很多時候我們會用for 來生成多個結構相同的節點結構,這樣我們需要寫很多createElement、setAttribute、appendChild 等代碼。
但其實我們只需要有一個html 的模板,就可以用cloneNode 方法對已有的節點進行克隆,包括其子節點。
以下是cloneNode 方法原型:
newElement oldElement.cloneNode(bool deep);
這個方法只有一個參數deep,布爾值,如果為true,則克隆oldElement 這個及其子節點,否則只可能這個節點本身。
返回值就是一個克隆的節點newElement。
以下是測試代碼,test.htm 和test.js 文件。
復制代碼 代碼如下:
<!-- test.htm -->
<html>
<head>
<title>Test of cloneNode Method</title>
<script type="text/javascript" src="test.js"></script>
</head>
<body>
<div id="main">
<div id="div-0">
<span>Cloud018 said, </span>
<span>"Hello World!!!"</span>
</div>
</div>
</body>
</html>
Code
復制代碼 代碼如下:
// test.js
window.onload = function () {
var sourceNode = document.getElementById("div-0"); // 獲得被克隆的節點對象
for (var i = 1; i < 5; i++) {
var clonedNode = sourceNode.cloneNode(true); // 克隆節點
clonedNode.setAttribute("id", "div-" + i); // 修改一下id 值,避免id 重復
sourceNode.parentNode.appendChild(clonedNode); // 在父節點插入克隆的節點
}
}
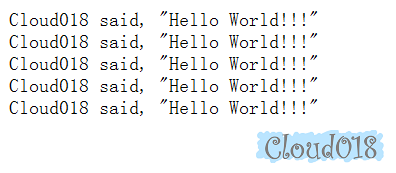
網頁加載的結果如下:
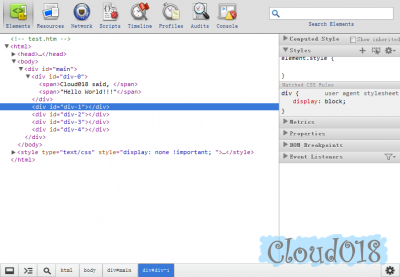
用Google Chrome 的開發人員工具可以看出,div-0 的節點結構都被復制了。 
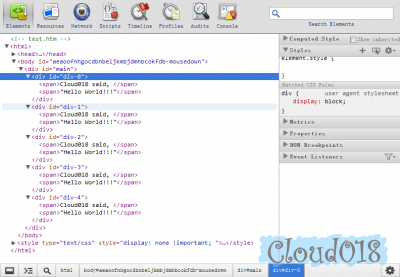
而當把cloneNode 的deep 參數設為false 的時候,僅僅div-0 這個節點本身被克隆,而他的子節點(即其內容)是沒有被復制的。
復制代碼 代碼如下: var clonedNode = sourceNode.cloneNode(false);