基於jquery fly插件實現加入購物車拋物線動畫效果
編輯:關於JavaScript
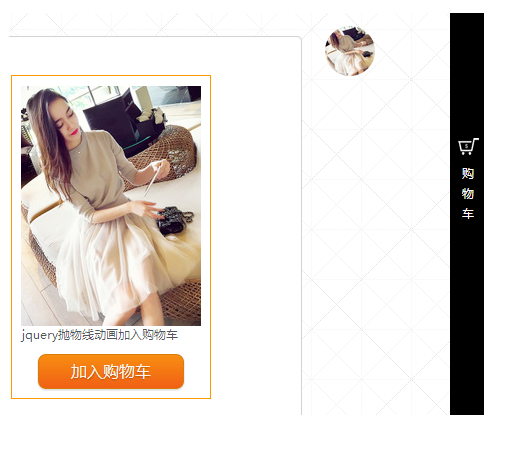
先給大家展示下效果圖:

在購物網站中,加入購物車的功能是必須的功能,有的網站在用戶點擊加入購物車按鈕時,就會出現該商品從點擊出以拋物線的動畫相似加入購物車,這個功能看起來非常炫,對用戶體驗也有一定的提高。下面介紹基於jquery fly插件實現加入購物車拋物線動畫效果。
使用jquery.fly插件很方便時實現拋物線動畫加入購物車的功能
一、插件下載
插件官方:https://github.com/amibug/fly
二、載入jQuery庫文件和jquery.fly.min.js插件
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
三、加入購物車動畫飛入效果實例
我們要實現的效果是:當點擊“加入購物車”按鈕後,商品圖片會變成一個縮小的圓球,以按鈕為起點,向右側以拋物線的形式飛出到右側的購物車裡。在飛出之前,我們要獲取當前商品的圖片,然後調用fly插件,之後的拋物線軌跡都是由fly插件完成,我們只需定義起點和終點左邊以及結束後銷毀之前的動畫。
<div class="container">
<div class="demo clearfix">
<div class="per">
<img src="images/1.jpg" width="180" height="240" alt="圖片二"/>
<div class="title">aaa</div>
<a href="javascript:void(0);" class="button orange addcart">加入購物車</a>
</div>
<div class="per">
<img src="images/2.jpg" width="180" height="240" alt="圖片二"/>
<div class="title">bbb</div>
<a href="javascript:void(0);" class="button orange addcart">加入購物車</a>
</div>
</div>
</div>
<div class="cart-sidebar">
<div class="cart">
<i id="icon-cart"></i>
<span>購物車</span>
</div>
</div>
<div id="tip">成功加入購物車!</div>
<script>
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //獲取當前點擊圖片鏈接
var flyer = $('<img class="flyer-img" src="' + img + '">'); //拋物體對象
flyer.fly({
start: {
left: event.pageX,//拋物體起點橫坐標
top: event.pageY //拋物體起點縱坐標
},
end: {
left: offset.left + 10,//拋物體終點橫坐標
top: offset.top + 10, //拋物體終點縱坐標
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入購物車動畫效果
this.destory(); //銷毀拋物體
}
});
});
});
<script>
備注
IE10以下需要添加以下js:
<script src="requestAnimationFrame.js"></script>
以上所述是針對jquery fly插件實現加入購物車拋物線動畫效果,希望對大家有所幫助!
小編推薦
熱門推薦