CSS3設計賽:基於純CSS3技術的前5名設計師
編輯:CSS詳解
Smashing Magazine 為了激發 Web 設計者對 CSS3 的興趣,上月組織了一次 CSS3 設計賽,最終有 5 位設計師獲獎,獲獎作品體現了 CSS3 技巧的原創性與獨特性,同時展示了 CSS3 的強大的功能,這些作品基於純 CSS3 技術,並不借助 JavaScript 或其它技術。
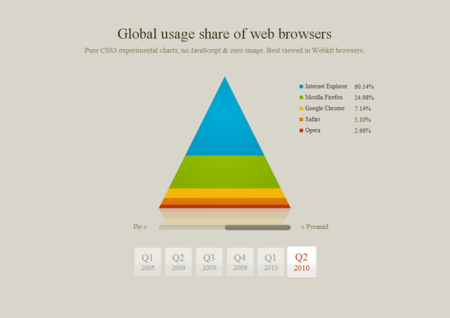
第一名: CSS3 圖表
CSS3 Charts [ 預覽 | 下載 ]
該設計試驗了 CSS3 在圖表方面的應用,不借助任何 JavaScript 和圖片。用到了 CSS3 強大的選擇器功能:nth-child 和 :target,同時用到了過渡,漸變等技術,由來自美國的 Sean Oh 設計。


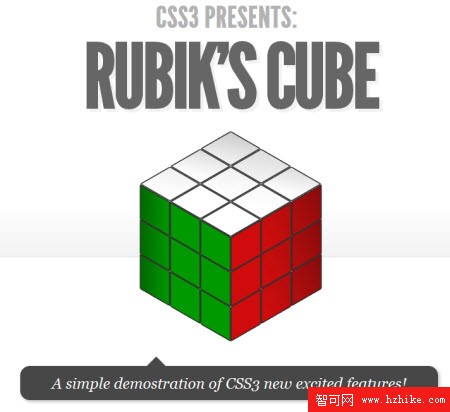
第二名: CSS3 魔方
CSS3 Rubiks Cube [ 預覽 | 下載 ]
使用魔方實現導航,雖然在具體應用中體驗未必好,但作為一種創意,可以用在作品展示類站點。用到了 CSS3 的過渡和漸變技巧。由來自意大利的 Francesco Benanti 與 Maicol Zenatti 聯合設計。

第三名: CSS3 3D
CSS3D [ 預覽 | 下載 ]
如果你有 3D 眼鏡,可以看看這個 3D 效果,支持任意現代浏覽器,甚至 iPhone,由來自荷蘭的 simurai 設計。

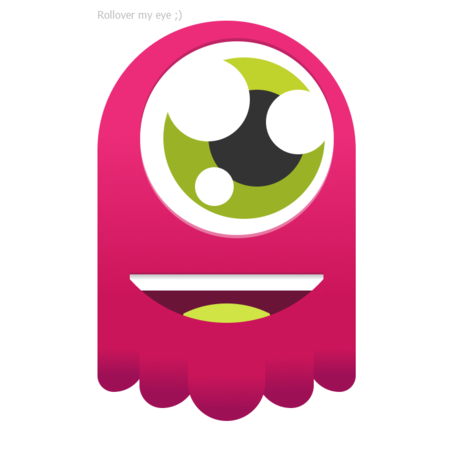
第四名: CSS3 機器人
CSS3 Monsters Blob [ 預覽 | 下載 ]
使用純 CSS3 設計的機器人,隨著鼠標的移動,機器人的眼鏡也在轉動,由來自法國的 SebastIEn Plaignaud 設計。

第五名: CSS3: 時間的裂縫
CSS3 A Rift in Time [ 預覽 | 下載 ]
CSS3 支持旋轉,我們可以借以試驗反傳統的傾斜導航,由來自美國的 Maxwell Burton 設計。

小編推薦
熱門推薦