來源:http://sixrevisions.com/css/innovative-and-experimental-CSS-examples-and-techniques/
原文翻譯:
css 並不總是意味著嚴謹、標准。這理,你將看到21個好玩、有趣味、實驗性的CSS技術運用實例與演示其中討論的一些技術與實例也許並沒有被測試過,可能有些浏覽器無法渲染,有些允許是被確認過的給予標准設計與開發的。這裡大部分實例都是僅僅給予探索的目的。
Transparent CSS Menu Drop-down透明的CSS菜單 下拉效果
這個效果展示了如何設計一個高級的支持透明效果的CSS下拉菜單(需要Javascript 來支持IE6png圖透明問題)
Return of the image maps圖片熱區返回提示窗口
你將看到一個很棒的方法,用CSS來定義的圖片熱區提示窗口效果

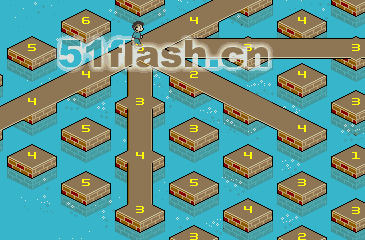
CSS 3D puzzleCSS 三維拼圖
這個三維拼圖是純CSS編寫的(肯定花了不少時間 ),打開頁面,鼠標移動,鼠標一定要在連貫的道路上移動,移到道路盡頭,小人才會跟著走,鼠標在水裡就會灰屏了,要移開鼠標重新開始
CSS scrolling image mapCSS滾動圖片熱區
這個效果用了一張全景照片,點擊白色框區域,右邊就出現相應的大圖。
CSS Decorative GalleryCSS裝飾畫廊 讓圖片列表展示的更有個性

Demo: CSS Decorative Gallery
源碼下地址:
http://www.webdesignerwall.com/file/decorative-gallery-demo.zip
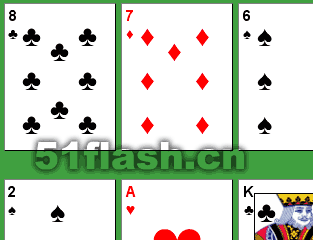
Playing Cards with CSSCSS撲克牌
這個效果用特殊的Html語言來表現撲克牌,用CSS來定義位置
Demo: Playing Cards
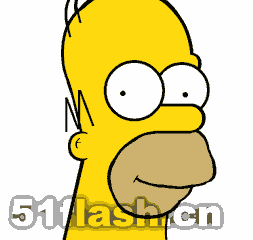
Homer CSS荷馬CSS
這個效果,Román Cortés 用Html符號和CSS畫出了美國知名卡通形象辛普森的頭像
CSS House房子
設計師用div加標准CSS創造出了一棟房子
Demo: CSS House
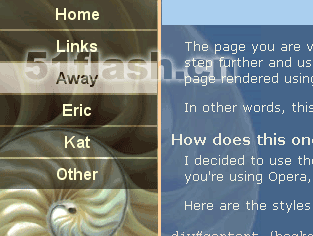
“Secret Message” with CSS Positioning and Transparency
秘密信息 CSS定位與透明(Firefox 可以預覽效果,IE無效)
Demo: Secret Message
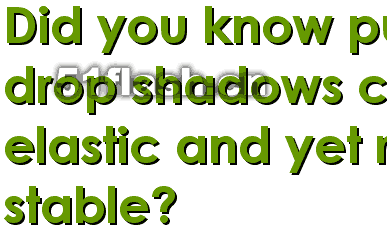
How to create light-weight drop shadows
如何做出淺色陰影效果 用png圖片來實現陰影,IE6需JS支持
Demo: light-weight drop shadows
Multi-position shadow boxing
多方位陰影效果 這是另外一種給元素(如圖片)加陰影的效果
ComplexspiralCSS半透明效果

DVD Recorder Remote
CSS做的dvd遙控器面板
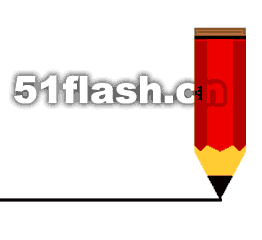
Drawing the line
描線 Stu Nicholls 用CSS實現出一支筆的效果,鼠標移到筆上,還會畫出線條
CSS Text Shadows文字陰影效果
一個純CSS的辦法適用於下拉陰影的文字。文字重復疊加,這不是好的方法。
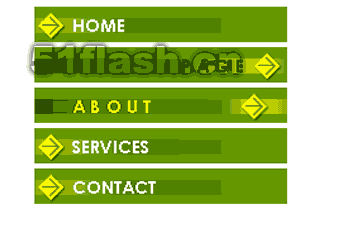
CSS Flashy Links
CSS實現的比較無聊的鏈接效果(應該有很多比這更好的效果)
Map Pop地圖彈出提示效果

Pure CSS Popups
純CSS的提示窗口效果
CSS Sticky Footer
能吸附浏覽器的底部效果,不管浏覽器窗口多高,都始終處在最底部
Here’s a footer that is fixed at the bottom of the web page, regardless of height.
Scalable Star
可變大變小的星星 改變浏覽器預覽文字大小,星星也跟著變化
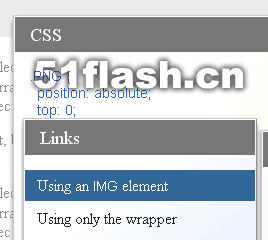
CSS: Menu Descriptions
CSS實現的菜單提示說明文字效果
CSS GradIEnts Demo
CSS顏色漸變效果
Demo: CSS GradIEnts Demo
Scaled Background Image
CSS實現的頁面背景圖片跟隨浏覽器窗口大小變化的效果
Demo: Scaled Background Image
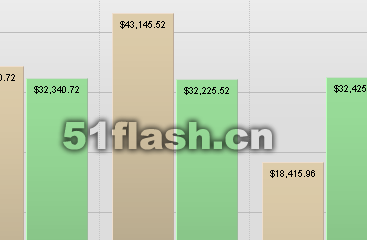
CSS Vertical Bar Graphs
CSS柱狀圖效果
CSS GradIEnt Text Effect
CSS實現文字漸變紋理效果
