向大家推薦的70款優秀的導航菜單,有些是基於CSS設計的,有些是基於CSS+JavaScript的菜單,還有些是基於Flash的導航菜單設計,它們都有一個共同點:那就是它們都極具創意、界面對用戶有好的,且完美的與網站的整體風格融合在一起。
1.基於CSS的導航菜單設計Loodo
讓網站更有感覺的華麗的菜單

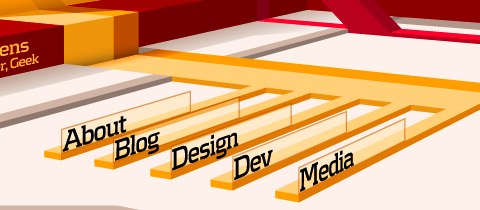
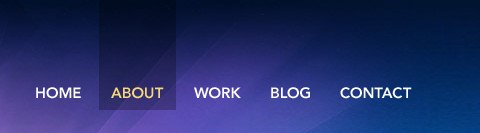
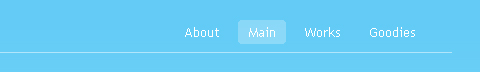
Acko.net
Steven將他網站的導航菜單設計成了不同尋常的透視效果。

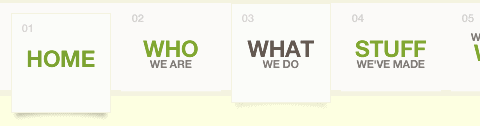
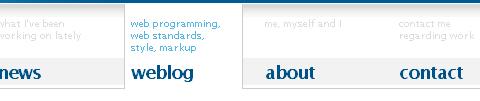
Web Design Ledger
Web Design Ledger的導航菜單設計的非常棒,超大的尺寸讓用戶的操作很方便,但不會干擾到網站的內容。

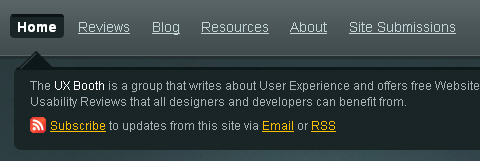
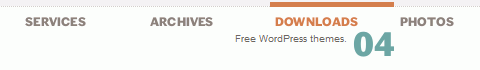
UX Booth
UX Booth在它的導航下面使用了華麗的文本區,用來對每個相應的導航菜單項進行詳細描述。

Nopokographics
很少有網站使用縱向的導航,原因很簡單:縱向菜單用起來很困難。但是,仍然會有一些設計師铤而走險。 Nopoko Graphics 為縱向導航添加了箭頭和一些鼠標懸停效果。

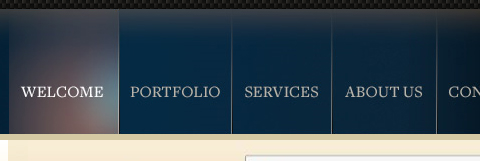
Icon Designer
這個網站在首頁使用了一個很大的基於圖片的導航。用戶的視線會第一時間被這個大導航吸引,從而起到方便用戶的作用。

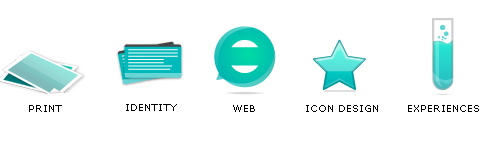
Cosmicsoda
這個網站的大導航很吸引人,而且使用了輕微的懸停效果來著重顯示某個菜單項。

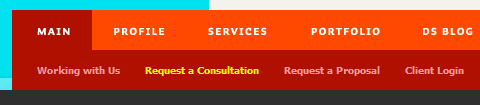
Designsensory
這個二級下拉式導航菜單,通過不同的顏色來凸顯當前激活的菜單項。

Smallstone
Smallstone,一家美國唱片公司。導航的設計樣式是號稱Space Echo Roland SE-201。

TNVacation
這是個非常難得的養眼的下拉菜單,的確非常漂亮!

