1、js事件通常和函數結合來使用,這樣可以通過發生的事件來驅動函數的執行,從而引起html出現不同的效果。
2、屬性(當這些事件的屬性發生時,會觸發function{}的函數):
1)onabort:當圖像加載被中斷時,會引發function內的函數。
2)onbur:當元素失去焦點;
3)onfocus:當元素獲得焦點
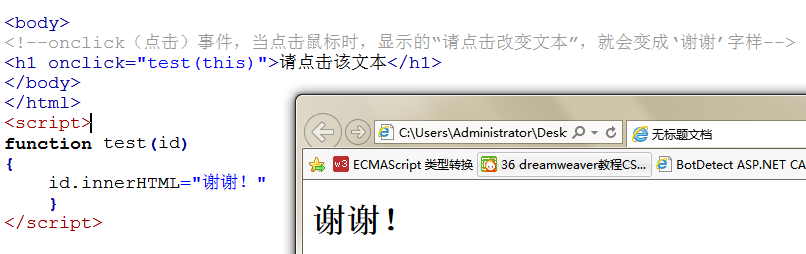
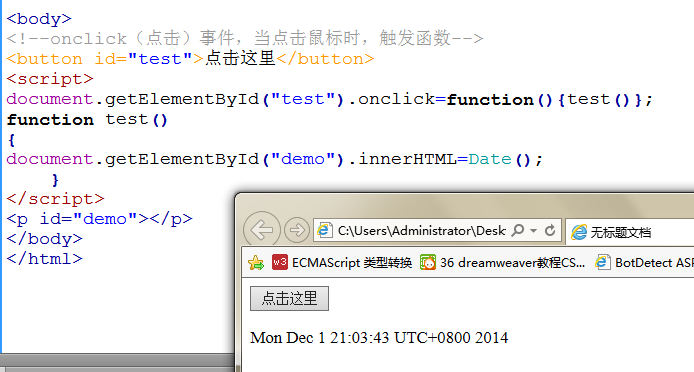
4)onclick:鼠標點擊某個對象


5)ondbclick:鼠標雙擊某個對象
6)onerror:當加載文檔或圖像時發生某個錯誤
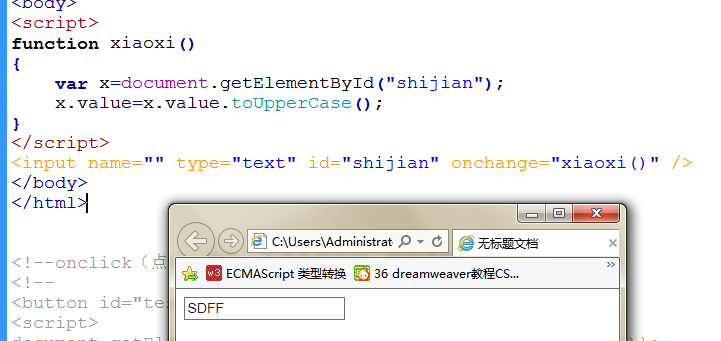
7)onchange:當用戶改變域的內容(onchange事件常結合對輸入的字段驗證來使用,常用語表單驗證身份證、郵箱注冊及登錄、區號等等的格式是否正確)

8)onkeydown:某個鍵盤的鍵被按下
9)onkeypress:某個鍵盤的鍵被按下或按住
10)onkeyup:某個鍵盤的鍵被松開
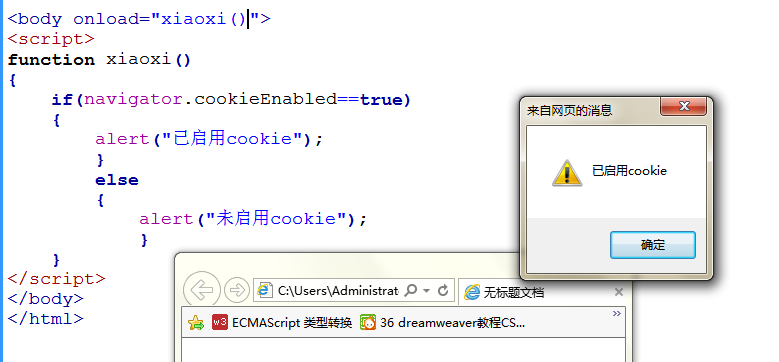
11)onload:某個頁面或圖像被完成加載

12)onmousedown:某個鼠標按鍵被按下(onmousedown, onmouseup 以及 onclick 構成了鼠標點擊事件的所有部分。首先當點擊鼠標按鈕時,會觸發 onmousedown 事件,當釋放鼠標按鈕時,會觸發 onmouseup 事件,最後,當完成鼠標點擊時,會觸發 onclick 事件。)
13)onmousemove:鼠標被移動
14)onmouseout:鼠標從某元素移開
15)onmouseover:鼠標被移動到某元素之上
16)onmouseup:某個鼠標按鈕被松開(區別onkeyup)
17)onreset:重置按鈕被點擊
18)onresize:窗口或框架被調整尺寸
19)onselect:文本被選定
20)onsubmit:提交按鈕被點擊
21)onunload:用戶退出頁面
以上就是本文總結的關於javascript事件(event)屬性的全部內容了,自己匯總的一些知識點,如有遺漏,還請大家指正,共同進步。