demo下載:demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:詳解自動生成博客目錄案例
- 下一頁:JS判斷是否手機或pad訪問實現方法
小編推薦
熱門推薦