Bootstrap彈出框插件,提供了一個擴展的視圖,彈出框(Popover)插件根據需求生成內容和標記,默認情況下是把彈出框(popover)放在它們的觸發元素後面。
彈出框(Popover)與工具提示(Tooltip)類似,提供了一個擴展的視圖。如需激活彈出框,用戶只需把鼠標懸停在元素上即可。彈出框的內容完全可使用 Bootstrap 數據 API(Bootstrap Data API)來填充。該方法依賴於工具提示(tooltip)。
如果您想要單獨引用該插件的功能,那麼您需要引用 popover.js,它依賴於 工具提示(Tooltip)插件。或者,正如 Bootstrap 插件概覽 一章中所提到,您可以引用 bootstrap.js 或壓縮版的 bootstrap.min.js。
一、用法
彈出框(Popover)插件根據需求生成內容和標記,默認情況下是把彈出框(popover)放在它們的觸發元素後面。您可以有以下兩種方式添加彈出框(popover):
通過 data 屬性:如需添加一個彈出框(popover),只需向一個錨/按鈕標簽添加 data-toggle="popover" 即可。錨的 title 即為彈出框(popover)的文本。默認情況下,插件把彈出框(popover)設置在頂部。
<a href="#" data-toggle="popover" title="Example popover"> 請懸停在我的上面 </a>
通過 JavaScript:通過 JavaScript 啟用彈出框(popover):
$('#identifier').popover(options)
彈出框(Popover)插件不像之前所討論的下拉菜單及其他插件那樣,它不是純 CSS 插件。如需使用該插件,您必須使用 jquery 激活它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的彈出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });
二、實例
彈出框即點擊一個元素彈出一個包含標題和內容的容器。
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="彈出框"
data-content="這是一個彈出框插件">
點擊彈出/隱藏彈出框
</button>
//JavaScript 初始化
$('button').popover();
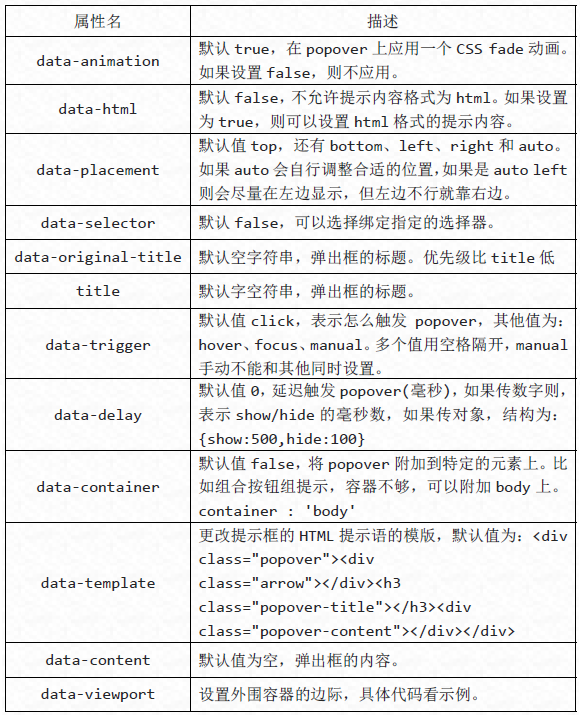
彈出框插件有很多屬性來配置提示的顯示,具體如下:

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
});
通過 JavaScript 執行的方法有四個。
//顯示
$('button').popover('show');
//隱藏
$('button').popover('hide');
//反轉顯示和隱藏
$('button').popover('toggle');
//隱藏並銷毀
$('button').popover('destroy');
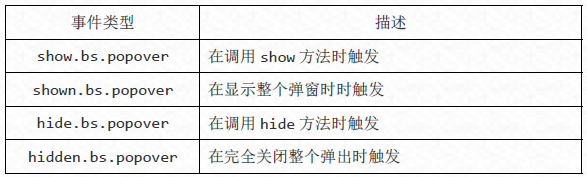
Popover 插件中事件有四種:

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('調用 show 方法時觸發!');
});
以上就是本文的全部內容,希望對大家學習Bootstrap彈出框插件有所幫助。