雖然jquery的較新的api已經很好用了, 但是在實際工作還是有做二次封裝的必要,好處有:1,二次封裝後的API更加簡潔,更符合個人的使用習慣;2,可以對ajax操作做一些統一處理,比如追加隨機數或其它參數。同時在工作中,我們還會發現,有一些ajax請求的數據,對實時性要求不高,即使我們把第一次請求到的這些數據緩存起來,然後當相同請求再次發起時直接拿之前緩存的數據返回也不會對相關功能有影響,通過這種手工的緩存控制,減少了ajax請求,多多少少也能幫助我們提高網頁的性能。本文介紹我自己關於這兩方面問題的做法,歡迎交流和指正。
點擊 代碼下載 (注:因為用到了ajax,所以不能在file協議下運行,必須運行在http下)
1. 封裝jquery的ajax
其實這個部分的相關內容在之前的一篇博客引入過,只不過那裡面只是引用,沒有詳細說明,另外ajax緩存代理組件的實現也是基於這個二次封裝之後的ajax組件的,所以有必要在這裡對它詳細說明一下,雖然實現並不復雜(詳見注釋說明):
define(function (require, exports, module) {
var $ = require('jquery');
//根據關鍵的幾個參數統一創建ajax對象
function create(_url, _method, _data, _async, _dataType) {
//添加隨機數
if (_url.indexOf('?') > -1) {
_url = _url + '&rnd=' + Math.random();
} else {
_url = _url + '?rnd=' + Math.random();
}
//為請求添加ajax標識,方便後台區分ajax和非ajax請求
_url += '&_ajax=1';
//返回jquery創建的ajax對象,以便外部拿到這個對象以後可以通過
//.done .fail .always來添加回調
//這麼做是為了保留jquery ajax中好用的部分
return $.ajax({
url: _url,
dataType: _dataType,
async: _async,
method: _method,
data: _data
});
}
//ajax就是本組件全局唯一的實例,它的實例方法通過後面的循環代碼添加
//methods對象配置ajax各個實例方法的參數:
//name: 方法名稱
//method: http請求方法,get or post
//async: 發送請求時是否異步
//dataType: 返回的數據類型,html or json
var ajax = {},
methods = [
{
name: 'html',
method: 'get',
async: true,
dataType: 'html'
},
{
name: 'get',
method: 'get',
async: true,
dataType: 'json'
},
{
name: 'post',
method: 'post',
async: true,
dataType: 'json'
},
{
name: 'syncGet',
method: 'get',
async: false,
dataType: 'json'
},
{
name: 'syncPost',
method: 'post',
async: false,
dataType: 'json'
}
];
//由於二次封裝需要對外提供的每個實例方法創建ajax的邏輯是相同的
//所以通過這種方式統一定義各個實例方法
//關鍵代碼為下面代碼中的那個立即調用的函數
//它返回了一個新的閉包函數作為實例方法
for (var i = 0, l = methods.length; i < l; i++) {
ajax[methods[i].name] = (function (i) {
return function () {
/**
* 每個實例方法接收三個參數
* 第一個表示要請求的地址
* 第二個表示要提交到後台的數據,是一個object對象,如{param1: 'value1'}
* 第三個表示後台返回的數據類型,最最常用的就是html or json,絕大部分情況下這個參數不用傳,會使用methods裡面定義的dataType
*/
var _url = arguments[0],
_data = arguments[1],
_dataType = arguments[2] || methods[i].dataType;
