熟練設計師的七原則(2):顏色運用
編輯:前端技巧
上一篇:熟練設計師的七原則(1):字體設計
英文原文
限制你的色彩
成為一個頂級設計師的7個簡單原則的第二部分
限制使用你的色彩。好象上個准則是讓你限制用你的字體,對嗎?非常對!我們限制用我們的色彩的原因和我們限制使用字體的原因一樣。在我們的設計當中減少色彩的數目將使之變的諧調。基本上,每件東西看起來將很一致,就像一個體育隊伍的運動服或者是一個公司的商標那樣。—我們想使制服(運動服)整體看上去是一個色彩的。
和選擇字體一樣,限制使用你的色彩數目只是一個參考指南,不是一條准則。你可以在你的設計中很好的使用彩虹的顏色,那將非常好看。但是一開始,你需要一個使用色彩的策略,並且堅持用這個策略。使之始終貫穿在你的設計中。
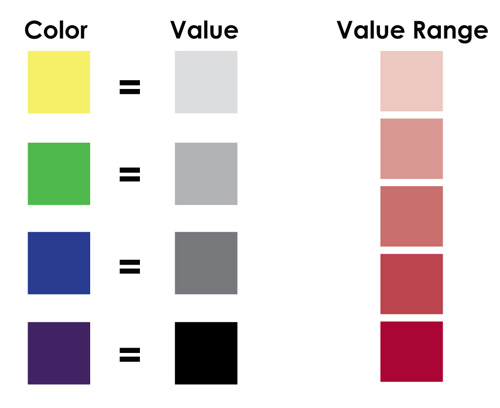
對於初學者,讓我們來說一下色值吧。一個顏色的色值就是它的亮暗程度。例如一個黃色是非常亮的顏色,紫色就是很暗的顏色。當然一個顏色可以有它的色彩值域。例如,紫色是一個使我們大多數人聯想到暗色的顏色,但是紫色也有很亮的紫色。這裡有個例子關於一些顏色和它們相關的色值。然後,你可以看到的是一個顏色的色值范圍。

所以當我在采用的色彩方案時我會用一條准則:確保在你的色彩方案中有一個色值的范圍。在任何設計中你都需要一些淡色和一些深色去形成對比。如果要舉例的話,你設計的背景是深色的,你就需要一個淡顏色的文字,圖畫。這樣的話文字,圖畫就容易被閱覽。反過來,如果你有一個淡色的背景,你就需要一個深色的圖畫,文字或是其它什麼的。
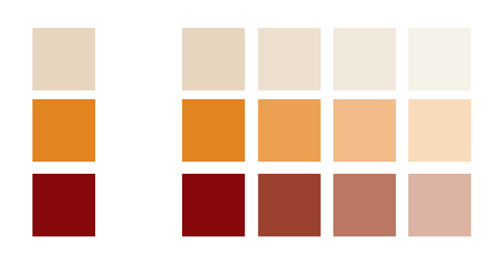
我也會代表性的只采用2-5種顏色去完善我的色彩方案。減少選擇的數目,那麼你就會在你的設計中得到一個好結果。這裡有個色彩方案的例子我將它們放在一起。就像你看見的,我采用了一個深色,一個中間調子的顏色和一個淡色。就從右邊開始,我為每一個顏色建立了一個色值范圍。這些色彩組合就像我的調色板,我會將它們運用到我的設計項目中去。一旦我有了這個調色板,我就會盡全力只用這些顏色。

好了,我們剛才說到了一些色彩采用方面的技巧,像你需要選擇多少種顏色,它們的色值應該是多少;那麼下一步是什麼呢?我將告訴你什麼是下一步,也是最難的部分;那就是如何決定這2-5個顏色!我個人認為這是項有時候有點難的活兒。這裡有張表,是幫助我采用我的色彩方案的技巧的表: 確定一個冷暖色調的范圍。
就是采用暖色調或冷色調。暖色有紅,橙,黃,棕色等。冷色是藍色和紫色。我認為綠色是一個相當中間的顏色。如果你將所有你選用的顏色處於一個色調中,他們將肯定非常和諧。 到www.colourlovers.com 網站上汲取靈感
這個精彩的網站全是關於色彩方案。你只需一頁頁的點擊色彩方案。 留意你的周圍
色彩方案在你的周圍到處都是。看一下食品店的包裝,看一下你們當地的星巴克咖啡店的油漆顏色,看一下大自然!如果你看到一些令人愉快的色彩,只要在腦海中作個筆記,看看是否可以復制到你的電腦裡去。 留心一些已有的公司商標色彩
我常常運用一些已有的商標色彩,我會看一下他們的logo,色彩方案並且將之成為我最初的想法。然後可能只加上一個或兩個顏色。
這裡是一個我已經完成的設計,它展示了被限制的色彩方案。

如你所見,緊湊的色彩方案和統一的字體真的使所有的東西都井井有條。
我知道這些課程都很基礎……但是這就是設計的基石。所以,它永遠不會傷到一個恢復精神的人。下面5個准則馬上就要出來了,我保證下5個要更加有趣。謝謝!
- 上一頁:熟練設計師的七原則(1):字體設計
- 下一頁:探討百度百科UI的發展趨勢
小編推薦
熱門推薦