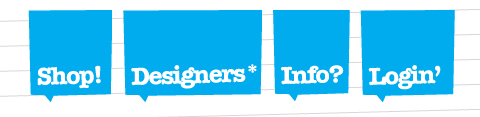
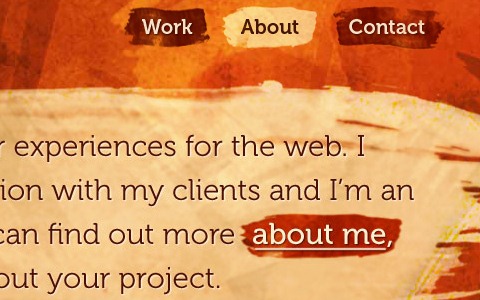
Clearleft
Clearleft用幾張紙組成了它的導航菜單。

45royale
帶有漂亮的鼠標懸停效果的簡潔導航。

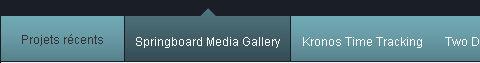
Design Intellection

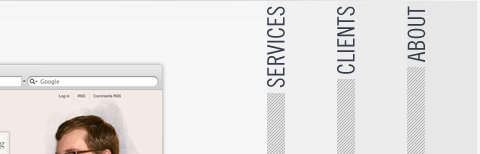
Ronnypries.de

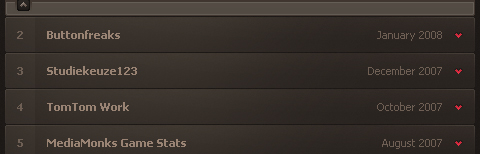
Jiri Tvrdek

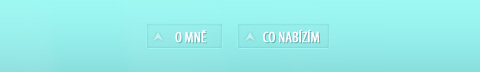
Water's Edge Media

Matt Dempsey

Cognigen

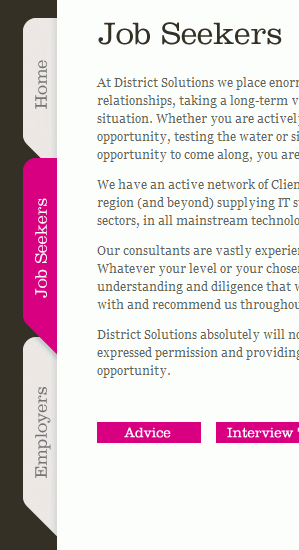
District Solutions

Jayme Blackmon

Jeff Sarmiento

Studioracket

Cultured Code

Nando Designer

Bonfiremedia

Artgeex

Gloobs

South Creative

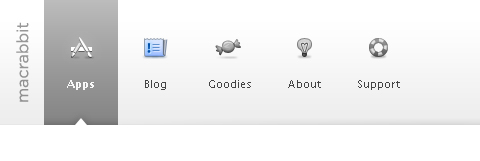
Mac Rabbit

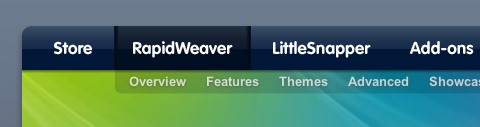
RapidWeaver

DFW UPA

Revolution Driving Tuition

Duarte Pires

Valetin Agachi

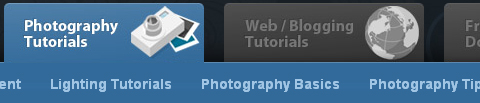
Tutorial9

Agami Creative

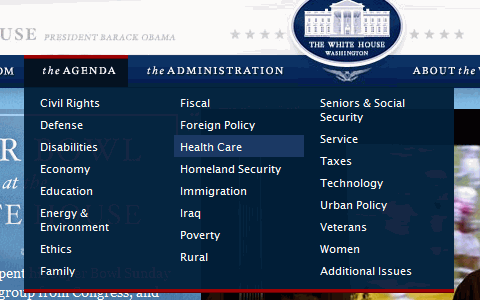
Whitehouse.gov

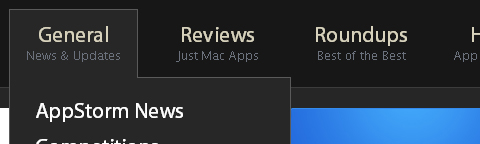
