JavaScript中省略元素對數組長度的影響
編輯:關於JavaScript
在學習《JavaScript權威指南》第六版的第7.1節中通過數組直接量創建數組時,我們可以不給數組的某個元素賦值,它就會使undefined。雖然是undefined,但我們調用數組對象的length屬性時undefined也會導致length加1。有如下所示的四種情況:
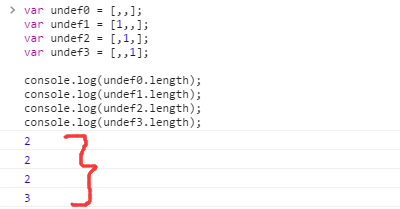
var undef0 = [,,]; var undef1 = [1,,]; var undef2 = [,1,]; var undef3 = [,,1]; console.log(undef0.length); console.log(undef1.length); console.log(undef2.length); console.log(undef3.length);
我們可以猜一下四個console.log輸出的長度各是多少,之前我一定會猜都是3。實際結果如下所示:

這是為什麼呢,答案就是:數組直接量的語法允許有可選的結尾的逗號,故[,,]、[1,,]、[,1,]這三種情況JS引擎會認為最後一個逗號是結尾的逗號,所以就認為只有兩個元素,而[,,1]這種情況人為的給最後一個逗號後面又添加了一個元素,所以最後一個逗號就不是結尾了,所以我們就能想到[,,1,]的長度仍然為3。
以上所述是小編給大家介紹的JavaScript中省略元素對數組長度的影響,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