javascript浏覽器窗口之間傳遞數據的方法
編輯:JavaScript綜合知識
本文實例講述了javascript浏覽器窗口之間傳遞數據的方法。分享給大家供大家參考。具體分析如下:
摘要:
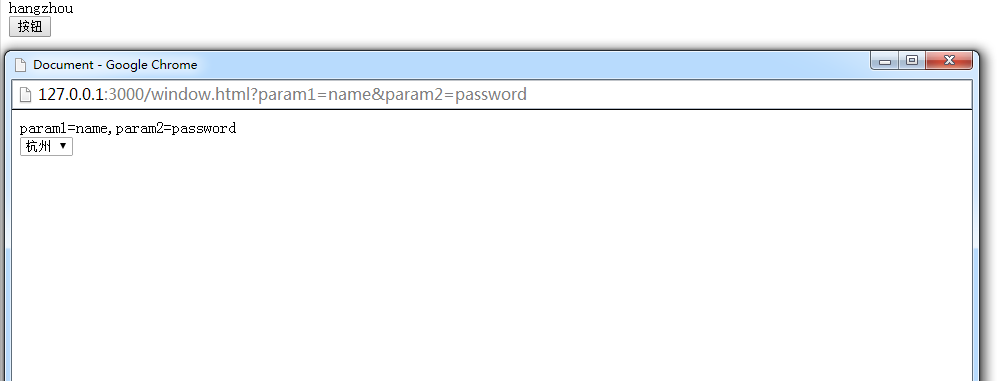
在項目開發中我們經常會遇到彈窗,有的是通過div模擬彈窗效果,有的是通過iframe,也有通過window自帶的open函數打開一個新的窗口。今天給大家分享的是最後一種通過window.open()函數打開頁面進行數據交互。首先看下效果圖:

原理:
父窗口給子窗口傳遞數據是通過url的參數傳遞過去,子窗口給父窗口傳遞數據是通過父窗口的全局函數傳遞。
代碼:
index.html如下:
代碼如下: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="content"></div>
<button id="test">按鈕</button>
<script>
var test = document.getElementById('test');
test.onclick = function() {
window.open('./window.html?param1=name¶m2=password', '_blank','width=960,height=650,menubar=no,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes');
};
window.getContent = function(tx) {
document.getElementById('content').innerText = tx;
}
</script>
</body>
</html>
window.html如下:
代碼如下: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="content"></div>
<select name="" id="city">
<option value="shanghai">上海</option>
<option value="hangzhou">杭州</option>
</select>
<script>
var params = location.href.substring(location.href.lastIndexOf('?')+1).split('&');
document.getElementById('content').innerText = params;
var city = document.getElementById('city');
city.onchange = function() {
window.opener.getContent(city.value);
}
</script>
</body>
</html>
注意:這裡需要有服務環境運行
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