今天,我給小白們分享一下比較流行的Bootstrap框架,它在工作中得到許多公司的青睐,因此對於升職和加薪很重要。同時,我們可以快速完成開發任務,減少發開周期,有不對的地方望大家指正。
如果你想走的更遠,那麼請勤勞一點,多看看代碼,多多練習代碼,如果你仔細研究代碼,自己也可以寫出一部分的css比較好的插件。
一、Bootstrap簡介
詳見官網:
http://www.bootcss.com/
http://v3.bootcss.com/
1.練習准備資源准備:
下載bootstrap資源:
http:www.bootstrap.com
新建項目:bootstrap/code
在code下復制下載的dist目錄下的所有文件,並且在js文件夾中引入jquery的js文件,如:jquery-1.11.3.min.js最後新建文件bt.html

2.快速開發實現:
注意在開發過程中如果修改css效果一定要在引入bootsrtap中的css文件,再重新添加類,本次開發案例原網站如下:
http://www.bootcss.com/
3.相關概念
3.1柵格系統
網頁柵格從平面柵格系統中發展而來,它以規則的網格陣列來指導和規范網頁中的版面布局以及信息分布。柵格系統使得網頁開發更加靈活與規范。
Bootstrap采用12柵格系統,把網頁的總寬度平分為12份,開發人員可以自由按份組合。
3.2結構:
實現柵格,需要借助固定的結構---布局容器+行+列
3.2.1布局容器(.container 、.container-fluid)1)固定布局
.container
固定寬度並支持響應式(1170px、970px、750px)這裡可以使用媒體查詢@media
2)流式布局
.container-fluid
100%寬度,占據全部視口的容器
3.2.2行(.row)
有了容器布局我們才可以使用柵格系統,需要再寫一個div.row來作為列的父級元素
3.2.3列(.col-md-*)
這裡的*可以取值2-12
1)列偏移:
在一般情況下列是默認從做到右對齊的,在實際開發中,我們不需要左邊對齊
.col-mod-* .col-md-offset-12-* 可以通過後面的整個類來實現。
2)列嵌套
和表格相比:在表格中,可以在td中再嵌套table
這裡嵌套時,不需要再加.container,只需要加.row 再加.col-md-*即可
3)列排序
改變左右浮動,col-md-push-* 和 col-md-pull-* 注意push 和pull之和為12;
4.刪除網格系統
通過下表可以詳細查看bootstrap的柵格系統在各大屏幕設備的工作

二、全局CSS樣式
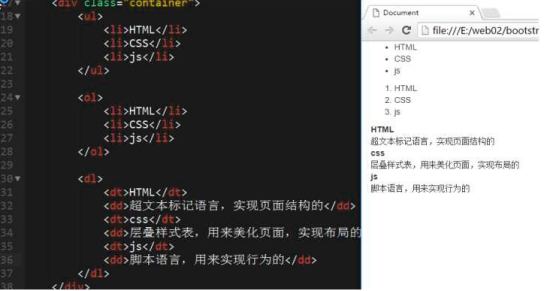
5.列表
有序列表
無序列表
自定義列表

6.按鈕
1)預定義樣式
.btn-default .btn-primary .btn-success .btn-info .btn-warnint .btn-danger
Button .btn .btn-default
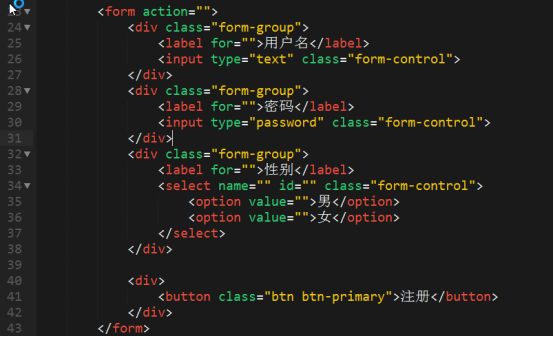
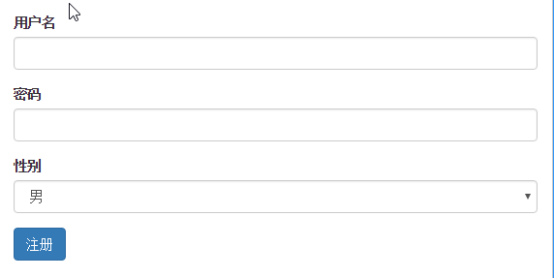
2)尺寸.btn-lg .btn-sm .btn-xs3)塊級按鈕.btn-block7.表單(1).垂直排列表單
在表單中,通常是 提示信息 和 表單元素 共同構成一組。
在bs中,提供.form-group 用來表示組的。
針對具體的那一個表單元素,可以使用.form-control(包括input、select、textarea)

