CSS絕對定位元素left設為50%實現水平居中
編輯:CSS詳解

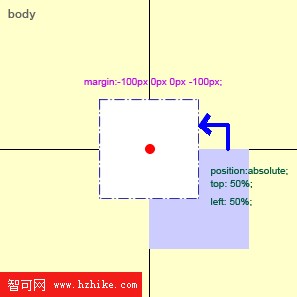
絕對定位的元素left設為50%時,是已左上角為原點的,所以只要再使用margin屬性添加負值補償回來即可。示例:
[CSS]
復制代碼代碼如下:
#board{
width:60%;
padding:3%;
background:#09F;
position:absolute;
top:0px;
left:50%;
margin-left:-30%;
}
這樣就能使得一個藍色區域水平居中
小編推薦
熱門推薦