教你如何使用node.js制作代理服務器
編輯:關於JavaScript
下面代碼實現的功能是這樣的:
首先創建一個HTTP服務器,當服務器接收到客戶端的請求後,向"www.taobao.com"網站請求數據,當從該網站接受到的響應數據後,將響應數據發送給客戶端.
代碼如下:
var http=require("http");
var url=require("url");
var server=http.createServer(function(sreq,sres){
var url_parts=url.parse(sreq.url);
var opts={
host:"www.taobao.cn",
port:80,
path:url_parts.pathname,
headers:sreq.headers
};
var creq=http.get(opts, function (cres) {
sres.writeHead(cres.statusCode,cres.headers);
cres.pipe(sres);
});
sreq.pipe(creq);
});
server.listen(1337,"127.0.0.1", function () {
console.log("開始監聽"+server.address().port+"......");
});
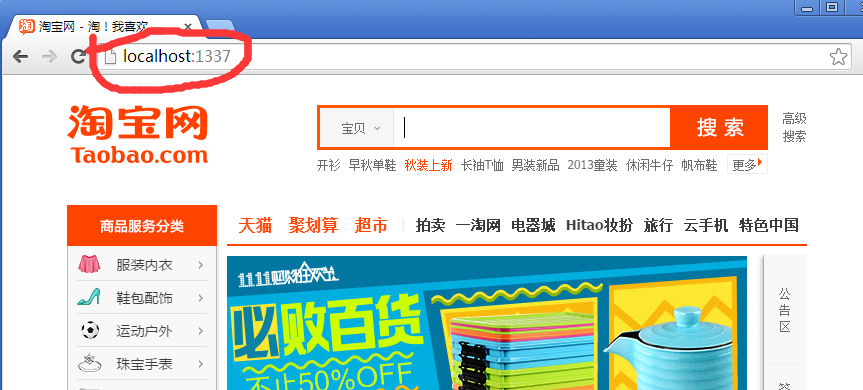
運行代碼後,在浏覽器端運行程序:

發現沒有,界面是淘寶的官網,但是地址確實變成我們本地的了.
是不是很好玩的樣子呢,其實node.js可以做很多的事情,小伙伴們自己去開發吧。
小編推薦
熱門推薦