DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> Angularjs使用directive自定義指令實現attribute繼承的方法詳解
Angularjs使用directive自定義指令實現attribute繼承的方法詳解
編輯:關於JavaScript
本文實例講述了Angularjs使用directive自定義指令實現attribute繼承的方法。分享給大家供大家參考,具體如下:
一、Html代碼:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../../Content/Plugins/Angular/angular.min.js"></script> </head> <body ng-app="mainApp" ng-controller="mainController"> <quber-grid style="border: 1px solid #f00;" title="qubernet"></quber-grid> </body> </html>
二、tmp.html文件
<div quber-grid-attr> 我是測試的模板內容! </div>
三、Js代碼:
//初始化Angular對象
var myNg = angular.module('mainApp', []);
myNg.directive('quberGrid', function () {
return {
restrict: 'EA',
replace: true,//移除<quber-grid>標簽
templateUrl: 'tmp.html',
link: function (sco, ele, attr) {
//通知下屬DOM,執行名為sendChildGridAttr的事件
sco.$broadcast('sendChildGridAttr', attr);
}
};
});
myNg.directive('quberGridAttr', function () {
return {
restrict: 'A',
link: function (sco, ele, attr) {
sco.$on('sendChildGridAttr', function (event, data) {
angular.forEach(data, function (val, key, obj) {
if (key != '$attr' && key != '$$element') {
//設置標簽屬性和值
attr.$set(key, val);
}
});
});
}
};
});
myNg.controller('mainController', function ($scope) { });
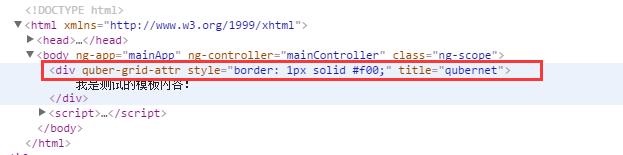
效果如下:

希望本文所述對大家AngularJS程序設計有所幫助。
小編推薦
熱門推薦