AppStorm

Eric Johansson

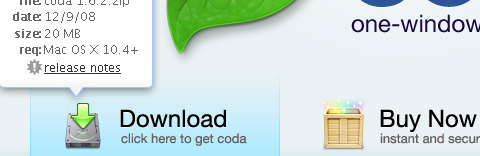
Coda

Dragon Interactive

Bern

Abduzeedo

Iipvapi

Not Forgotten: The Movie

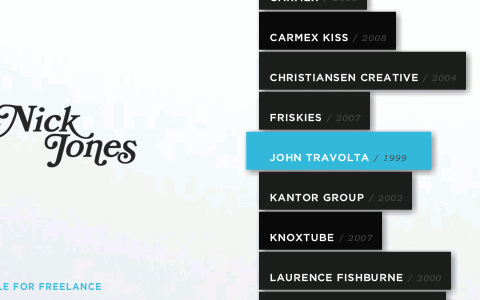
Nick Tones

woonky.ideas

Gotmilk

Spectra Visual Newsreader

NickAD

Sensi Soft

tap tap tap

Apple

Alex Buga

CREASENSO

polargold

Colourpixel

DVEIN

Alexandru Cohaniuc

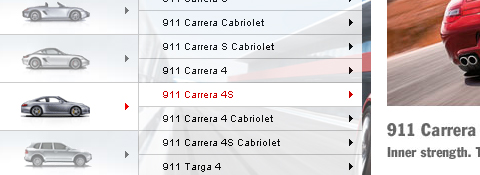
Porsche Canada

Jeremy Levine Design

firstborn

Benjamin David

Thibaud's Portfolio

Jason Reed Web Design

Marius Roosendaal

Danny Blackman

Tomas Pojeta

volll

Mediocore

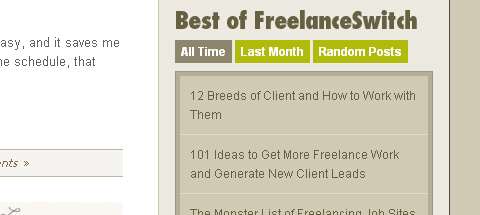
FreelanceSwitch

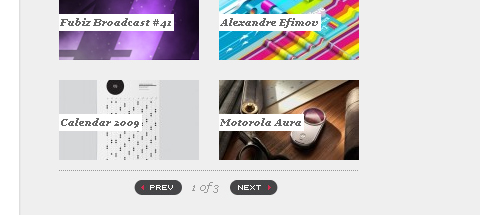
Fubiz

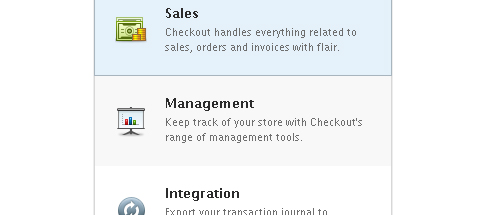
Checkout

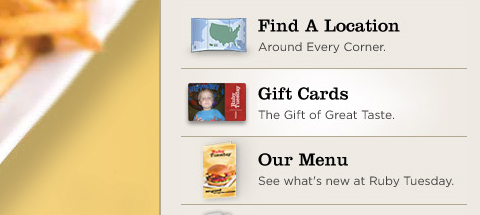
Ruby Tuesday

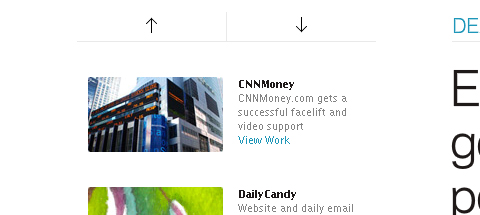
Concentric Studio

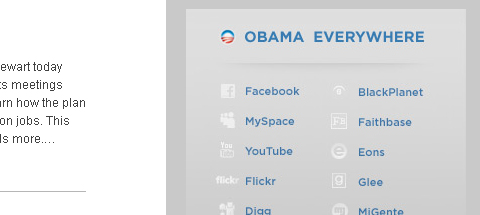
Barack Obama

GABBO DESIGN