效果如下:

PS:關於這個父元素,帶有.form-group的元素,並不是必須是div。是塊狀元素就可以,比如li。
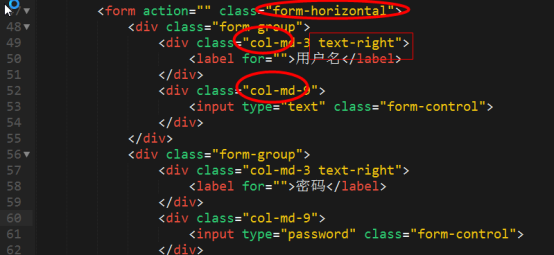
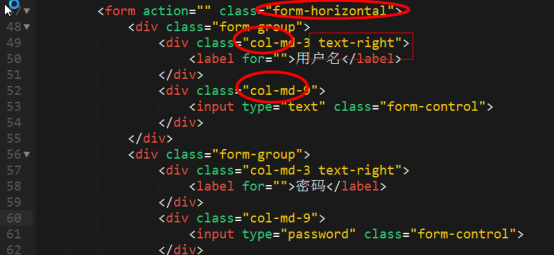
(2).水平排列
在form上,添加.form-horizontal,然後結合柵格系統。(此處,不需要使用.row,直接使用柵格列即可)

(3).內聯表單
表單都放在一行
借助.form-inline
為form元素添加.form-inline

效果如下:

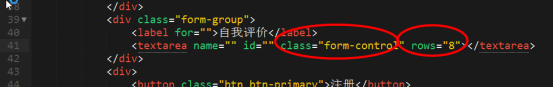
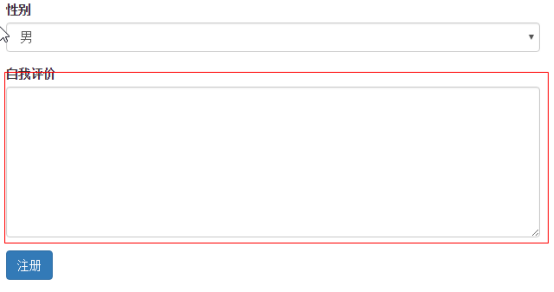
(4).文本域
Textarea,也是通過.form-control來控制的,寬度就不要再設置cols了。
但是他的高度 還是要使用rows來設置

效果如下:

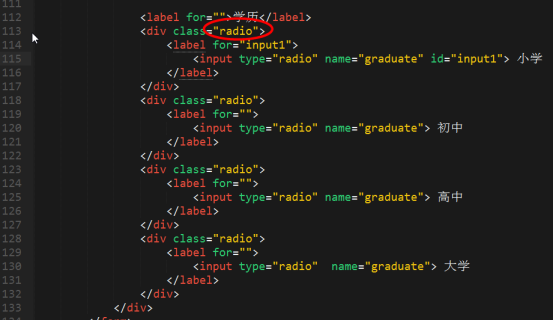
(5).單選和多選
單選和多選,結構需要做變化,如下:

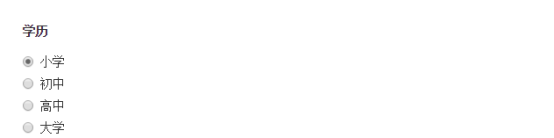
效果如下:

在默認情況下,它是垂直排列的。
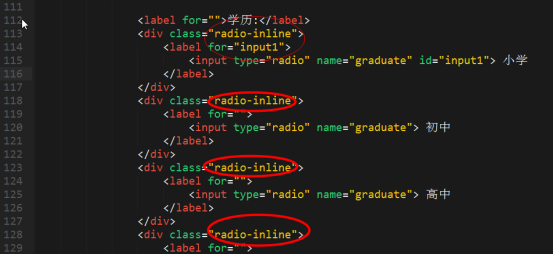
在大多數場景下,需要水平排列的。
需要使用.radio-inline,如下:

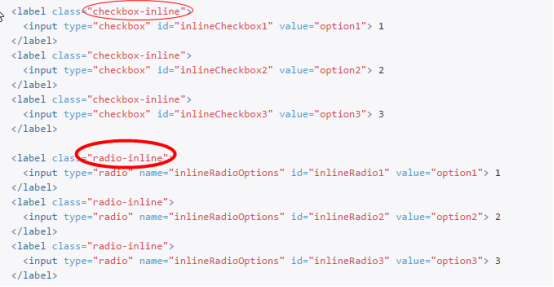
也可以使用手冊上的結構:

關於checkbox和radio,總是有一點對不齊,所有浏覽器都有這麼一個毛病。
Bs封裝的這個用法,解決這樣的問題。
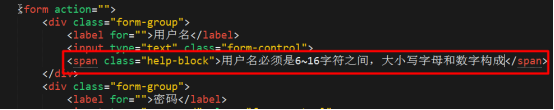
(6).輔助文本
在文本框的下方有一些提示信息,其實就是輔助文本。
只需要添加一個span.help-block

效果如下:

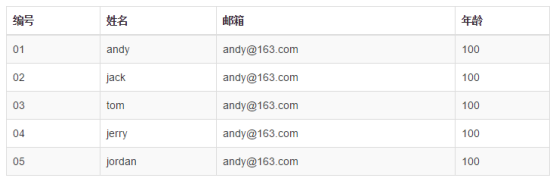
1.表格
基本樣式
.table,應用在table標簽上

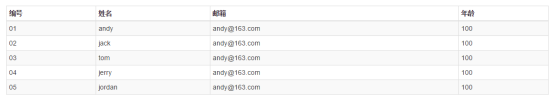
條紋狀表格
.table-striped

帶邊框的表格
.table-bordered

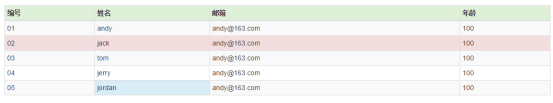
鼠標懸停
.table-hover
緊縮表格
.table-condensed
主要是指 每一行的行高,變得更小一點

狀態類
.active .success .info .warning .danger 應用在tr/td上

2.輔助類
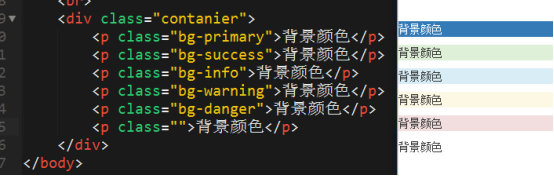
l背景顏色

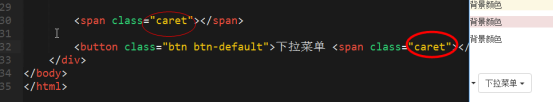
l三角符號
箭頭
直接使用 .caret類,如下:

Ps:通常要結合 button 來使用,表示下拉菜單。
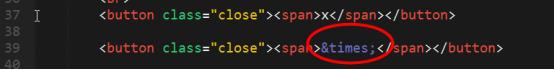
l關閉按鈕
X.

