本文主要講解的是按鈕的樣式。
1.選項
2.尺寸
3.活動狀態
4.禁用狀態
5.可做按鈕使用的Html標簽
選項

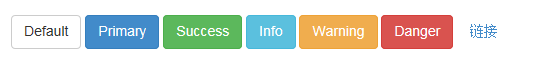
使用上面列出的class可以快速創建一個帶有樣式的按鈕。
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">鏈接</button>

尺寸
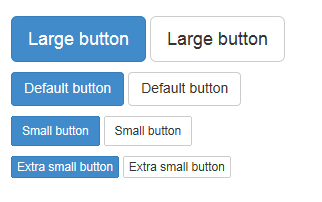
需要讓按鈕具有不同尺寸嗎?使用.btn-lg、.btn-sm、.btn-xs可以獲得不同尺寸的按鈕。
<p> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-default btn-lg">Large button</button> </p> <p> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn btn-default">Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">Extra small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button> </p>

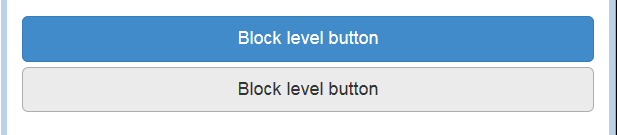
通過給按鈕添加.btn-block可以使其充滿父節點100%的寬度,而且按鈕也變為了塊級(block)元素。
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>

活動狀態
當按鈕處於活動狀態時,其表現為被按壓下(底色更深,邊框夜色更深,內置陰影)。對於B<button>元素,是通過:active實現的。對於<a>元素,是通過.active實現的。然而,你還可以聯合使用.active <button>並通過編程的方式使其處於活動狀態。
按鈕元素
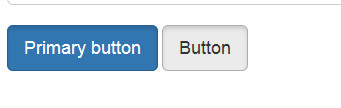
由於:active是偽狀態,因此 無需添加,但是在需要表現出同樣外觀的時候可以添加.active。
<button type="button" class="btn btn-primary btn-lg active">Primary button</button> <button type="button" class="btn btn-default btn-lg active">Button</button>

鏈接元素
可以為<a>添加.active class。
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
可以和上面的button進行一下對比。

禁用狀態
通過將按鈕的背景色做50%的褪色處理就可以呈現出無法點擊的效果。
按鈕元素
為<button>添加disabled屬性。
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>

可以把鼠標放在按鈕上點擊查看效果。
跨浏覽器的兼容性
如果為<button>添加disabled屬性,Internet Explorer 9及更低版本的浏覽器將會把按鈕中的文本繪制為灰色,並帶有惡心的陰影,目前還沒有辦法解決。
鏈接元素
為<a>添加.disabled class。
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>

這是和上面的按鈕做一個對比。
我們把.disabled作為工具class使用,就像.active class一樣,因此不需要增加前綴。
鏈接功能不受影響
上面提到的class只是改變<a>的外觀,不影響功能。在此文檔中,我們通過JavaScript代碼禁用了鏈接的默認功能。
可做按鈕使用的Html標簽
可以為<a>、<button>或<input>元素添加按鈕class。
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">

跨浏覽器表現
作為最佳實踐,我們強烈建議盡可能使用<button>元素以確保跨浏覽器的一致性樣式。
出去其它原因,這個Firefox的bug讓我們無法為基於<input>標簽的按鈕設置line-height,這導致在Firefox上,他們與其它按鈕的高度不一致。
本節主要講解的內容是button按鈕的樣式,大家可以靈活的運行這幾個樣式進行控制就可以了,希望對大家的學習有所幫助。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程