使用BootStrapValidator完成前端輸入驗證
編輯:關於JavaScript
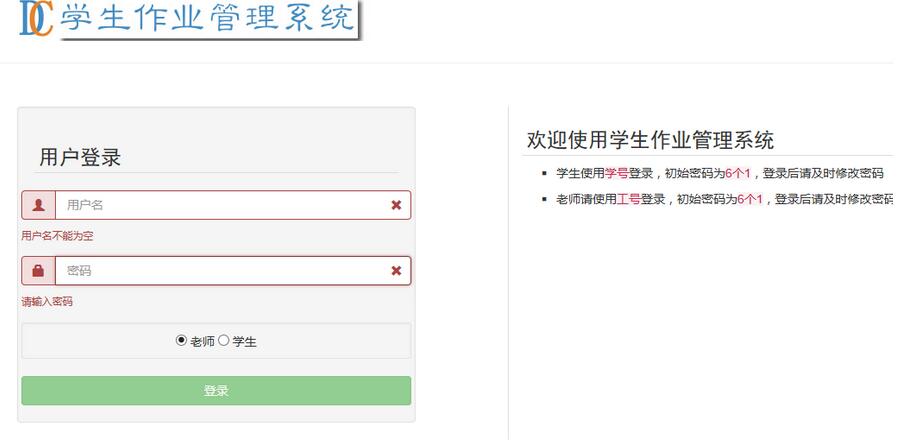
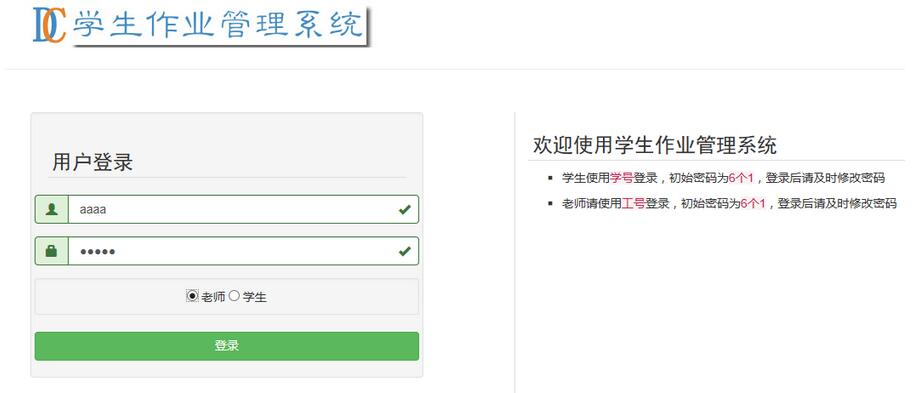
BootStrapValidator可以用於完成基於BootStrap搭建的前端UI中的輸入驗證,由於本插件完全基於BootStrap因此可以和UI完美的融合在一起。下面直接上圖,看看完成後的結果:


怎麼樣,還比較和諧把,當然你也可以修改默認樣式,讓它的顯示方式更加美觀。
下面來說說他的用法:
1.下載BootStrapValidator
你可以點擊BootStrapValidator官方下載地址來下載它。
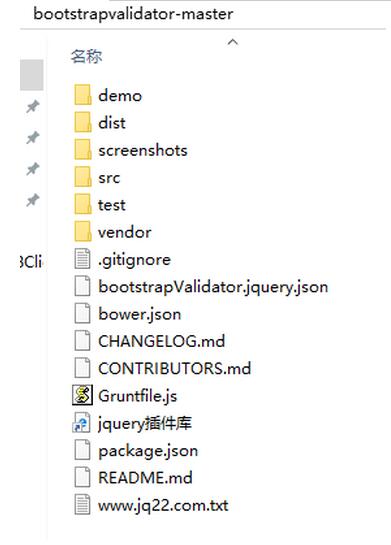
2.下載後的目錄結構
下載完成後,如果是全部文件的化,目錄結構如下:

其中可以直接在項目中使用的文件都放在dist文件夾中,使用的實例放在demo中,它所依賴的BootStrap以及Jquery文件都放在Vendor文件夾中。如果您項目的BootStrap版本和它所使用的版本不一致,建議使用它的BootStrap文件,否則可能會導致顯示效果出問題(困擾了我好幾天,終於解決了),下面看看怎麼用:
3.用法
沒什麼說的,直接上代碼:
(1)庫引用
<link rel="stylesheet" href="../public/static/vendor/bootstrap/css/bootstrap.min.css"/> <script src="../public/static/js/jquery.min.js"></script> <script src="../public/static/vendor/bootstrap/js/bootstrap.min.js"></script> <link rel="stylesheet" href="../public/static/vendor/bootstrapvalidator/css/bootstrapValidator.min.css"/> <script type="text/javascript" src="../public/static/vendor/bootstrapvalidator/js/bootstrapValidator.min.js"></script>
主要引用了BootStrap的js和css文件,以及BootStrapValidator的js和CSS文件。以上是根據我的項目結構來引用的,當然您可以按照自己的想法來建立目錄。
(2)HTML部分
<div class="row">
<form action="dologin" method="post" id="loginform">
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" name="username" placeholder="用戶名" />
</div>
</div>
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" name="pwd" placeholder="密碼" />
</div>
</div>
<div class="well well-sm" style="text-align:center;">
<input type="radio" name="kind" value="tea"> 老師
<input type="radio" name="kind" value="stu"> 學生
</div>
<button type="submit" class="btn btn-success btn-block">
登錄
</button>
</form>
</div>
(3)Jquery驗證部分代碼
$(document).ready(function(){
// 在這裡寫你的代碼...
$('#loginform').bootstrapValidator({
message:"您的輸入值不合法",
feedbackIcons:{
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields:{
username:{
validators:{
notEmpty:{
message:'用戶名不能為空'
}
}
},
pwd:{
validators:{
notEmpty:{
message:'請輸入密碼'
}
}
}
},
});
});
好了,到這裡就寫完了,當然這裡只是一些基本用法,它還有其他更強大的功能,比如異步驗證(和服務器端通信驗證),網上教程很多,這裡就不再贅述。希望本文對您有所幫助!
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