return create(_url, methods[i].method, _data, methods[i].async, _dataType);
}
})(i);
}
return ajax;
});
這個Ajax組件主要做的事情是: 1)統一提供隨機數參數和ajax請求標識;
2)對jquery的api進行了包裝,對外提供的方法更加清晰明了。
使用方式:
define(function (require, exports, module) {
var Ajax = require('mod/ajax');
//以GET方式請求html內容
Ajax.html('html/demo', {
param1: 'value1',
param2: 'value2'
}).done(function(response){
//請求成功的回調
}).fail(function(){
//請求失敗的回調
}).always(function(){
//請求完成的回調
});
//以GET方式請求json數據
Ajax.get('api/demo', {
param1: 'value1',
param2: 'value2'
}).done(function(response){
//請求成功的回調
}).fail(function(){
//請求失敗的回調
}).always(function(){
//請求完成的回調
});
//以POST方式請求json數據
Ajax.post('api/demo', {
param1: 'value1',
param2: 'value2'
}).done(function(response){
//請求成功的回調
}).fail(function(){
//請求失敗的回調
}).always(function(){
//請求完成的回調
});
//以GET方式發送同步請求,獲取json數據
Ajax.syncGet('api/demo', {
param1: 'value1',
param2: 'value2'
}).done(function(response){
//請求成功的回調
}).fail(function(){
//請求失敗的回調
}).always(function(){
//請求完成的回調
});
//以POST方式發送同步請求,獲取json數據
Ajax.syncPost('api/demo', {
param1: 'value1',
param2: 'value2'
}).done(function(response){
//請求成功的回調
}).fail(function(){
//請求失敗的回調
}).always(function(){
//請求完成的回調
});
});
由於這個組件的每個實例方法返回的對象就是$.ajax創建的對象,所以我們完全可以照常使用.done .fail .always來添加回調,就跟直接用$.ajax沒有任何區別。為什麼API要設計成html, get, post, syncGet, syncPost這幾個方法,而且連dataType基本都是固定的?
那是因為在項目中,我們完全可以約定在異步請求的時候只能用html或json這兩種dataType,其它dataType不允許,現在的web項目這兩種方式已經完全夠用了,至少我沒有碰到過非得使用別的dataType不可的情況;而且在實際工作當中html, get, post, syncGet, syncPost這幾個方法幾乎能夠涵蓋我們需要的所有異步請求的場景,每當我們要用ajax的時候,無非考慮的就是get還是post,同步還是異步,請求的是html還是json這三個問題,通過它們就能把每個問題都解決了。當然jsonp,rest API這兩種情況就另說了,這個組件不是為它們服務的,這也是它的局限性,它還是傾向於在傳統的web項目中使用。
2. ajax緩存代理
要實現一個簡單的ajax緩存代理組件,首先要清楚這個緩存代理的作用,在本文開篇說到過緩存代理的應用場景:當使用緩存代理第一個發起某個請求時,在請求成功後將數據緩存下來,然後當再次發起相同請求時直接返回之前緩存的數據,緩存代理的作用是控制何時發送請求去後台加載數據,何時不發送請求直接從緩存中讀取之前加載的數據。為了實現一個簡單的緩存代理,有三個問題要解決:
1)代理對象必須與被代理的對象有相同的API