效果如下:

l快速浮動
.pull-left和.pull-right
l清除浮動
.clearfix
l塊狀居中
.center-block

l顯示和隱藏
直接使用 .hidden 和 .show即可。
3.響應式工具
前面用來響應式柵格。
在響應式設計中,還有如下的一個需求:
在大屏幕下,所有的信息都會顯示。
但是在小屏幕小,有針對性的隱藏某些信息。
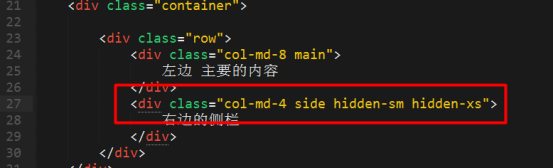
針對這個需求,bs提供了一個響應式的工具,可以設置根據不同的屏幕,可以隱藏或顯示 指定的內容。


上述代碼,當頁面縮小到 小於 992px以下,都會隱藏側欄。
二.組件
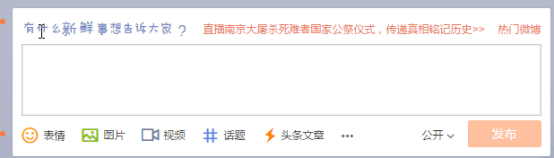
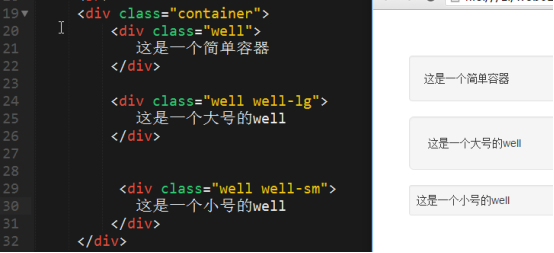
1.well
例如,新浪微博的發布框


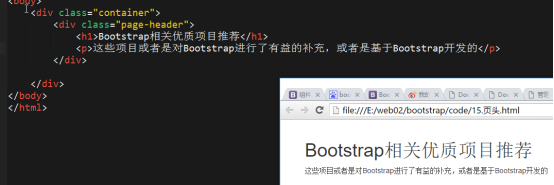
2.頁頭
.page-header來顯示,如bootstrap的官網:


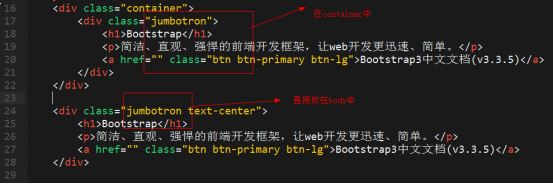
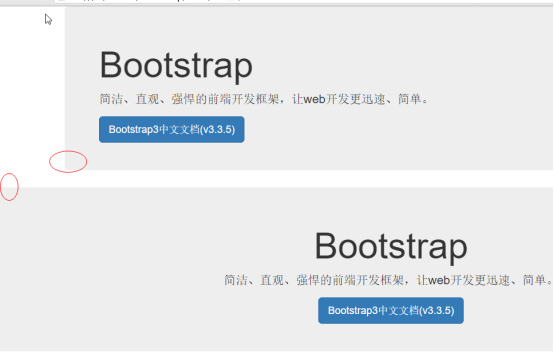
3.巨幕
很多網站,都有一個類似baner的地方,顯示一些比較重要的信息。尤其是國外的網站,非常的常見,各種教程的網站。
比如bootstrap的官網:

使用如下:

結果如下:

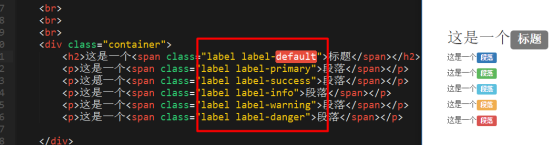
4.label和badge
label,就是標簽
典型的應用場景:

使用如下:

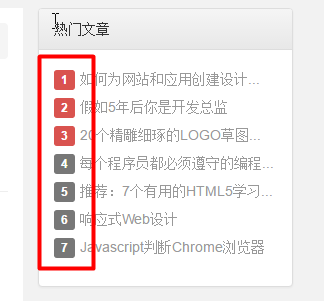
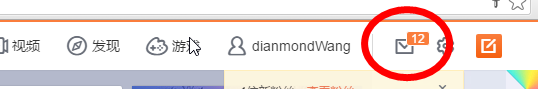
badge,就是徽章
典型場景,如微博的未讀消息,郵箱、微信、qq等消息

