再探JavaScript作用域
編輯:關於JavaScript
黃金守則第一條:
js沒有塊級作用域(你可以自己閉包或其他方法實現),只有函數級作用域,函數外面的變量函數裡面可以找到,函數裡面的變量外面找不到。
first try:

這是為什麼呢??
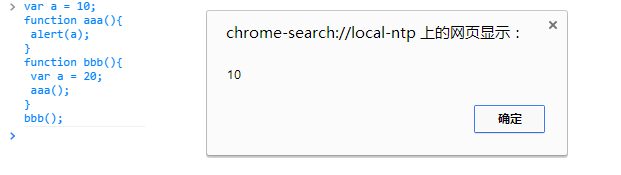
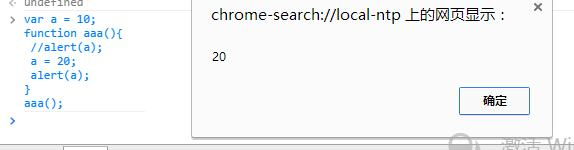
var a = 10;
function aaa(){//step-4
alert(a);//step-5->執行alert,此時只能找到外面的a=10故彈框10
}
function bbb(){//step-2
var a = 20;
aaa();//step-3
}
//定義了函數沒啥用,調用才是真格的所以這裡是step-1
bbb();//step-1
其實原理大家都懂,應該就是易錯而已,萬變不離其綜。
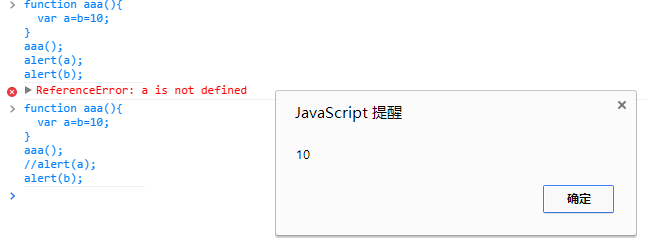
second try:

這是為什麼呢? 因為給a賦值b的時候,b還沒有定義,所以a是undefined,b是10.
黃金守則第二條:
變量的查找是就近原則,去尋找var定義的變量,當就近沒有找到的時候就去查找外層。
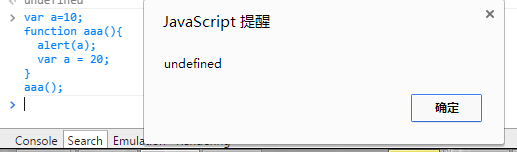
look:

這是為什麼呢、? 這裡面有兩個原因,一是預解析,二是就近查找。
var a=10;
function aaa(){
alert(a);//undefined,查找a的時候會現在函數內查找,由於預解析的作用,此時的a是undefined,因此永遠不會去查找外面的10了
var a = 20;
/*預解析
var a
alert(a);
var a = 20;*/
}
aaa();
attention:

這個吧,就驗證了第二條,雖然是就近原則,但是是就近找var聲明的變量,這個是因為沒有var聲明的變量是全局的,這裡只是修改了a的值。所以上面就是因為在函數內沒找到var的a,於是到外面去找了,一找就找到了,於是a就alert出10了;不過沒錯的是a=20後,a確實為20了,只不過alert的時候還沒有執行到那~~
看吧~

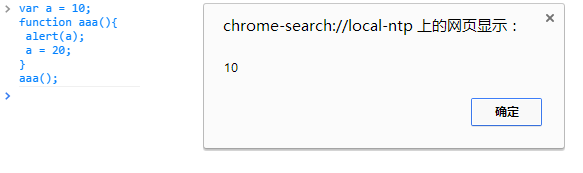
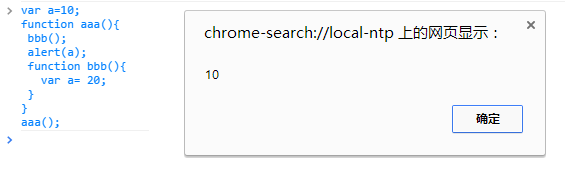
下面這個例子,更加驗證了js的函數作用域 而已:

這是因為在alert(a)的時候,bbb函數中的a確實為20 ,可是它對於這時的alert(a)這句話來說是局部的,alert(a)根本找不到bbb函數中的a,所以在aaa函數中它找不到a,於是乎去外面找,一找,就找到了10。
黃金守則第三條:
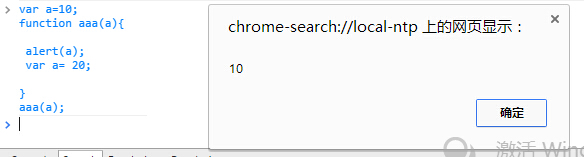
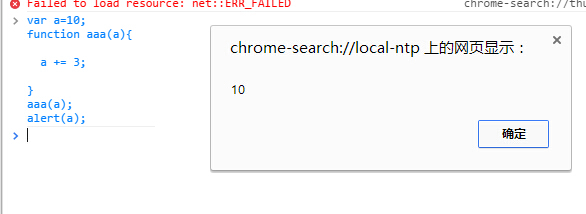
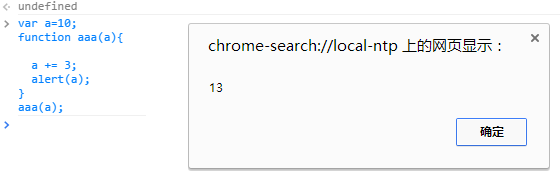
當參數跟局部變量重名時,優先級是等同的。
例:

還有:傳參時,基本類型傳值,引用類型傳引用。(但是重新賦值之後就不是這樣了喔)
var a = 5; var b = a; b +=3; alert(a);//5 var a = [1,2,3]; var b=a; b.push(4); alert(a);//[1,2,3,4];
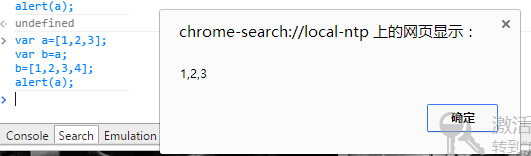
上面代碼沒有問題,但是下面就不一樣啦。

因為b被重新賦值了,不指向a了。
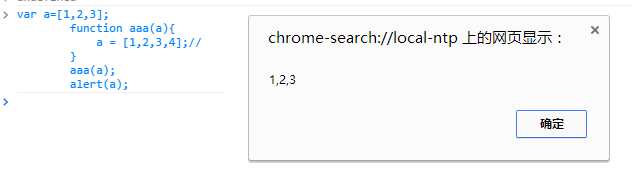
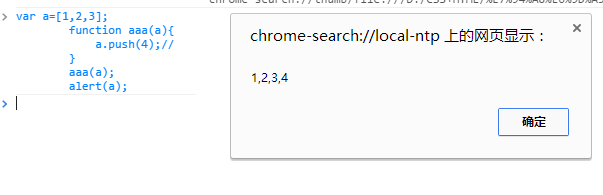
此外,參數與變量的作用域是相似的:

對比上下這兩個:

上面是參數是基本類型,只傳了值進去,下面的傳個引用類型:(同樣也包含重新賦值的情況)


小編推薦
熱門推薦