拿前面的Ajax組件來說,它提供有html, get , post, syncGet, syncPost方法,那麼它的代理對象也必須同時具有這些方法,而且調用方式,傳入參數都必須完全一致,只有這樣,當我們在使用代理對象的時候,就跟在使用原組件對象沒有區別。而且在緩存代理內部,在某些條件下是需要調用原組件對象發送ajax請求的,如果接口不同,調用方式不同,參數不同,如何能保證內部能夠正確調用原組件對象呢?這個條件還有一個好處,就是當我們下次不想使用代理對象的時候,能夠以最小的代價將代理對象替換為原組件對象。
這一點其實是設計模式中代理模式的基本要求。
2)緩存數據存儲時的緩存索引問題
也就是說我們以什麼樣的索引才能保證同一個請求的數據在緩存之後,下次查找時還能根據請求信息查找到呢?ajax緩存有別於其它緩存的地方在於它請求的地址可能包含可變的參數值,同一個地址如果後面的參數不同,那麼對應的請求結果也就不一定相同,所以簡單起見,可以考慮把請求地址跟請求參數統一作為緩存索引,這樣就能對緩存進行簡單管理。同時考慮到其它可變性,還應有其它的一些要求,詳見後面組件實現中的注釋說明。
3)緩存有效時間
雖然要實現的緩存代理很簡單,但是這個問題一定是要考慮的,每個緩存代理實例,能夠緩存數據的有效時間不一定相同,有的可能只緩存幾分鐘,有的可能緩存幾十分鐘,當緩存時間失效時,緩存代理就得刪除原來的緩存,然後重新去加載數據才行。
綜合這些問題,基於第一部分的Ajax組件,最終實現的緩存代理組件AjaxCache的代碼如下(有注釋詳解):
define(function (require, exports, module) {
var $ = require('jquery');
var Ajax = require('mod/ajax');
//緩存列表
var cache = {};
/**
* 生成緩存索引:
* 由於索引是根據url和data生成的(data是一個對象,存放Ajax要提交到後台的數據)
* 所以要想同一個url,同樣的data能夠有效地使用緩存,
* 切勿在url和data中包含每次可變的參數值,如隨機數等
* 比如有一個請求:
* url: aaa/bbb/cccc?r=0.312738
* data: {name: 'json'}
* 其中url後面的r是一個隨機數,每次外部發起這個請求時,r的值都會變化
* 由於r每次都不同,最終會導致緩存索引不相同,結果緩存就無法命中
* 注:隨機數可放置在原始的Ajax組件內
*
* 還有:如果是同一個接口,最好在同一個頁面內,統一url的路徑類型,要麼都是相對路徑,要麼都是絕對路徑
* 否則也會導致緩存無法有效管理
*/
function generateCacheKey(url, data) {
return url + $.param(data);
}
return function (opts) {
opts = opts || {};
var cacheInterval = opts.cacheInterval || (1000 * 60 * 60);//緩存有效時間,默認60分鐘
var proxy = {};
for (var i in Ajax) {
if (Object.prototype.hasOwnProperty.call(Ajax, i)) {
//在proxy對象上定義Ajax組件每一個實例方法的代理
//注意這個立即調用的函數表達式
//它返回了一個閉包函數就是最終的代理方法
proxy[i] = (function (i) {
return function () {
var _url = arguments[0],
_data = arguments[1],
cacheKey = generateCacheKey(_url, _data),
cacheItem = cache[cacheKey],
isCacheValid = false;
if (cacheItem) {
var curTime = +new Date();
if (curTime - cacheItem.cacheStartTime <= cacheInterval) {
//如果請求時間跟緩存開始時間的間隔在緩存有效時間范圍內,就表示緩存是有效的
isCacheValid = true;
} else {
//否則就把緩存清掉
delete cache[cacheKey];
}
}
if (isCacheValid) {
//模擬一個異步任務來返回已經緩存的數據
//通過$defer延遲對象,可以保證這個模擬任務返回的對象跟原始Ajax組件調用返回的對象有相同的API
//這是代理的關鍵:代理對象與被代理的對象應該具有相同API
//只有這樣當我們取消代理的時候,不會對那些用了代理的組件進行修改
var $defer = $.Deferred();
