BootStrap 智能表單實戰系列(十)自動完成組件的支持
編輯:關於JavaScript
web開發中,肯定遇到像百度、google這種搜索的功能吧,那智能表單中的自動完成可以做什麼呢,下面來揭曉:
1、包含像google、百度等類似的簡單搜索
2、復雜結構的支持,比如說 輸入產品編號,需要將產品的編號、產品的名稱、產品的單價、產品的備注信息等填寫會表單中的某個位置
代碼如下(頁面地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form3-ele-autocomplete.html):
自動完成
note:需要引入js文件:jquery-ui.js、jquery.fn.extend.js
在表單生成完成後,通過指定元素調用SmartSearch方法
參數說明:
url:請求的url
beforeSearch:可選,在發送請求之前調用的方法,改方法有一個參數data包含要發送的數據,如果需要添加或者修改要發送的參數,修改次參數即可
formatItem:可選,如果返回的不是簡單的數組字符串,則必自定義操作,用於格式化界面顯示的內容,例中顯示的是產品編號 + 產品名稱
callback:可選,如果返回的不是簡單的數組字符串,則必自定義操作,用於賦值
note:如果接口返回的是簡單的字符串數組,則 formatItem和callback皆可省略
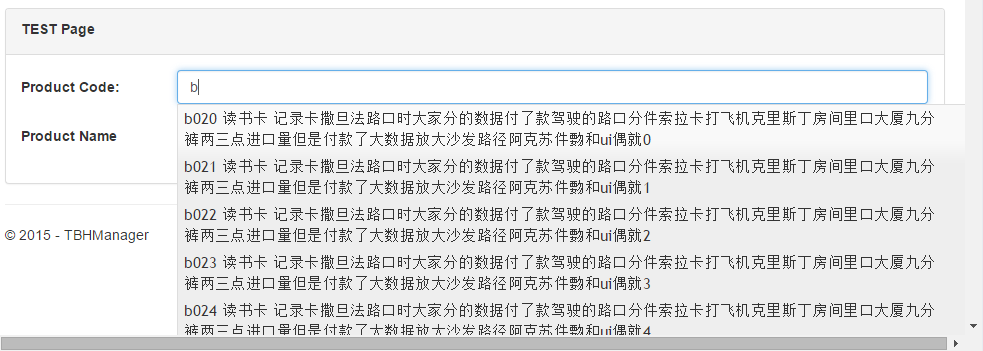
這是我本地測試項目中運行的截圖:

以上所述是小編給大家介紹的BootStrap 智能表單實戰系列(十)自動完成組件的支持的全部敘述,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