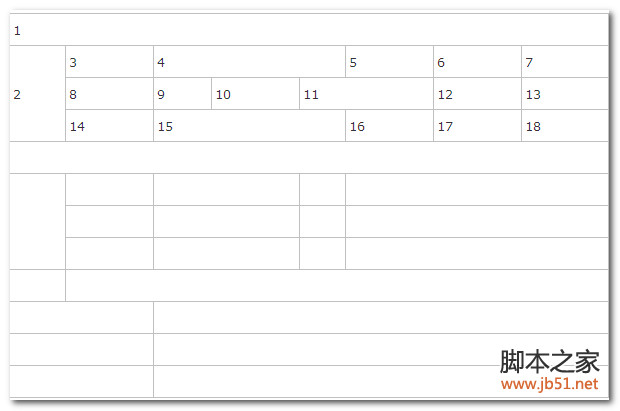
先上效果圖:

CSS:
復制代碼 代碼如下:
body{margin:0px;padding:0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{position:absolute;width:15px;height:15px;cursor:pointer;}
.seltab{position:absolute;width:15px;height:15px;cursor:pointer;background:url(images/seltab.gif) no-repeat;}
.splitx{overflow:hidden;position:absolute;height:3px;cursor:row-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋體;line-height:30px;}
#tabletitle input{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋體;}
.finelinetable{border-right:1px solid #000;border-top:1px solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px solid #000;border-bottom:1px solid #000;height:25px;}
HTML:
復制代碼 代碼如下:
<body>
<div id="tabletitle">表格標題</div>
<table id="mainTable" class="finelinetable">
<tr>
<td colspan="8">1</td>
</tr>
<tr>
<td rowspan="3">2</td>
<td>3</td>
<td colspan="3">4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td colspan="2">11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>14</td>
<td colspan="3">15</td>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td colspan="8"> </td>
</tr>
<tr>
<td rowspan="3"> </td>
<td> </td>
<td colspan="2"> </td>
<td> </td>
<td colspan="3"> </td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
<td> </td>
<td colspan="3"> </td>
</tr>
<tr>
<td style="height: 25px"> </td>
<td colspan="2" style="height: 25px"> </td>
<td style="height: 25px"> </td>
<td colspan="3" style="height: 25px"> </td>
</tr>
<tr>
<td> </td>
<td colspan="7"> </td>
</tr>
<tr>
<td colspan="2"> </td>
<td colspan="6"> </td>
</tr>
<tr>
<td colspan="2"> </td>
<td colspan="6"> </td>
</tr>
<tr>
<td colspan="2"> </td>
<td colspan="6"> </td>
</tr>
</table>
</body>
JS:
復制代碼 代碼如下:
//注釋:獲取對象.示例:$("objectId") 等同於 document.getElementById("objectId")
if (typeof $ != "function") { var $ = function (ids) { return document.getElementById(ids) }; }
//注釋:獲取坐標,parentNode最後節點.示例:absPos(object).x
function absPos(_node, parentNode) { var x = y = 0; var node = _node; do { if (parentNode && node == parentNode) { break; } x += node.offsetLeft; y += node.offsetTop; } while (node = node.offsetParent); node = _node; return { 'x': x, 'y': y }; }
function addEvent(object, event, func) { if (object.addEventListener) { /* W3C方法(DOM方法)下面語句中的false意思是用於冒泡階段,若是true則是用於捕獲階段(IE不支持捕獲),所以這裡用false是一方面的原因是為了統一 */object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE方法(IE方法) */object['e' + event + func] = func; object[event + func] = function () { object['e' + event + func](window.event); }; object.attachEvent('on' + event, object[event + func]); return true; } /*如兩種方法都不具備則返回false */return false; }
//注釋:判斷是否是對象內子節點觸發的onmouseover和onmouseout.示例:e = e || event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false; var reltg = e.relatedTarget ? e.relatedTarget : e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg != handler) reltg = reltg.parentNode; return (reltg != handler); }
var table = $("mainTable");
var tabEditDiv; //覆蓋在table上的DIV
var cellHide = [];//補充的rowspan,cellspan的格子
var moveMode = "";//鼠標移動模式
var moveArgs = []; //移動模式參數
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "<input type='text' value='" + (this.innerHTML == "表格標題" ? "" : this.innerHTML) + "' />";
var input = this.getElementsByTagName("input")[0];
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function (e) { var key = window.event ? window.event.keyCode : e.which; if (key == 13) this.blur(); };
}
function loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv);
}
tabEditDiv.style.cssText = "left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
tabEditDiv.className = "tabEditDiv";