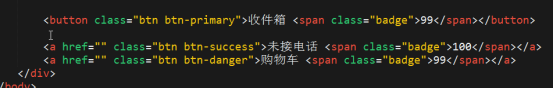
通常需要結合其他元素來使用

效果如下:

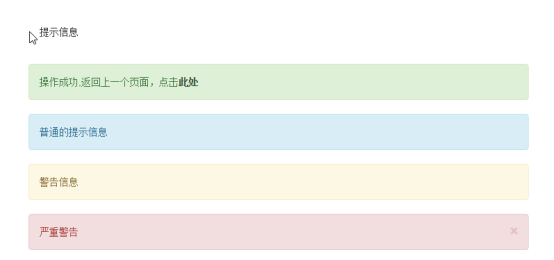
5.警告框
通常是在後台操作的時候,會用到。
主要是在某個操作完成之後,進行的一種提示,刪除成功,更新失敗等。
基類
.alert
修飾類
.alert-success .alert-info .alert-warning .alert-danger
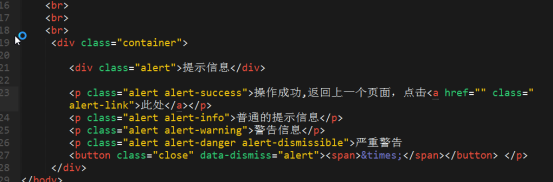
可關閉的警告框
添加.alert-dismissible
在內部添加一個關閉按鈕 button,並且使用data-dismisss=“alert”啟動關閉功能
警告框中的超鏈接
使用.alert-link

顯示效果如下:

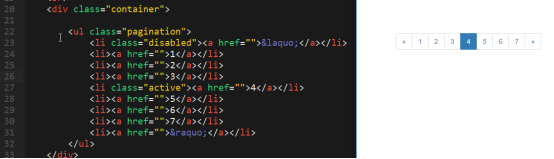
6.分頁
用到的是列表,ul
基本使用,只需要給ul添加.pagination
當前頁,可以加.active
如果要禁用某一頁,需要加上 .disabled
使用如下:

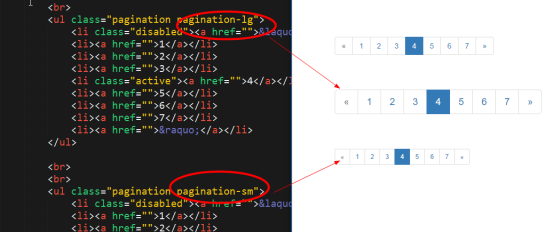
當面默認的是中等大小,還可以更改分頁的大小。
尺寸
.pagination-lg .pagination-sm

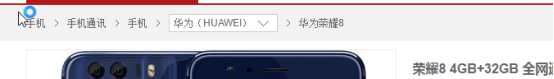
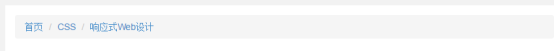
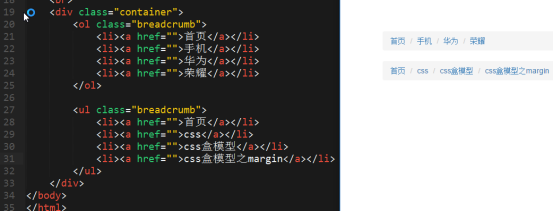
7.路徑導航
路徑導航,又稱為面包屑導航。
在大多數網站中,都會有的一個結構。給用戶一個明確的指示,還知道自己在哪兒,不至於迷路了。
典型的應用:


