js+css簡單實現網頁換膚效果
編輯:關於JavaScript
本文實例講述了js+css簡單實現網頁換膚效果。分享給大家供大家參考,具體如下:
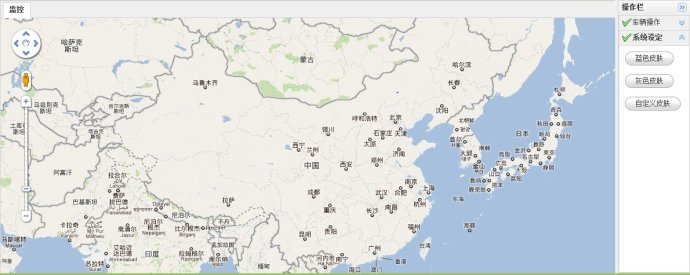
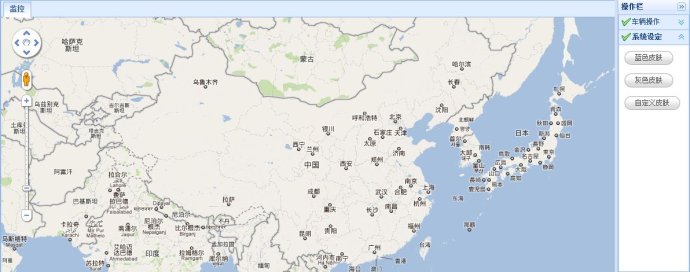
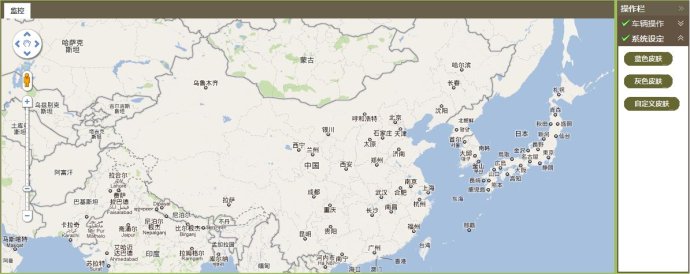
這裡做了3套外觀,分別使用不同文件夾下的同名css文件,那麼怎樣實現js替換加載呢?
3個按鈕如下:
<a id="skin1" href="javascript:void(0)" class="easyui-linkbutton" onclick="changeCss('default')">藍色皮膚</a><br/><br/>
<a id="skin2" href="javascript:void(0)" class="easyui-linkbutton" onclick="changeCss('gray')">灰色皮膚</a><br/><br/>
<a id="skin3" href="javascript:void(0)" class="easyui-linkbutton" onclick="changeCss('unite')">自定義皮膚</a>
js 代碼:
// 更換主題
function changeCss(cssName) {
if (document.getElementsByTagName_r("link").length > 0) {
for(var i = 0 ; i < document.getElementsByTagName_r("link").length; i++){
var ctrlLink = document.getElementsByTagName_r("link")[i];
var cssOld = ctrlLink.getAttribute("href");
var cssNew = cssOld.replace("default", cssName);
cssNew = cssNew.replace("gray", cssName);
cssNew = cssNew.replace("unite", cssName);
ctrlLink.setAttribute("href", cssNew);
}
}
}
實現效果:



希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