JS實現圖文並茂的tab選項卡效果示例【附demo源碼下載】
編輯:關於JavaScript
本文實例講述了JS實現圖文並茂的tab選項卡效果。分享給大家供大家參考,具體如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>JS打造的一個圖文並茂的選項卡代碼</title>
<script type="text/javascript"><!--//--><![CDATA[//><!--
//為選項卡的默認值進行設定,方法為讀取cardBar裡面的li標簽是否已經有selected屬性,如果沒有則使用默認值。
function loadTab(){
//讀取cardBar下面所有li標簽
var getId=document.getElementById("cardBar").getElementsByTagName("li");
//定義一個判斷是否有selected的變量
var selectedItems=0;
//判斷方法,循環讀出li標簽的className,如果有則selectedItems加1
for(i=0;i<getId.length;i++){
if (getId[i].className == "Selected"){
selectedItems+=1;
}
}
//經過循環,如果selectedItems沒有數值,那麼說明沒有selected的標簽,因此給標簽加上默認的className
if (selectedItems==0){
document.getElementById("cardBar").getElementsByTagName("li")[0].className="Selected";
document.getElementById("Dcard1").style.display="block";
}
}
//讓窗口打開就運行他
window.onload=loadTab;
//設定結束
//進行選項卡效果的觸發
function switchTab(cardBar,cardId){
//讀取cardBar下面所有li標簽
var oItems = document.getElementById(cardBar).getElementsByTagName("li");
//循環清空li標簽下面的selected效果
for (i=0;i<oItems.length;i++ ){
var x=oItems[i];
x.className="";
var y=x.getElementsByTagName("a");
y[0].style.color="#333";
}
//開始選項卡效果的賦值,為選中的li標簽增加selected類的屬性
document.getElementById(cardId).className="Selected";
//讀出cardContent 下面的所有div標簽
var dvs=document.getElementById("cardContent").getElementsByTagName("div");
//循環,判斷應該顯示的div
for (i=0;i<dvs.length;i++ ){
if (dvs[i].id==("D"+cardId)){
dvs[i].style.display="block";
}else{
dvs[i].style.display="none";
}
}
}
//--><!]]></script>
<style type="text/css">
<!--/*--><![CDATA[/*><!--*/
body {margin:0 auto;padding:0;font:62.5%/2em "MingLiu" Arial;text-align:center;}
img, a img {border:0;display:block;}
.clearfix:after {content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix {display:inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height:1%;}
.clearfix {display:block;}
/* End hide from IE-mac */
.tab {width:50%;margin:0 auto;}
.nav, .nav li a, .hackBox {list-style:none;border:1px solid #ccc;}
.nav {position:relative;margin:1em 0 0;border-width:0 0 1px;}
.nav li {float:left;margin:0 .3em;}
.nav li a {position:relative;display:block;float:left;margin:0 0 -1px;padding:0 .8em;background:#eee;color:#666;font-size:1.1em;line-height:1.8em;text-decoration:none;}
/*- .nav li a:hover, -*/ .nav li.Selected a {border-bottom-color:#fff;background:#fff;color:#000;line-height:2em;}
/*對點擊下欄顯示邊框的代碼進行美化*/
.hackBox {display:none;padding:1em 0 0;border-width:0 1px 1px;}
.hackBox p {margin:0 1em 1em;color:#333;font-size:1.1em;text-align:left;}
.hackBox img {float:left;width:100px;margin:0 .8em .4em 0;}
/*]]>*/-->
</style>
</head>
<body>
<div class="tab">
<ul class="nav clearfix" id="cardBar">
<li id="card1"><a href="#" title="" onclick="javascript:switchTab('cardBar','card1');">生死的輪回</a></li>
<li id="card2"><a href="#" title="" onclick="javascript:switchTab('cardBar','card2');">逝去的吉他</a></li>
<li id="card3"><a href="#" title="" onclick="javascript:switchTab('cardBar','card3');">解讀黃家駒</a></li>