//全選Table按鈕
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" + (tabPos.x - 15) + "px;top:" + (tabPos.y - 15) + "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected") == "1"){
table.removeAttribute("selected");
table.style.background = "";
this.style.width = "15px";
this.style.height = "15px";
}else{
table.setAttribute("selected","1");
table.style.background = "#B6CAEB";
this.style.width = (table.clientWidth + 15) + "px";
this.style.height = (table.clientHeight + 15) + "px";
}
}
document.body.appendChild(seltab);
}
loadTableEdit();
} loadTable();
function loadTableEdit(){ //加載可調整寬度及高度的div
var tabPos = absPos(table);
tabEditDiv.innerHTML = "";
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i<table.rows.length;i++){
for(var j=0;j<table.rows[i].cells.length;j++){
var pos = absPos(table.rows[i].cells[j],table);
if(!$("splitx_" + (pos.y + table.rows[i].cells[j].clientHeight))){ //加載可調整高度的div
var split = document.createElement("div");
split.id = "splitx_" + (pos.y + table.rows[i].cells[j].clientHeight);
split.className = "splitx";
split.style.cssText = "width:" + table.clientWidth + "px;left:15px;top:" + (pos.y + table.rows[i].cells[j].clientHeight - 1 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k<divs.length;k++){ if(divs[k].id.indexOf("splitx_") < 0) continue; if(parseInt(divs[k].id.split("_")[1]) < left) index++; } this.setAttribute("index",index);}else{index = parseInt(index);}
moveMode = "cellHeight";
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加載可調整寬度的div
if(!$("splity_" + pos.x)){
var split = document.createElement("div");
split.id = "splity_" + pos.x;
split.className = "splity";
split.style.cssText = "height:" + table.clientHeight + "px;top:15px;left:" + (pos.x - 2 + 15) + "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k<divs.length;k++){ if(divs[k].id.indexOf("splity_") < 0) continue; if(parseInt(divs[k].id.split("_")[1]) < left) index++; } this.setAttribute("index",index);}else{index = parseInt(index);}
moveMode = "cellWidth";
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
}
if(isadd){
loadHide();
}
table.rows[i].cells[j].onmousedown = function(){
//alert("x");
}
}
}
}
function loadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i<table.rows.length;i++){
for(var j=0;j<table.rows[i].cells.length;j++){
for(var k=1;k<table.rows[i].cells[j].rowSpan;k++){
cellHide[cellHide.length] = [i+k,j];
tempHide[tempHide.length] = [i+k,j];
}
}
}
for(var i=0;i<table.rows.length;i++){
for(var j=0;j<table.rows[i].cells.length;j++){
for(var k=1;k<table.rows[i].cells[j].colSpan;k++){
var yc = 0;
for(var l=0;l<tempHide.length;l++){
if(tempHide[l][0]==i&&tempHide[l][1]<j){yc++;}
}
for(var l=0;l<j;l++){
if(table.rows[i].cells[l].colSpan > 1){yc+=table.rows[i].cells[l].colSpan-1;}
}
cellHide[cellHide.length] = [i,j+k+yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //調整寬度
var temp = moveArgs[0];
var test = "";
for(var i=0;i<table.rows.length;i++){
var index = temp;
for(var j=0;j<cellHide.length;j++){
if(i==cellHide[j][0] && temp>=cellHide[j][1]){index--;}
}
if(!table.rows[i].cells[index] || index < 0 || table.rows[i].cells[index].colSpan > 1){continue;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e.clientX - absPos(table.rows[i].cells[index]).x + "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //調整高度
var index = moveArgs[0];
for(var i=0;i<table.rows[index].cells.length;i++){
if(table.rows[index].cells[i].rowSpan > 1){continue;}
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style.height = e.clientY - absPos(table.rows[index].cells[i]).y + "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});