JS實現自動閱讀單詞(有道單詞本添加功能)
編輯:關於JavaScript
個人比較習慣使用有道,使用了一段時間,背單詞的時候很不方便 而有道單詞客戶Duan沒有自動閱讀的功能, 本文用強大的js實現了簡單的自動下一個單詞的功能,

方法:
第一步打開有道路徑下的"\Dict\6.3.69.8341\resultui\js\wordBook.js" 文件
添加以下代碼
//自動下一個代碼
var btnStart = document.getElementById('btn');
var textBox = document.getElementById('textBox');
var record=0;
var time = null;
if(btnStart != null) {
btnStart.onclick = function() {
if(btnStart.value == 'Start' && textBox.value != '') {
timer();
btnStart.value = 'Stop';
} else if(btnStart.value == 'Stop') {
clearInterval(time);
btnStart.value = 'Start';
}
}
}
function timer() {
time = setInterval(function() {
var mask = document.getElementById('mask');
var e = document.createEventObject();
if(forget) {
//切換單詞
forget.fireEvent("onclick", e);
location.href = forget.href;
mask.fireEvent('onclick', e);
//顯示釋義區
if(toggle_description) {
description.style.display = "block";
mask.style.display = "none";
if(disable_action) disable_action.style.display = "none";
action.style.display = "block";
};
}
}, textBox.value);
}
第二步打開有道路徑下的:"\Dict\6.3.69.8341\resultui\wbreview.html"文件
添加按鈕和編輯框
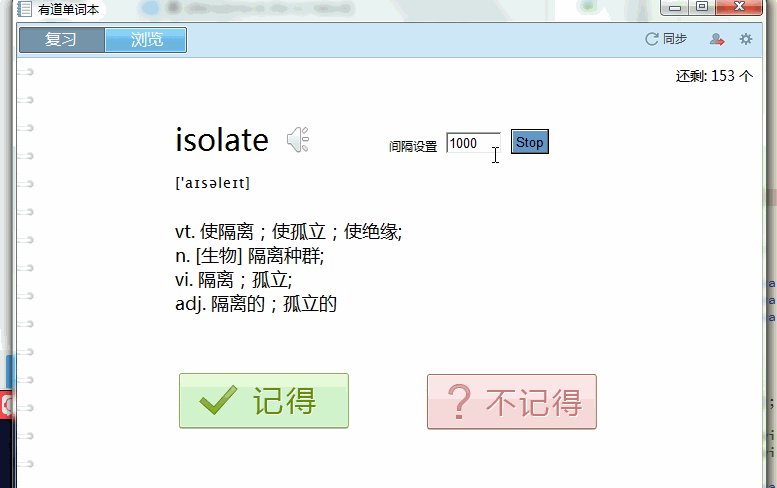
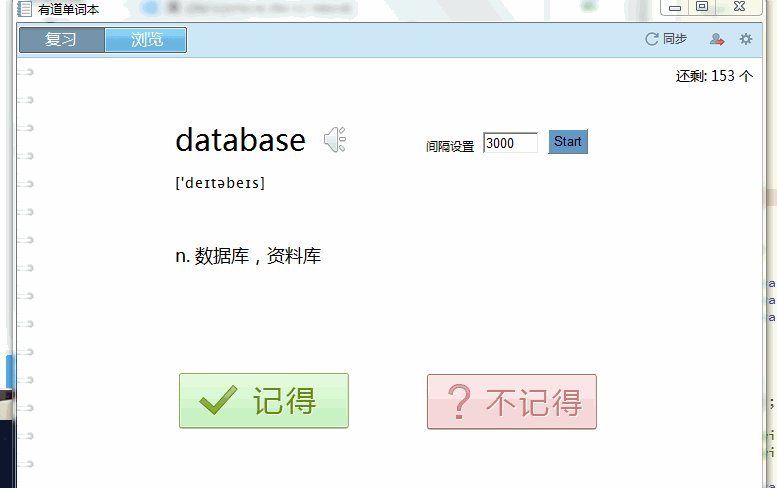
<!--自定義控件開始--> <a style="font-size: 12px;" >間隔設置</a> <input type="text" style="width:50px; " id="textBox" value="1000" /> <input type="button" style=" background-color:#6299c5; border:1px solder #6229c5; color:#fff width:180px; height: 25px; " id="btn" value="Start" /> <!--自定義控件結束-->
以上所示是小編給大家介紹的JS實現自動閱讀單詞(有道單詞本添加功能),希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
小編推薦
熱門推薦