實例一:
CSS:
p {padding: 15px; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
XHtml:
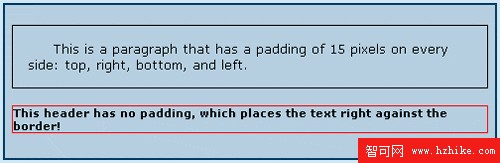
<p>This is a paragraph that has a padding of 15 pixels on every side: top, right, bottom, and left.</p>
<h5>This header has no padding, which places the text right against the border!</h5>
效果如圖:

實例二:
CSS:
p {padding: 2%; border: 1px solid black; }
h5{padding: 0px; border: 1px solid red;}
XHtml:
<p>This is a paragraph that has a padding of 5 pixels on every side: left, top, right, and bottom.</p>
<h5>This header has no padding. It is only spaced away from the paragraph because the paragraph has a padding of 5 pixels!</h5>
效果如圖:

實例三:
CSS:
p { padding-left: 5px; border: 1px solid black; }
h5{
padding-top: 0px;
padding-right: 2px;
padding-bottom: 13px;
padding-left: 21px;
border: 1px solid red;
}
XHtml:
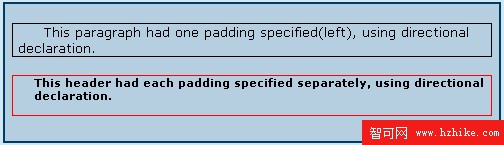
<p>This paragraph had one padding specifIEd(left), using directional declaration.</p>
<h5>This header had each padding specifIEd separately, using directional declaration.</h5>
效果如圖:

實例四:
CSS:
p {
padding: 5px 15px;
border: 1px solid black;
}
h5{
padding: 0px 5px 10px 3px;
border: 1px solid red;
}
XHtml:
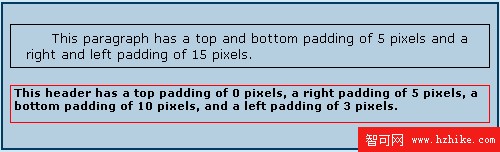
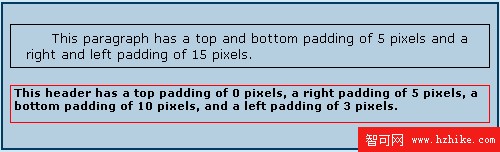
<p>This paragraph has a top and bottom padding of 5 pixels and a right and left padding of 15 pixels.</p>
<h5>This header has a top padding of 0 pixels, a right padding of 5 pixels, a bottom padding of 10 pixels, and a left padding of 3 pixels.</h5>
效果如圖:

- 上一頁:總結清除浮動的方法
- 下一頁:匯總CSS初學者的幾個技巧