簡略的前端架構心得&&基於editor為例子的編碼小技巧
編輯:關於JavaScript

這是第一份ppt主要的內容。具體東西我就不多貼了,對這幾個方面感興趣的同學可以下載來看看,既然是基於editor為例子的ppt,這裡我也附上一個簡單的利用execCommand命令做的簡易的demo,editor的原理在demo裡都能看出來。這裡附上代碼:
<!doctype html>
復制代碼 代碼如下:
<html>
<head>
<style type="text/css">
.wp {
width: 500px;
}
.bar {
margin-bottom: 8px;
}
.con {
border: 2px solid #ccc;
}
.block {
overflow: hidden;
height: 1%;
}
.controler {
float: left;
margin-right: 6px;
border: 1px solid #999;
height: 20px;
width: 20px;
text-align: center;
font-size: 14px;
font-weight: bold;
}
</style>
</head>
<body>
<script type="text/javascript">
var Class = {
create : function () {
return function () {
this.init.apply(this, arguments);
}
}
},
H$ = function(i) {return document.getElementById(i)},
$CE = function() {
var div = document.createElement('div');
return function(html) {
div.innerHTML = html;
var el = div.childNodes[0];
div.removeChild(el);
return el;
}
} ();
var Editor = Class.create();
Editor.prototype = {
init : function(id) {
var c = [];
c[0] = ['bold', 'B'];
c[1] = ['italic', 'I'];
this.t = H$(id);
this.t.style['display'] = 'none';
this.i = $CE('<iframe frameBorder="0" width="500" height="200"></iframe>');
var wp = $CE('<div class="wp"></div>'),
bar = $CE('<div class="bar block"></div>'),
con = $CE('<div class="con"></div>'),
self = this;
for (var i=0; i<c.length; i++) {
var btn = $CE('<a class="controler">'+c[i][1]+'</a>');
bar.appendChild(btn);
btn.onclick = (function(i){
return function () {
self.action(c[i][0]);
}
})(i);
if (!+"\v1") {btn.unselectable = 'on'} // IE下一定要設置unselectable = 'on'
}
this.t.parentNode.insertBefore(wp, this.t);
con.appendChild(this.t);
con.appendChild(this.i);
wp.appendChild(bar);
wp.appendChild(con);
this.e = this.i.contentWindow.document || this.i.contentDocument;
this.e.designMode = 'on';
this.e.open();
this.e.close();
},
action : function (cmd, val) {
this.e.execCommand(cmd, 0, val || null);
}
}
</script>
<textarea id="test"></textarea>
<script type="text/javascript">
new Editor('test');
</script>
</body>
</html>
大家可以自行考到本地去演示,很簡單的一個例子,提供一個思路而已。
下面提供第一個ppt的下載: 【點擊這裡下載《關於js的一些小技巧》】
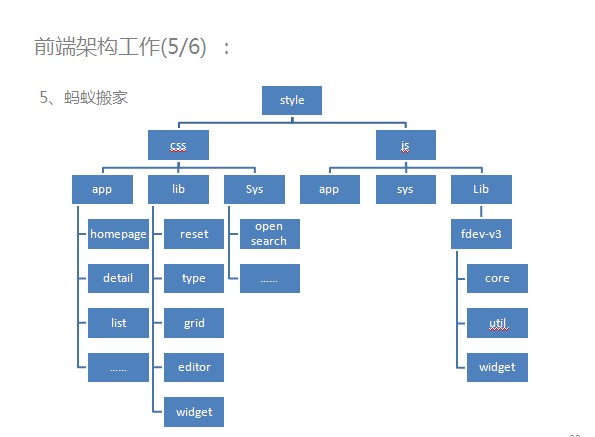
【阿裡中國站前端架構史--略談】
以下為ppt部分內容:


感興趣的同學可以看看。
文件打包下載地址
小編推薦
熱門推薦