setTimeout(function () {
$defer.resolve(cacheItem.res);
}, 10);
return $.when($defer);
}
//緩存失效或者沒有緩存的時候調用原始的Ajax組件的同名方法去後台請求數據
return Ajax[i].apply(Ajax, arguments).done(function (res) {
//在請求成功之後將結果緩存,並記錄當前時間作為緩存的開始時間
cache[cacheKey] = {
res: res,
cacheStartTime: +new Date()
}
});
}
})(i);
}
}
return proxy;
};
});
在第一部分和本部分的實現中,最關鍵的都是那個立即調用的函數表達式,沒有它返回的閉包,代碼就會有問題,這也是閉包在循環中應用的經典問題。
3. 演示效果
為了說明緩存代理的使用效果,我做了一個演示效果:

其中的ajax.js就是第一部分的實現,ajaxCache.js就是第二部分的實現,演示頁面對應代碼中的html/demo.html,相關js是js/app/demo.js:
define(function (require, exports, module) {
var AjaxCache = require('mod/ajaxCache');
//創建代理對象
var Ajax = new AjaxCache({
cacheInterval: 10 * 1000
});
var count = 5;
console.log('時間點:第' + 0 + 's,定時器開始!');
var t = setInterval(function(){
if(count == 0) {
console.log('時間點:第' + (5 - count + 1) * 4 + 's,定時器結束!');
return clearInterval(t);
} else{
console.log('時間點:第' + (5 - count + 1) * 4 + 's:');
}
Ajax.get('../api/data.json', {
name: 'felix'
}).done(function(res){
if(res.code == 200) {
console.log(5 - count + '. data is : ' + JSON.stringify(res.data));
}
});
count --;
},4000);
});
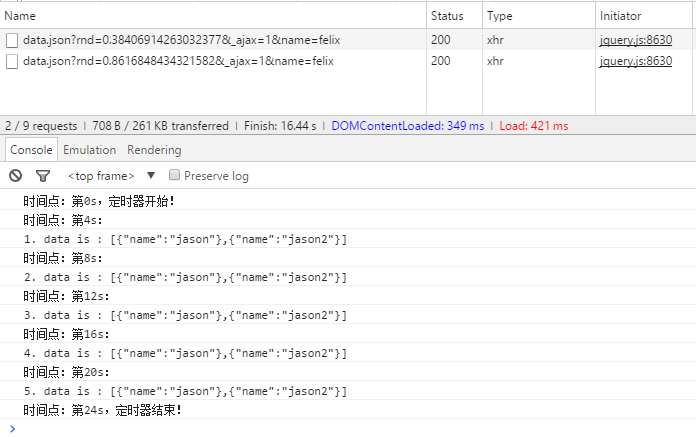
在這個代碼中,我創建了一個代理對象,能將ajax請求緩存10s,用一個定時器一共調用代理對象五次get方法來發送同一個請求,最終打印效果如下:

從結果來看,整個代碼執行了24s,代理發送請求的時間點分別是第4s,第8s,第12s,第16s和第20s。由於代理的緩存有效時間是10s,且第4s是第一次發送請求,所以此時肯定會發送真實的ajax請求;當第8s和第12s的代理發送同一請求時,由於距離緩存的時間只過去了4s和8s,所以緩存還是有效的,這兩個時間點都沒有發送實際的ajax請求;但是當第16s的請求發送時,距離第一次請求的緩存時間已經過去12s,緩存已經失效,所以代理又發送了一次真實的ajax請求,然後緩存被刷新;第20s的請求還是在最新的緩存有效時間內,所以也沒有發送實際的ajax請求。最後在network中可以看到代理發送了5次請求,但是只請求了2次服務,如果把緩存有效時間延長,就能再減少請求後台的次數,這也是緩存代理對前端性能提升的關鍵。
希望這個演示效果能夠讓你更加清楚地了解緩存代理的作用。
4. 本文總結
本文第1部分總結的實現在我自己的工作中應用很多,至少沒碰到什麼問題,不過也有可能是我沒遇到,畢竟那個組件實現還是有不少約束的。第2部分的實現我也是剛剛應用到工作中去,正好有一個功能我考慮到有緩存的必要性,於是就寫了一個較為簡單的實現,雖然簡單,但是已經能解決我的問題了,實際工作本來就是這樣,有些東西沒必要事無巨細的在事前就設計地很完美,先解決問題,然後在遇到新問題的時候再回來重構,有時也是一種更好的工作方法。下一篇博客介紹另外一個用到緩存代理的組件的實現思路,跟省市級聯類似的功能,不過我想的是寫成通用性更強的,能夠與html結構和css盡可能分離的組件,請您繼續關注。
以上這篇對jquery的ajax進行二次封裝以及ajax緩存代理組件:AjaxCache詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。