Roman Cortes又帶來了用JavaScript腳本編寫的紅色玫瑰花。用代碼做出的玫瑰花,這才是牛逼程序員送給女友的最好情人節禮物呢!(提示:在不同浏覽器下觀看效果、速度會有很大的不同)

圖片是由代碼生成,用戶可以刷新該頁面,重復觀看這朵玫瑰的呈現過程。
3D玫瑰花的實現代碼如下:
復制代碼 代碼如下:with(m=Math)C=cos,S=sin,P=pow,R=random;c.width=c.height=f=500;h=-250;function p(a,b,c){if(c>60)return[S(a*7)*(13+5/(.2+P(b*4,4)))-S(b)*50,b*f+50,625+C(a*7)*(13+5/(.2+P(b*4,4)))+b*400,a*1-b/2,a];A=a*2-1;B=b*2-1;if(A*A+B*B<1){if(c>37){n=(j=c&1)?6:4;o=.5/(a+.01)+C(b*125)*3-a*300;w=b*h;return[o*C(n)+w*S(n)+j*610-390,o*S(n)-w*C(n)+550-j*350,1180+C(B+A)*99-j*300,.4-a*.1+P(1-B*B,-h*6)*.15-a*b*.4+C(a+b)/5+P(C((o*(a+1)+(B>0?w:-w))/25),30)*.1*(1-B*B),o/1e3+.7-o*w*3e-6]}if(c>32){c=c*1.16-.15;o=a*45-20;w=b*b*h;z=o*S(c)+w*C(c)+620;return[o*C(c)-w*S(c),28+C(B*.5)*99-b*b*b*60-z/2-h,z,(b*b*.3+P((1-(A*A)),7)*.15+.3)*b,b*.7]}o=A*(2-b)*(80-c*2);w=99-C(A)*120-C(b)*(-h-c*4.9)+C(P(1-b,7))*50+c*2;z=o*S(c)+w*C(c)+700;return[o*C(c)-w*S(c),B*99-C(P(b, 7))*50-c/3-z/1.35+450,z,(1-b/1.2)*.9+a*.1, P((1-b),20)/4+.05]}}setInterval('for(i=0;i<1e4;i++)if(s=p(R(),R(),i%46/.74)){z=s[2];x=~~(s[0]*f/z-h);y=~~(s[1]*f/z-h);if(!m[q=y*f+x]|m[q]>z)m[q]=z,a.fillStyle="rgb("+~(s[3]*h)+","+~(s[4]*h)+","+~(s[3]*s[3]*-80)+")",a.fillRect(x,y,1,1)}',0)
當然,感興趣的人可以了解下面的實現過程與相關理論:
這朵三維代碼玫瑰的呈現效果采用了蒙特卡羅方法,創造者對蒙特卡羅方法非常推崇,他表示在功能優化和采樣方面,蒙特卡羅方法是“令人難以置信的強大工具”。關於蒙特卡羅方法可以參考:Monte Carlo method 。
具體操作:
外觀采樣呈現效果繪制
我用了多個不同的形狀圖來組成這朵代碼玫瑰。共使用了31個形狀:24個花瓣,4個萼片,2個葉子和1根花莖,其中每一個形狀圖都用代碼進行描繪。
首先,來定義一個采樣范圍:
function surface(a, b) { // I'm using a and b as parameters ranging from 0 to 1.
return {
x: a*50,
y: b*50
};
// this surface will be a square of 50x50 units of size
}
然後,編寫形狀描繪代碼:
var canvas = document.body.appendChild(document.createElement("canvas")),
context = canvas.getContext("2d"),
a, b, position;
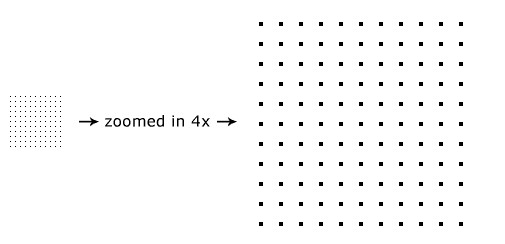
// Now I'm going to sample the surface at .1 intervals for a and b parameters:
for (a = 0; a < 1; a += .1) {
for (b = 0; b < 1; b += .1) {
position = surface(a, b);
context.fillRect(position.x, position.y, 1, 1);
}
}