列表結構,在ol或者ul上添加 .breadcrumb

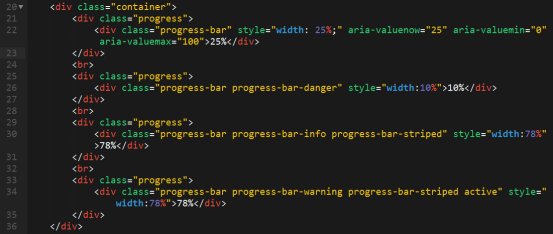
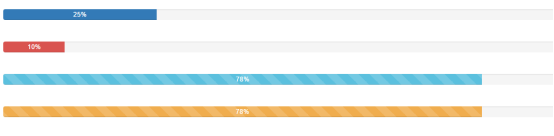
8.進度條
相對來說,出現的少一些。
典型應用場景 ---- 文件上傳(圖片)
基本使用
進度條,通常是由父元素和子元素共同構成的,
.progress(父) + .progress-bar(子)
進度條的顏色
.progress-bar-success .progress-bar-info .progress-bar-warning .progress-bar-danger
條紋效果
.progress-bar-striped
動畫效果
.active

效果如下:

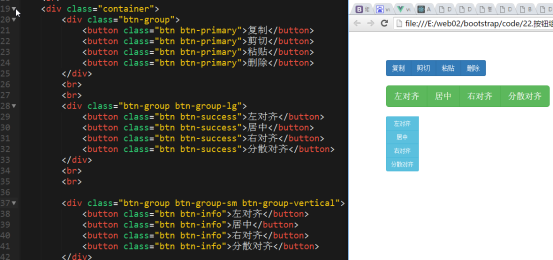
9.按鈕組
前面,我們已經會單個的按鈕,在web開發中,經常需要將按鈕使用組的形式來呈現。
只需要將button放在 一個容器(如div)中,給容器加一個 .btn-group
也可以更改按鈕組的尺寸,
.btn-group-lg .btn-group-sm .btn-group-xs

