Bootstrap基本插件學習筆記之折疊(22)
編輯:關於JavaScript
折疊(Collapse)插件可以很容易地讓頁面區域折疊起來。
0x01 例子
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>折疊插件</title> </head> <body> <div class="container"> <div class="page-header"> <h1>折疊插件</h1> </div> <div class="panel-group" id="panelGroup"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapse1" data-toggle="collapse" data-parent="#panelGroup"> 折疊1 </a> </h4> </div> <div id="collapse1" class="panel-collapse collapse in"> <div class="panel-body"> 內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1 內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapse2" data-toggle="collapse" data-parent="#panelGroup"> 折疊2 </a> </h4> </div> <div id="collapse2" class="panel-collapse collapse"> <div class="panel-body"> 內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2 內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2 內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapse3" data-toggle="collapse" data-parent="#panelGroup"> 折疊3 </a> </h4> </div> <div id="collapse3" class="panel-collapse collapse"> <div class="panel-body"> 內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3 內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3 內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#collapse4" data-toggle="collapse" data-parent="#panelGroup"> 折疊4 </a> </h4> </div> <div id="collapse4" class="panel-collapse collapse"> <div class="panel-body"> 內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1 內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1 </div> </div> </div> </div> </div> </body> </html>
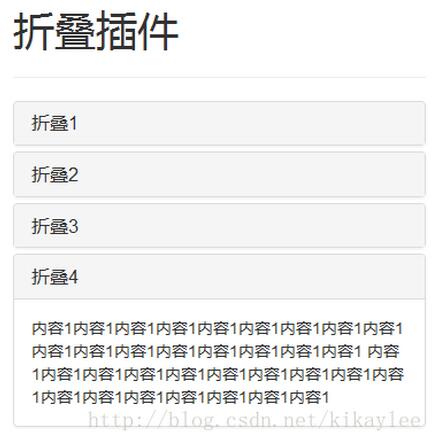
效果如下:

這裡有個新的屬性:data-parent ,用於把折疊面板(accordion)的 id 添加到要展開或折疊的組件的鏈接上。
0x02 JS方式
也可以通過JS代碼來動態顯示:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<title>JS代碼</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>折疊插件</h1>
</div>
<div class="panel-group" id="panelGroup">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapse1" data-toggle="collapse" data-parent="#panelGroup">
折疊1
</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse">
<div class="panel-body">
內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1
內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1
</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapse2" data-toggle="collapse" data-parent="#panelGroup">
折疊2
</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">
內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2
內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2
內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2內容2
</div>
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapse3" data-toggle="collapse" data-parent="#panelGroup">
折疊3
</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">
內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3
內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3
內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3內容3
</div>
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#collapse4" data-toggle="collapse" data-parent="#panelGroup">
折疊4
</a>
</h4>
</div>
<div id="collapse4" class="panel-collapse collapse">
<div class="panel-body">
內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1
內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1內容1
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
$("#collapse1").collapse({
toggle:false
});
$("#collapse2").collapse({
toggle:false
});
$("#collapse3").collapse({
toggle:false
});
$("#collapse4").collapse({
toggle:false
});
})
</script>
</body>
</html>
效果如下:

初始全部是折疊狀態,因為toggle初始化均為false。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