<li id="card4"><a href="#" title="" onclick="javascript:switchTab('cardBar','card4');">誰伴我闖蕩</a></li>
<li id="card5"><a href="#" title="" onclick="javascript:switchTab('cardBar','card5');">驕陽歲月</a></li>
<li id="card6"><a href="#" title="" onclick="javascript:switchTab('cardBar','card6');">吉他低泣時</a></li>
</ul>
<div id="cardContent">
<div id="Dcard1" class="hackBox"><p><img src="images/165.jpg" alt="" />主流音樂對他來說,不過是小菜一碟的牛刀小試,但一樣做得出色,而更多才華沒來得及表現就被區區三米距離斷送了。 家駒的夢想不是成為一個斗士,而是要帶大家走入真實美妙豐富的音樂世界,一個祥和的境界。不少玩音樂的人自持清高,家駒卻不是,他對生命不亢不卑,用平視而不是俯視的眼光看一切,他追求精神上的高度,那怕看起來很渺茫,卻從不因此而背離世界,始終充滿著積極和真摯。</p></div>
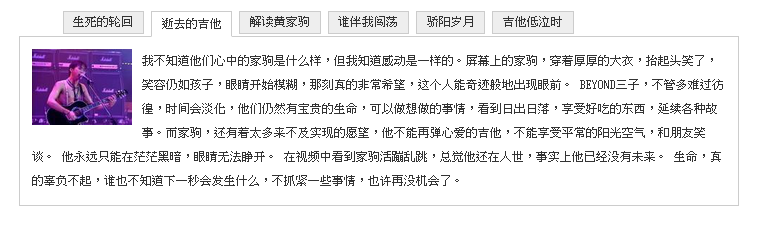
<div id="Dcard2" class="hackBox"><p><img src="images/009_165.jpg" alt="" />我不知道他們心中的家駒是什麼樣,但我知道感動是一樣的。屏幕上的家駒,穿著厚厚的大衣,抬起頭笑了,笑容仍如孩子,眼睛開始模糊,那刻真的非常希望,這個人能奇跡般地出現眼前。 BEYOND三子,不管多難過彷徨,時間會淡化,他們仍然有寶貴的生命,可以做想做的事情,看到日出日落,享受好吃的東西,延續各種故事。而家駒,還有著太多來不及實現的願望,他不能再彈心愛的吉他,不能享受平常的陽光空氣,和朋友笑談。 他永遠只能在茫茫黑暗,眼睛無法睜開。 在視頻中看到家駒活蹦亂跳,總覺他還在人世,事實上他已經沒有未來。 生命,真的辜負不起,誰也不知道下一秒會發生什麼,不抓緊一些事情,也許再沒機會了。 </p></div>
<div id="Dcard3" class="hackBox"><p><img src="images/640.jpg" alt="" />他也很喜歡西方古典音樂,卡門,圓舞曲等都能以自己的方式純熟演繹。興趣和思維的廣泛讓他揮灑自如地寫出各種風格的音樂。家駒最喜歡木吉它,如同武器一般帶著,隨時彈出咋現的靈感,未發表的幾百首作品,大半是用木吉它一柱一弦彈下來。古典吉他更是家駒的愛好,常穿插在歌曲或平時的SOLO中。有次隊友們激情澎湃地完成各自SOLO後,他一笑說:我沒有他們那麼強勁,我喜歡文靜些的。便拿著那把黑色木吉他,彈出一段西方古典味的音樂。</p></div>
<div id="Dcard4" class="hackBox"><p><img src="images/165.jpg" alt="" />依然有人記得這個歌者:黃家駒。稱他為歌者並不是最適合,家駒曾在采訪中遇到這樣的問題:為什麼不當獨立的歌手?他回答:對唱歌這種東西沒感覺,只對樂器才有感覺。確實如此,在BEYOND未進歌壇前玩的是ART ROCK,那種盡情地用樂器把思緒發散的音樂,聽聽《腦部侵蝕》《大廈》就知道當年他們玩得如此沉醉自由。 </p><p>十多年前的事,很多記得的只有片段。那時港台的偶像歌手,青春組合轟炸著耳朵,簡直是耳不遐接。有次聽了《灰色軌跡》,被深深觸動了,開始注意BEYOND。當時晚自習前有20分鐘用來唱歌,老師對此很有顧忌,最怕我們唱情歌,《真的愛你》風靡時,老師一見這四個字,臉色發白,說不要唱這種歌曲,後來解釋是送給母親的歌才通過。那時BEYOND在我心裡除了歌外基本沒什麼印象,而在高中歲月,BEYOND的歌聲陪伴了我三年。高中生活是我最辛苦,也是最懷念的時光。那段日子實在太苦了,競爭激烈,壓力之大難以說清。每天早上五點急急從家奔到教室,晚上早早趕來自修苦學是我全部的生活,沒有娛樂,沒有輕松。校長每逢星期一都進行全校訓話,所說的歸納只有一句:除了高考,任何事情與我們無關。這樣的環境令人一下子意味到人生很多東西,關於生存,關於競爭,關於未來,關於理想。</p></div>
<div id="Dcard5" class="hackBox"><p><img src="images/012al.jpg" alt="" />因為在此歌之後便是家強首次試聲的《冷雨夜》。家駒的手足情深是令人最感動的地方,讓人看到他想起這些的時候,不再只是心如鋼鐵,還有一份繞指柔。而家駒個性中最讓我欣賞的是那份剛正男兒血性。從遙遠的《永遠等待》《巨人》《誰是勇敢》一直唱到生命結束前的《我是憤怒》《狂人山莊》,這些铿锵有力的歌是家駒個性上的張狂,他沉靜若處子,動起來如脫兔。 </p><p>家駒尋覓過,只是他三十一年生命裡,始終沒抹上這溫暖,沒有誰陪他闖蕩,為他驅散寂寞痛楚,真遺憾。第一次聽《誰伴我闖蕩》,記不清92年還是93年,在《笑看風雲》裡,被逼辭職的包文龍木站在電梯裡,林貞烈踏入的同時,《誰伴我闖蕩》響起。這些畫面令我刻骨銘心記得,沒有方向感的包文龍走在冷雨飄忽的城市,伴著他的就是這首《誰伴我闖蕩》和林貞烈。包文龍和林貞烈,是我對愛情的最完美想象,風雨同舟,相濡以沫,沒有浪漫虛無的行為,有的是人生路上的溫暖相依,永遠信任。</p></div>
<div id="Dcard6" class="hackBox"><p><img src="images/165.jpg" alt="" />曾經攻擊的人最後默認了BEYOND為此付出的艱辛和所取得的成就不少人隨著變改常會忘記自己最初出發點,但家駒始終把持著,盡管有如此多的挫折,甚至為此失去生命。不管自己演出還是和別人一起演出,家駒從來不搶風頭。除了早期較拘謹不自然,台風一直非常沉穩。在他生命裡,不管紅還是不紅,對音樂理想始終執著,對朋友始終熱誠。通利琴行是家駒早年常去練吉他的地方,那裡的老板是當年鼓勵家駒參加香港吉他大賽的人,就是在那個大賽,BEYOND開始展現才華。無論什麼變遷,只要有BEYOND出現必然有通利琴行的贊助,一直到今天,從無變改。 </p></div>
</div>
</div>
</body>
</html>
運行效果圖如下:

完整實例代碼點擊此處本站下載。
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
- 上一頁:D3.js實現餅狀圖的方法詳解
- 下一頁:D3.js實現折線圖的方法詳解
小編推薦
熱門推薦