三、返回頂部的按鈕效果實現
<a href="#top" id="scrollUp"><i class="fa fa-angle-up"></i></a>
注意引入字體文件css
復制代碼 代碼如下:<link href="http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
四、代碼分享
bt.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale = 1">
<title>Bootstrap中文網</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link href="http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<style>
.jumbotron{
position: relative;
padding: 40px 0;
color: #fff;
text-align: center;
text-shadow: 0 1px 3px rgba(0,0,0,.4),0 0 30px rgba(0,0,0,.075);
background: #020031;
background: -moz-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: -webkit-gradient(linear,left bottom,right top,color-stop(0%,#020031),color-stop(100%,#6d3353));
background: -webkit-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: -o-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: -ms-linear-gradient(45deg,#020031 0,#6d3353 100%);
background: linear-gradient(45deg,#020031 0,#6d3353 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#020031', endColorstr='#6d3353', GradientType=1);
-webkit-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2);
-moz-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2);
box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2);
}
.jumbotron a{
color:rgba(255,255,255,.5)
-webkit-transition:all .2s ease-in-out;
-moz-transition:all .2s ease-in-out;
-o-transition:all .2s ease-in-out;
-ms-transition:all .2s ease-in-out;
transition:all .2s ease-in-out;
}
.jumbotron a:hover{
color:#fff;
}
.jumbotron a.btn{
color:#fff;
}
.thumbnail{height:330px;}
.footer{
padding:30px 0;
border-top:1px solid #e5e5e5;
margin-top: 70px;
}
.footer a{color:#777;}
.footer .about>div h4{
color:#563d7c;
font-size: 16px;
}
#scrollUp{
background-color:#777;
font-size: 40px;
line-height: 1;
text-align:center;
text-decoration:none;
position:fixed;
right:20px;
bottom:20px;
overflow:hidden;
width: 46px;
height: 46px;
border:none;
opacity:.8;
display:none;
}
.fa-angle-up:before{
content:"\f106";
}
</style>
<script src="js/jquery-1.11.3.min.js"></script>
<script src= "js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse ">
<div class="container">
<div class=" navbar-header">
<a href=""class="navbar-brand">Bootstrap中文網</a></div>
<ul class="nav navbar-nav">
<li>
<a href="">Bootstrap2中文文檔</a>
</li>
<li>
<a href="">Bootstrap3中文文檔</a>
</li>
<li>
<a href="">less教程</a>
</li>
<li>
<a href="">網站實例</a>
</li>
</ul>
</div>
</nav>
<div class="jumbotron masthead">
<h1>Bootstrap</h1>
<p>簡潔、直觀、強悍的前端開發框架,讓web開發更迅速、簡單。</p>
<a href="" class="btn btn-primary btn-lg">Bootstrap2中文文檔(v2.3.2)</a>
<br>
<br>
<p><a href=""><small>Bootstrap2中文文檔(v2.3.2)</small></a></p>
</div>
<div class="container">
<div class="page-header text-center">
<h1>Bootstrap相關優質項目推薦</h1>
<p>這些項目或者是對Bootstrap進行了有益的補充,或者是基於Bootstrap開發的</p>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs1.png" alt="Headroom.js"></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs2.png" alt="jQuery API 中文文檔/手冊"></a>
<div class="caption text-center">
<h4>jQuery API<br>
<small>中文手冊</small>
</h4>
<p>根據最新的 jQuery 1.11.x 和 2.1.x 版本翻譯的 jQuery API 中文文檔/手冊</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs3.png" alt=""></a>
<div class="caption text-center">
<h4>Bootstrap編碼規范<br>
<small>by @mdo</small>
</h4>
<p>Bootstrap編碼規范:編寫靈活、穩定、高質量的HTML和CSS代碼的規范。</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<a href=""><img src="image/bs5.png" alt="w3schools 原版國內鏡像"></a>
<div class="caption text-center">
<h4>w3schools<br>
<small>原版國內鏡像</small>
</h4>
<p>w3schools.com 是最受歡迎的前端技術教程網站,但是國內用戶一直不能訪問,並且國內的中文翻譯版本十分陳舊。因此做了個鏡像,希望英文好的同學直接去看原版教程吧!</p>
</div>
</div>
</div>
</div>
</div>
<footer class="footer">
<div class="container">
<div class="row foorer-top">
<div class="col-sm-6 col-lg-6">
<h4>
<img src="image/logo .png" alt="">
</h4>
<p>本網站所列開源項目的中文版文檔全部由<a href="http://www.bootcss.com">Bootstrap中文網</a>成員翻譯整理,並全部遵循<a href="http://creativecommons.org/licenses/by/3.0/"target="_blank">CC BY3.0</a>協議發布。</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4>關於</h4>
<ul class="list-unstyled">
<li><a href="">關於我們</a></li>
<li><a href="">廣告合作</a></li>
<li><a href="">友情鏈接</a></li>
<li><a href="">招聘</a></li>
</ul>
</div>
<div class="col-xs-3">
<h4>聯系方式</h4>
<ul class="list-unstyled">
<li><a href="">新浪微博</a></li>
<li><a href="">電子郵件</a></li>
</ul>
</div>
<div class="col-xs-3">
<h4>旗下網站</h4>
<ul class="list-unstyled">
<li><a href="">Laravel中文網</a></li>
<li><a href="">Ghost中國</a></li>
</ul>
</div>
<div class="col-xs-3">
<h4>贊助商</h4>
<ul class="list-unstyled">
<li><a href="">UCloud</a></li>
<li><a href="">又拍雲</a></li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row foot-bottom">
<ul class="list-inline text-center">
<li><a href="">京ICP備11008151號</a></li>|
<li><a href="">京公網安備11010802014853</a></li>
</ul>
</div>
</div>
</footer>
<a href="#top" id="scrollUp"><i class="fa fa-angle-up"></i></a>
<script>
$(function(){
var $nav = $('#scrollUp');
var win_height = $(window).height();
//當窗口滾動的時候,如果 窗口上面隱藏的高度>=一屏高度 ,返回頂部圖標應該顯示;否則,隱藏
$(window).scroll(function(){
if($(window).scrollTop()>=win_height){
$nav.fadeIn(500);
}else{
$nav.fadeOut(500);
}
});
$nav.click(function(){
// $(window).scrollTop(0); //沒有動畫
$('html,body').animate({scrollTop:0}, 1000);
});
})
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。