使用dynatrace-ajax跟蹤JavaScript的性能
編輯:關於JavaScript
一旦您下載 並安裝了DAE (dynaTrace Ajax Edition), 您必須進入開始菜單裡面的程序組,找到dynaTrace。很明顯,首先要做的是錄入一個url鏈接,接下來,點擊播放圖標的按鈕,選擇“New Run Configuration”,錄入一個新的URL.
DAE的特點之一是它可以運行在多頁面的工作流之下,你可以輸入起始網址,然後導航到其他網頁或啟動Ajax特性,而DAE在後台監視一切。當您關閉IE浏覽器時,您就可以分析所有DAE收集的信息了.
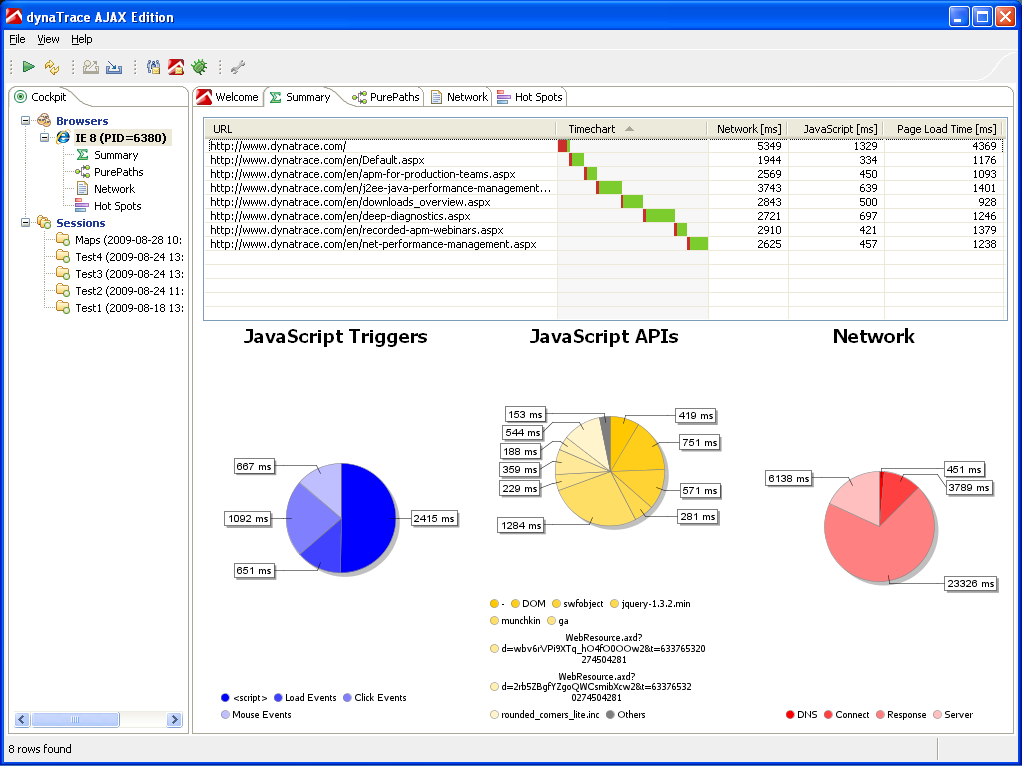
DAE區別於其它工具的主要特征: 深入分析JavaScript。通過檢測事件觸發和JavaScript API調用,時間線被分割成不同部分。它包含了HTTP瀑布圖。另一個特征是可以保存DAE分析結果,這樣你可以事後檢查並且和同事分享它。它還有一些其它很有趣的特征,例如,自動將精簡後的源碼格式化,這樣你可以在現場調試精簡代碼時,查看更易懂的版本,你還可以分析CPU占用和頁面渲染性能
當需要分析JavaScript引起的性能問題時,dynaTrace Ajax Edition 包含了從高級調用到實際執行的代碼詳細信息,你可以查看到底是哪一行JavaScript代碼導致了頁面的性能瓶頸。我建議你測試一下這個工具並將它添加到你的性能測試工具包之中.
【注:原文部分文字被省略,棕色字體為譯者增加】

小編推薦
熱門推薦