node+express+ejs制作簡單頁面上手指南
編輯:關於JavaScript
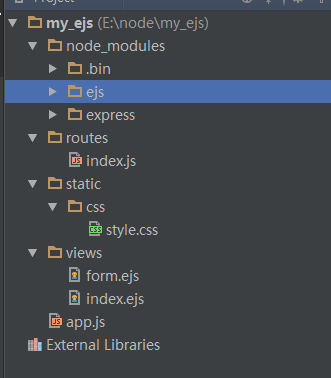
1.建立工程文件夾my_ejs.
2.首先利用npm install express和npm install ejs
下載這兩個家伙.至於要不要設置成全局的,看習慣,我習慣性的下載到本項目中的文件夾中my_ejs.
然後建立相應的文件:

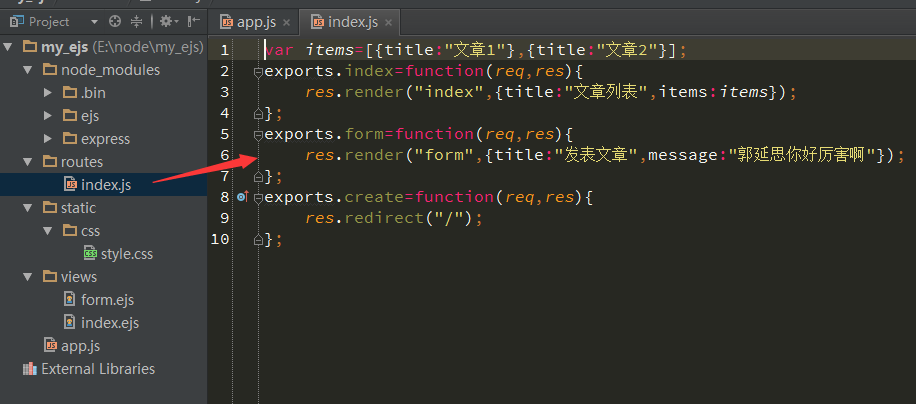
index.js:

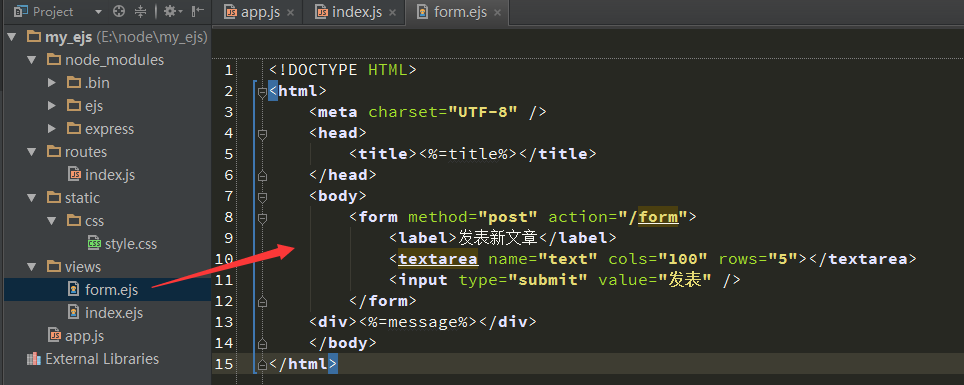
form.ejs:

index.ejs

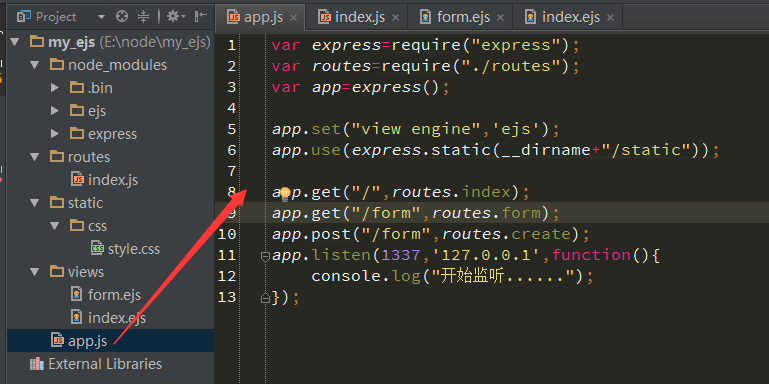
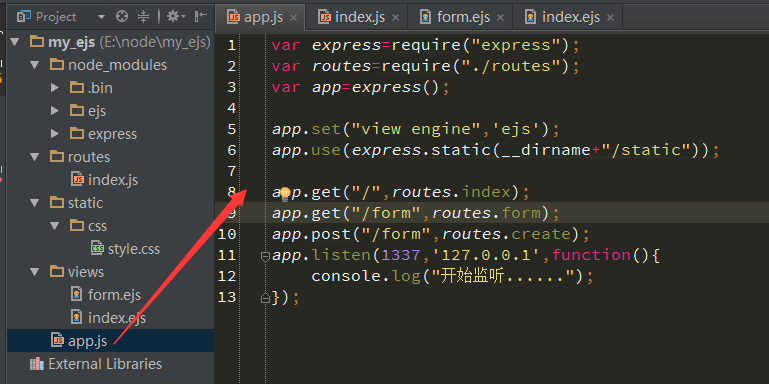
app.js:

開始運行app.js
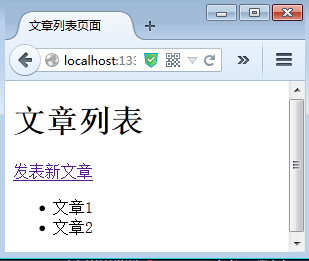
node app.js,然後再浏覽器端訪問:localhost:1337

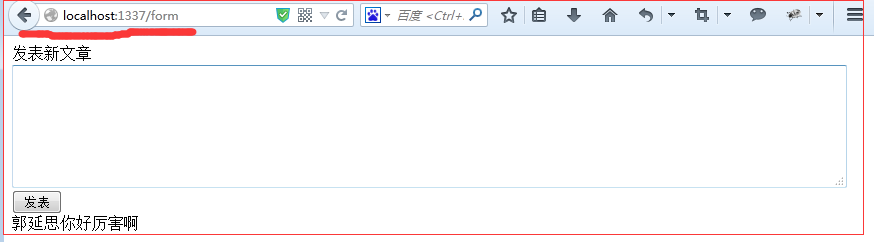
單擊發表文章:

點擊發表,跳轉到首頁.
好了到此為止,一個簡易的"網站"算是出來了.
由衷的抱怨一句:學習express+ejs真的是太難了,拿到一本書對著上面敲,怎麼都出不來預期的效果;好久才知道,原來express+ejs一直在變,唯一權威的就是官網,可是官網上面說的又不多,而且都是英文的,根本看不懂.
小伙伴們是否對node+express+ejs有了新的認識了呢。說實話我也不是太會,一直是摸著石頭過河,本文僅僅是給大家一個參考。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
小編推薦
熱門推薦