Angular.js與Bootstrap相結合實現表格分頁代碼
編輯:關於JavaScript
先給大家簡單介紹angular.js和bootstrap基本概念。
AngularJS 是一個 JavaScript 框架。它可通過 <script> 標簽添加到 HTML 頁面。
AngularJS 通過 指令 擴展了 HTML,且通過 表達式 綁定數據到 HTML。
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。
最近一直學習Angular.js,在學習過程中也練習了很多的Demo,這裡先貼一下表格+分頁。
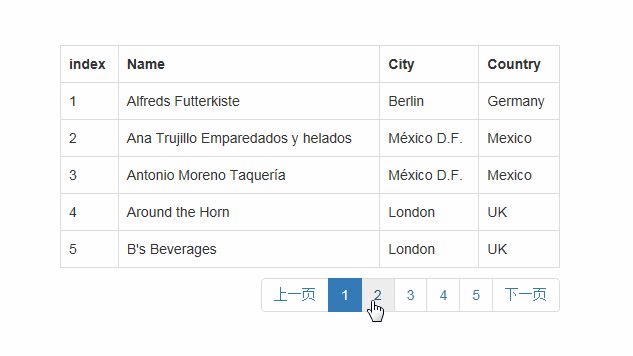
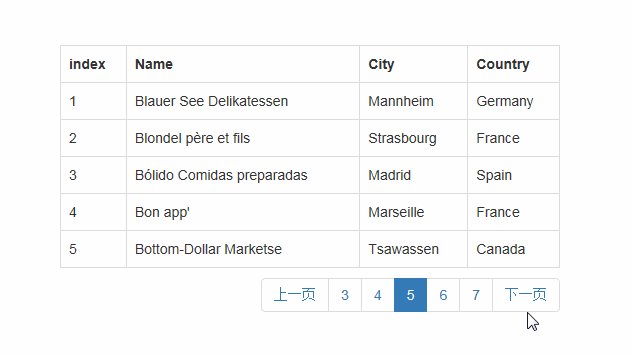
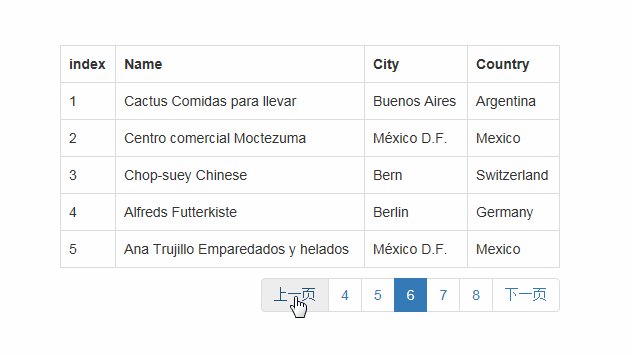
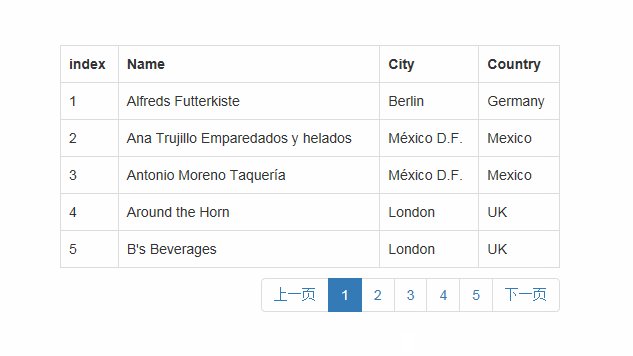
先上圖看看最終結果:

不得不說Angular.js代碼風格很受人歡迎,幾十行代碼清晰簡潔的實現了上面的功能。
首先表格的數據源來自於,Server.js 點擊下載。通過get取數後分頁顯示。
1.表格是通過ng-repeat來展示的,代碼如下:
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
$index是repeat的默認參數。表格的列頭是通過數據源(json)的第一行循環取的key值。當然要是Bootstrap要指定table的Class是table table-bordered。
2.分頁是也是用ng-repeat,不得不說ng-repeat是常用指令。
分頁代碼如下:
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一頁</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一頁</span>
</a>
</li>
</ul>
</nav>
這裡用了ng-click事件指令。還用到ng-class指令
ng-class="{active: isActivePage(page)}"
上面的代碼是為了分頁選中的樣式。
這個表格加分頁是假分頁,從後端取一次數據,通過不同的分頁顯示json的篩選數據。
具體代碼+注釋:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格</title>
</head>
<body>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<style>
#divMain {
width: 500px;
margin: 0 auto;
margin-top: 100px;
}
nav {
position: relative;
width:100%;
height: 50px;
}
.pagination {
right: 0px;
position: absolute;
top: -30px;
}
nav li {
cursor: pointer;
}
</style>
<div id="divMain" ng-app="myApp" ng-controller="myCtrl">
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一頁</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一頁</span>
</a>
</li>
</ul>
</nav>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope, $http) {
$http.get("Service.js").then(function (response) {
//數據源
$scope.data = response.data.records;
//分頁總數
$scope.pageSize = 5;
$scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分頁數
$scope.newPages = $scope.pages > 5 ? 5 : $scope.pages;
$scope.pageList = [];
$scope.selPage = 1;
//設置表格數據源(分頁)
$scope.setData = function () {
$scope.items = $scope.data.slice(($scope.pageSize * ($scope.selPage - 1)), ($scope.selPage * $scope.pageSize));//通過當前頁數篩選出表格當前顯示數據
}
$scope.items = $scope.data.slice(0, $scope.pageSize);
//分頁要repeat的數組
for (var i = 0; i < $scope.newPages; i++) {
$scope.pageList.push(i + 1);
}
//打印當前選中頁索引
$scope.selectPage = function (page) {
//不能小於1大於最大
if (page < 1 || page > $scope.pages) return;
//最多顯示分頁數5
if (page > 2) {
//因為只顯示5個頁數,大於2頁開始分頁轉換
var newpageList = [];
for (var i = (page - 3) ; i < ((page + 2) > $scope.pages ? $scope.pages : (page + 2)) ; i++) {
newpageList.push(i + 1);
}
$scope.pageList = newpageList;
}
$scope.selPage = page;
$scope.setData();
$scope.isActivePage(page);
console.log("選擇的頁:" + page);
};
//設置當前選中頁樣式
$scope.isActivePage = function (page) {
return $scope.selPage == page;
};
//上一頁
$scope.Previous = function () {
$scope.selectPage($scope.selPage - 1);
}
//下一頁
$scope.Next = function () {
$scope.selectPage($scope.selPage + 1);
};
});
})
</script>
</body>
</html>
關於Angular.js與Bootstrap相結合實現表格分頁代碼小編就給大家介紹這麼多,希望對大家有所幫助!
小編推薦
熱門推薦