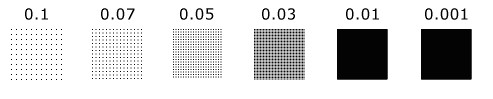
現在,嘗試一下更密集的采樣間隔:

正如現在所看到的,因為采樣間隔越來越密集,點越來越接近,到最高密度時,相鄰點之間的距離小於一個像素,肉眼就看不到間隔(見0.01)。為了不造成太大的視覺差,再進一步縮小采樣間隔,此時,繪制區已經填滿(比較結果為0.01和0.001)。
接下來,我用這個公式來繪制一個圓形:(X-X0)^ 2 +(Y-Y0)^ 2 <半徑^ 2,其中(X0,Y0)為圓心:
function surface(a, b) {
var x = a * 100,
y = b * 100,
radius = 50,
x0 = 50,
y0 = 50;
if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) {
// inside the circle
return {
x: x,
y: y
};
} else {
// outside the circle
return null;
}
}
為了防止溢出,還要加上一個采樣條件:
if (position = surface(a, b)) {
context.fillRect(position.x, position.y, 1, 1);
}
有不同的方法來定義一個圓,其中一些並不需要拒絕采樣。我並無一定要使用哪一種來定義圓圈的意思,所以下面用另一種方法來定義一個圓:
function surface(a, b) {
// Circle using polar coordinates
var angle = a * Math.PI * 2,
radius = 50,
x0 = 50,
y0 = 50;
return {
x: Math.cos(angle) * radius * b + x0,
y: Math.sin(angle) * radius * b + y0
};
}
(此方法相比前一個方法需要密集采樣以進行填充。)
好了,現在讓圓變形,以使它看起來更像是一個花瓣:
function surface(a, b) {
var x = a * 100,
y = b * 100,
radius = 50,
x0 = 50,
y0 = 50;
if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) {
return {
x: x,
y: y * (1 + b) / 2 // deformation
};
} else {
return null;
}
}
這看起來已經很像一個玫瑰花瓣的形狀了。在這裡也可以試試通過修改一些函數數值,將會出現很多有趣的形狀。
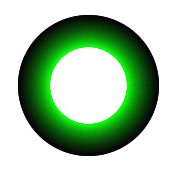
接下來應該給它添加色彩了:
function surface(a, b) {
var x = a * 100,
y = b * 100,
radius = 50,
x0 = 50,
y0 = 50;
if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) {
return {
x: x,
y: y * (1 + b) / 2,
r: 100 + Math.floor((1 - b) * 155), // this will add a gradient
g: 50,
b: 50
};
} else {
return null;
}
}
for (a = 0; a < 1; a += .01) {
for (b = 0; b < 1; b += .001) {
if (point = surface(a, b)) {
context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")";
context.fillRect(point.x, point.y, 1, 1);
}
}
}
一片帶色的花瓣就出現了。
3D曲面和透視投影
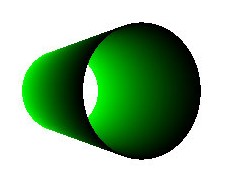
定義三維表面很簡單,比如,來定義一個管狀物體:
function surface(a, b) {
var angle = a * Math.PI * 2,
radius = 100,
length = 400;
return {
x: Math.cos(angle) * radius,
y: Math.sin(angle) * radius,
z: b * length - length / 2, // by subtracting length/2 I have centered the tube at (0, 0, 0)
r: 0,
g: Math.floor(b * 255),
b: 0
};
}
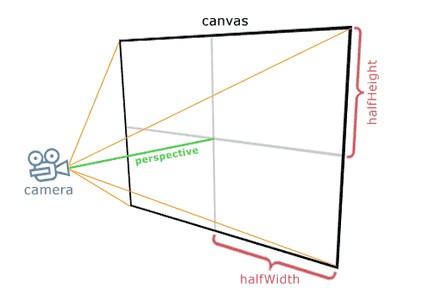
接著添加投影透視圖,首先需要我們定義一個攝像頭:

如上圖,將攝像頭放置在(0,0,Z)位置,畫布在X / Y平面。投影到畫布上的采樣點為:
var pX, pY, // projected on canvas x and y coordinates
perspective = 350,
halfHeight = canvas.height / 2,
halfWidth = canvas.width / 2,
cameraZ = -700;
for (a = 0; a < 1; a += .001) {
for (b = 0; b < 1; b += .01) {
if (point = surface(a, b)) {
pX = (point.x * perspective) / (point.z - cameraZ) + halfWidth;
pY = (point.y * perspective) / (point.z - cameraZ) + halfHeight;
context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")";
context.fillRect(pX, pY, 1, 1);
}
}
}
效果為:

z-buffer
z-buffer在計算機圖形學中是一個相當普遍的技術,在為物件進行著色時,執行“隱藏面消除”工作,使隱藏物件背後的部分就不會被顯示出來。

上圖是用z-buffer技術處理後的玫瑰。(可以看到已經具有立體感了)
代碼如下:
var zBuffer = [],
zBufferIndex;
for (a = 0; a < 1; a += .001) {
for (b = 0; b < 1; b += .01) {
if (point = surface(a, b)) {
pX = Math.floor((point.x * perspective) / (point.z - cameraZ) + halfWidth);
pY = Math.floor((point.y * perspective) / (point.z - cameraZ) + halfHeight);
zBufferIndex = pY * canvas.width + pX;
if ((typeof zBuffer[zBufferIndex] === "undefined") || (point.z < zBuffer[zBufferIndex])) {
zBuffer[zBufferIndex] = point.z;
context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")";
context.fillRect(pX, pY, 1, 1);
}
}
}
}
旋轉
你可以使用任何矢量旋轉的方法。在代碼玫瑰的創建中,我使用的是歐拉旋轉。現在將之前編寫的管狀物進行旋轉,實現繞Y軸旋轉:
function surface(a, b) {
var angle = a * Math.PI * 2,
radius = 100,
length = 400,
x = Math.cos(angle) * radius,
y = Math.sin(angle) * radius,
z = b * length - length / 2,
yAxisRotationAngle = -.4, // in radians!
rotatedX = x * Math.cos(yAxisRotationAngle) + z * Math.sin(yAxisRotationAngle),
rotatedZ = x * -Math.sin(yAxisRotationAngle) + z * Math.cos(yAxisRotationAngle);
return {
x: rotatedX,
y: y,
z: rotatedZ,
r: 0,
g: Math.floor(b * 255),
b: 0
};
}
效果:

蒙特卡羅方法
關於采樣時間,間隔過大過小都會引起極差的視覺感受,所以,需要設置合理的采樣間隔,這裡使用蒙特卡羅方法。
var i;
window.setInterval(function () {
for (i = 0; i < 10000; i++) {
if (point = surface(Math.random(), Math.random())) {
pX = Math.floor((point.x * perspective) / (point.z - cameraZ) + halfWidth);
pY = Math.floor((point.y * perspective) / (point.z - cameraZ) + halfHeight);
zBufferIndex = pY * canvas.width + pX;
if ((typeof zBuffer[zBufferIndex] === "undefined") || (point.z < zBuffer[zBufferIndex])) {
zBuffer[zBufferIndex] = point.z;
context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")";
context.fillRect(pX, pY, 1, 1);
}
}
}
}, 0);
設置a和b為隨機參數,用足夠的采樣完成表面填充。我每次繪制10000點,然後靜待屏幕完成更新。
另外需要注意的是,如果隨機數發生錯誤時,表面填充效果會出錯。有些浏覽器中,Math.random的執行是線性的,這就有可能導致表面填充效果出錯。這時,就得使用類似Mersenne Twister(一種隨機數算法)這樣的東西去進行高質量的PRNG采樣,從而避免錯誤的發生。
完成
為了使玫瑰的每個部分在同一時間完成並呈現,還需要添加一個功能,為每部分設置一個參數以返回值來進行同步。並用一個分段函數代表玫瑰的各個部分。比如在花瓣部分,我用旋轉和變形來創建它們。
雖然表面采樣方法是創建三維圖形非常著名的、最古老的方法之一,但這種把蒙特卡羅、z-buffer加入到表面采樣中的方法並不常見。對於現實生活場景的制作,這也許算不上很有創意,但它簡易的代碼實現和很小的體積仍令人滿意。
希望這篇文章能激發計算機圖形學愛好者來嘗試不同的呈現方法,並從中獲得樂趣。(Roman Cortes)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JS彈出新窗口被攔截的解決方法
- 下一頁:JS獲取一個未知DIV高度的方法